JQuery评级插件之JRating
来源:互联网 发布:抢票用哪个软件好 编辑:程序博客网 时间:2024/04/29 13:14
在目前开发的系统中,需要实现对视频和图片的星级评价,在网上找到JRating,非常的给力,在此记录下。
JRating是一款基于JQuery开发的评级插件,官方网址:http://www.myjqueryplugins.com/jRating。
JRating可以用于构建Ajax星级评级系统,它可以对显示的星级进行显示设置,同时该插件支持任何脚本语言进行数据传输,如:php等。
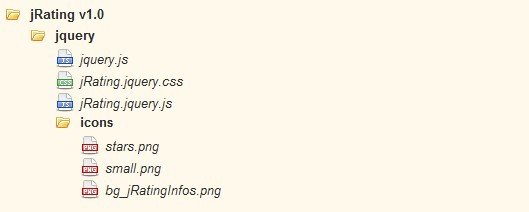
1、文件目录结构
从官方网站上可以下载其源码,目录结构如下:

jquery目录包含了jRating实现的js和css文件。icons文件夹是等级显示的图片文件。
2、开发说明
同所有JQuery插件的使用方式基本一致,在html页面引用JRating的js和css文件。然后编写相应的html或脚本代码。
<div class="exemple1" data="18_3"></div>
相应的javascript脚本:
$('.exemple1').jRating({
type:'small',
length : 40,
decimalLength : 1
});
展示效果如下:

3、JRating参数说明
bigStarsPath ---- 大星图片路径;
smallStarsPath ---- 小星图片路径;
phpPath ---- 用于进行Ajax处理的PHP页面路径;
type ---- 显示类型(大星或者小星),值为small或者big;
step ---- 是否一个星一个星的填充等级,值为true或者false;
isDisabled ---- 是否可用,值为true或者false;
length ---- 显示的星星数量,默认值为5;
rateMax ---- 最大比率,默认值20;
rateInfosX,rateInfosY ---- 鼠标移动的相对位置。
4、使用PHP脚本完成评级数据的保存
建立RatingData.php文件,在jRating参数中设置phpPath为该文件的路径,调用数据库操作,完成评级数据的保存。
- if(isset($_POST['action']))
- {
- if(htmlentities($_POST['action'], ENT_QUOTES, 'UTF-8') == 'rating')
- {
- $videoId = intval($_POST['vId']);
- $rate = floatval($_POST['rate']);
- $userId = intval($_POST['uId']);
- $rateTime = date("m-d-Y H:i:s");
- $sql = "insert into Rating values($videoId,$rate,$userId,$rateTime)";
- $_SGLOBAL['db']->query($sql);
- }
- }
这样,使用JRating插件就很好的完成了用户对视频的评级功能。另外,由于icons文件是独立的,开发人员可以自己设计喜欢的星星样式,很好很强大的插件!
如何实现 重复评分:http://topic.csdn.net/u/20110419/12/b8b58e54-4805-4763-853c-d6217fb1bda1.html
参考: http://blog.csdn.net/kangqing2003/article/details/6215736
- JQuery评级插件之JRating
- jQuery插件实战:slider.js/jquery.validate/jRating介绍
- jquery JRating 星星使用
- jquery Raty 评级插件 Demo (兼容IE6)
- 分享几个jquery星型评级插件
- JQuery星星评级
- jRating 使用范例 (.net) 注:此插件不支持 IE6
- jQuery插件之对话框插件
- jQuery插件之日历插件
- jQuery使用手册之jQuery插件
- jquery插件之jquery.lock
- jQuery插件之BlockUI
- JQuery之form插件
- jquery 插件之 BlockUI
- Jquery之插件【SimpleModal】
- jQuery插件之Tabpanel
- JQuery之进度条插件
- jquery插件之手风琴
- PHP变量常量数据类型简单罗列
- 网络密码传输安全性分析及解决方案
- Web Services 中XML、SOAP和WSDL的一些必要知识
- mysql如何执行才有更好的分页效果
- phpunit thinkphp model
- JQuery评级插件之JRating
- swf文件结构解析
- Linux添加FTP用户并设置权限
- 分享一个ActionScript3的倒影类
- 六月
- 巴途_数据库存储引擎学习之《mysql,innoDB,MyISAM等相关数据库存储引擎分析》
- libjingle源码解析(3)-【PseudoTcp】建立UDP之上的TCP(1):连接和关闭
- sql server 发送邮件
- 访外.挂之无参数Call的远程调用...


