iOS开发:UITableView中行的操作
来源:互联网 发布:开机动画软件 编辑:程序博客网 时间:2024/05/23 00:41
这篇文章主要讲的表格的操作包括:标记行、移动行、删除行、插入行。
这次就不从头建立工程了,在http://www.oschina.net/code/snippet_164134_9876下载工程。这个工程就是最简单的产生一个表格并向其中写入数据。用Xcode 4.2打开它,在这个工程基础上实现以上操作。
1、标记行
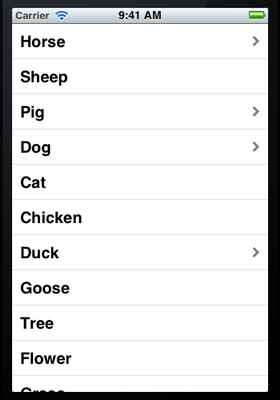
这里讲的标记行指的是单击此行,可以实现在此行右边出现一个勾,如下图所示:

为了实现标记功能,在ViewController.m中@end之前添加代码:
#pragma mark -#pragma mark Table Delegate Methods- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { UITableViewCell *oneCell = [tableView cellForRowAtIndexPath: indexPath]; if (oneCell.accessoryType == UITableViewCellAccessoryNone) { oneCell.accessoryType = UITableViewCellAccessoryCheckmark; } else oneCell.accessoryType = UITableViewCellAccessoryNone; [tableView deselectRowAtIndexPath:indexPath animated:YES]; }该代码实现:单击某行时,若此行未被标记,则标记此行;若此行已经被标记,则取消标记。
运行效果如上图。
上面的代码实际上就是修改某行的accessoryType属性,这个属性可以设为四个常量:
UITableViewCellAccessoryCheckmarkUITableViewCellAccessoryDetailDisclosureButtonUITableViewCellAccessoryDisclosureIndicatorUITableViewCellAccessoryNone
效果依次如下图所示:


UITableViewCellAccessoryCheckmark UITableViewCellAccessoryDetailDisclosureButton


UITableViewCellAccessoryDisclosureIndicator UITableViewCellAccessoryNone
注意,上面第二张图片中的蓝色圆圈不仅仅是一个图标,还是一个控件,点击它可以触发事件,在上一篇博客《iOS开发16:使用Navigation Controller切换视图》使用过。
2、移动行
想要实现移动或者删除行这样的操作,需要启动表格的编辑模式。使用的是setEditing:animated:方法。
2.1 打开ViewController.xib,将其中的表格控件映射成Outlet到ViewController.h,名称为myTableView。
2.2 打开ViewController.m,在viewDidLoad方法最后添加代码:
//启动表格的编辑模式[self.myTableView setEditing:YES animated:YES];
2.3 在@end之前添加代码:
//打开编辑模式后,默认情况下每行左边会出现红的删除按钮,这个方法就是关闭这些按钮的- (UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath { return UITableViewCellEditingStyleNone; } //这个方法用来告诉表格 这一行是否可以移动- (BOOL)tableView:(UITableView *)tableView canMoveRowAtIndexPath:(NSIndexPath *)indexPath { return YES; }//这个方法就是执行移动操作的- (void)tableView:(UITableView *)tableView moveRowAtIndexPath:(NSIndexPath *) sourceIndexPath toIndexPath:(NSIndexPath *)destinationIndexPath { NSUInteger fromRow = [sourceIndexPath row]; NSUInteger toRow = [destinationIndexPath row]; id object = [list objectAtIndex:fromRow]; [list removeObjectAtIndex:fromRow]; [list insertObject:object atIndex:toRow]; }editingStyleForRowAtIndexPath这个方法中用到了常量UITableViewCellEditingStyleNone,它表示不可编辑,这里的编辑指的是删除和插入。表示表格行的编辑模式的常量有:
UITableViewCellEditingStyleDeleteUITableViewCellEditingStyleInsertUITableViewCellEditingStyleNone
顾名思义,第一个表示删除,第二个表示插入,第三个表示不可编辑。
若将editingStyleForRowAtIndexPath方法中的UITableViewCellEditingStyleNone依次换成上面三个值,则它们运行的效果依次如下图所示:



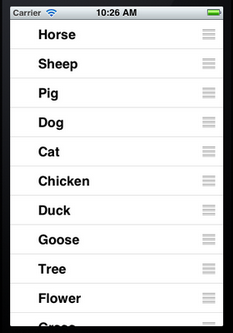
2.4 运行,从下图可以看到实现了行的移动:

但是也会发现,现在无法对每行进行标记了。这说明,在编辑模式下,无法选择行,从而didSelectRowAtIndexPath这个方法不会执行。
3、删除行
从第2步过来,实现删除某行,其实比较简单了。
3.1将editingStyleForRowAtIndexPath方法中的UITableViewCellEditingStyleNone修改成UITableViewCellEditingStyleDelete。
3.2 在@end之前添加代码:
//这个方法根据参数editingStyle是UITableViewCellEditingStyleDelete//还是UITableViewCellEditingStyleDelete执行删除或者插入- (void)tableView:(UITableView *)tableView commitEditingStyle: (UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath { NSUInteger row = [indexPath row]; if (editingStyle == UITableViewCellEditingStyleDelete) { [self.list removeObjectAtIndex:row]; [tableView deleteRowsAtIndexPaths:[NSArray arrayWithObject:indexPath] withRowAnimation:UITableViewRowAnimationAutomatic]; }}在这个方法中又出现了一个常量:UITableViewRowAnimationAutomatic,它表示删除时的效果,类似的常量还有:
UITableViewRowAnimationAutomaticUITableViewRowAnimationTopUITableViewRowAnimationBottomUITableViewRowAnimationLeftUITableViewRowAnimationRightUITableViewRowAnimationMiddleUITableViewRowAnimationFadeUITableViewRowAnimationNone
它们的效果就不一一介绍了,可以在实际使用时试试。
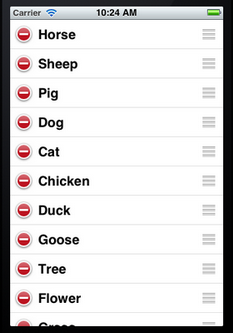
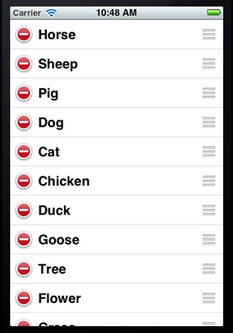
3.3 运行,看看效果:



刚运行时显示如左边的图片,点击某一行左边的圆圈图标,会显示如中间图片所示。然后点击Delegate按钮,那一行就会被删除掉,如右边的那张图片所示,它显示的是删除时的效果。
4、插入行
这个与删除行类似。
4.1 首先将editingStyleForRowAtIndexPath方法中的UITableViewCellEditingStyleDelete修改成UITableViewCellEditingStyleInsert。
4.2在3.2添加的方法中添加代码:
else { //我们实现的是在所选行的位置插入一行,因此直接使用了参数indexPath NSArray *insertIndexPaths = [NSArray arrayWithObjects:indexPath,nil]; //同样,将数据加到list中,用的row [self.list insertObject:@"新添加的行" atIndex:row]; [tableView insertRowsAtIndexPaths:insertIndexPaths withRowAnimation:UITableViewRowAnimationRight];}上面的代码中也可以不用insertRowsAtIndexPaths方法,而直接使用[tableView reloadData];语句,但是这样就没有添加的效果了。
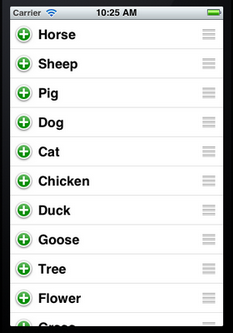
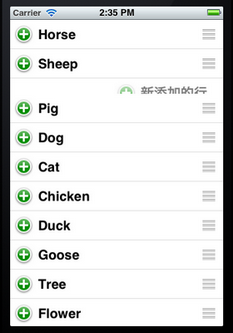
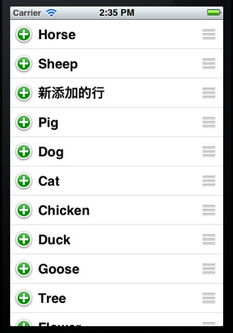
4.3 好了,运行一下:



刚运行时如上面左图所示,单击了某个加号后,新的一行就从右边飞进来了,因为在insertRowsAtIndexPaths中用了参数UITableViewRowAnimationRight。
- iOS开发:UITableView中行的操作
- iOS开发18:UITableView中行的操作
- IOS UITableView中行的操作
- IOS UITableView中行的操作
- IOS UITableView中行的操作
- IOS UITableView中行的操作
- IOS UITableView中行的操作
- IOS UITableView中行的操作
- IOS UITableView中行的操作
- ios UITableView中行的操作
- UITableView中行的操作
- UITableView中行的操作
- UITableView 中行的操作
- IOS UITableView中行的操纵
- IOS UITableView中行的操纵
- [ios]iOS学习之UITableView(二):进阶篇列表中行的操作
- UITableView项目中行的操作 (添加移动和删除)
- UITableView项目中行的操作 (添加移动和删除)
- css选择符种类和简单应用
- jQuery -- 如何为动态添加的元素绑定事件处理函数
- Data Archiving Related Background Knowledge
- 学习软件技术的2、3点
- Eclipse解析jQuery Mobile错误:INTERNAL VALIDATION ERROR on jquery.mobile-1.1.0.min.js
- iOS开发:UITableView中行的操作
- 开发网络程序的调试方法
- sharepoint 2010 新增alert me
- QT学习-->安装调试
- OpenCL快速入门
- 创建Oracle 10gR2的local stream和downstream real-time apply 流复制(ZT)
- 创建Oracle 10gR2的local stream和downstream real-time apply 流复制(ZT)
- Windows核心编程【19】小结
- 设计模式之抽象工厂模式


