用JavaScript与WebService实现网页部分数据XML传送
来源:互联网 发布:9位qq靓号扫号器源码 编辑:程序博客网 时间:2024/05/05 23:49
B/S结构的程序每执行一个操作往往都需要刷新页面,在刷新过程中,服务器不但要将数据发送到客户端,还需要将一些格式信息,比如说表格、图片、标题等重新发送,占用了大量带宽。尽管IE提供了页面缓存的功能,但对于时刻发生变化的动态网页,本地缓存基本上不起什么作用。如果能够让Web服务器只传送关键数据,不传送格式就可以减少带宽占用。当然,在我的系统开发过程中,使用了智能卡进行关键数据加、解密,出于速度考虑,尽可能减少被加密的数据就可以提高信息的显示速度。
我们可以使用微软提供的webservice.htc实现通过JavaScript调用WebService,同时利用XML和XSL实现数据与格式相分离。主要技术要点如下:
一、WebService的调用:
首先从微软网站上下载webservice.htc,使用方法就不说了,网上有详细的调用说明。在网页BODY中添加一个DIV,实现对webservice.htc的引用,如下:
 <div id="htcWService" style="BEHAVIOR: url( ../../global/webservice.htc)"></div>
<div id="htcWService" style="BEHAVIOR: url( ../../global/webservice.htc)"></div>
同时添加两个DIV,用来显示错误信息以及结果信息:
 <DIV class="homemed" id="SearchResult"><b>说明:</b>输入户号,用鼠标点击“检索”按钮开始检索。</DIV>
<DIV class="homemed" id="SearchResult"><b>说明:</b>输入户号,用鼠标点击“检索”按钮开始检索。</DIV> <DIV class="homemed" id="ErrorMessage"></DIV>
<DIV class="homemed" id="ErrorMessage"></DIV>
编写JavaScript,实现对WebService的引用:
 function openWebService()
function openWebService() {
{ htcWService.useService("../../WebServices/Garkcx.asmx?WSDL","Garkcx");
htcWService.useService("../../WebServices/Garkcx.asmx?WSDL","Garkcx"); }
}
WebService返回经过编码的XML(在这里我们对信息进行了智能卡加密),在客户端解码后,我们可以借助MSXML实现对XML解析以备并进行格式处理。
二、异步调用WebService,解析XML
声明两个变量,用来存储ActiveX对象:
 var objXMLData; //存储要解析的 XML 文档
var objXMLData; //存储要解析的 XML 文档 var objXMLStyle; //存储 XSLT STYLE
var objXMLStyle; //存储 XSLT STYLE
通过JavaScript调用WebService的代码如下:
 function doSearch()
function doSearch() {
{ var iCallID;
var iCallID;




 iCallID = htcWService.Garkcx.callService(dataArrived, "DoSearch", strUserGUID, strSearchMethod, strDataBaseName, strSearchCondition, encodeMethod);
iCallID = htcWService.Garkcx.callService(dataArrived, "DoSearch", strUserGUID, strSearchMethod, strDataBaseName, strSearchCondition, encodeMethod); }
}
因为是异步调用,所以当远程服务调用完成后会触发dataArrived方法。”DoSearch”后的内容是调用WebService所跟的参数。下面我们看看dataArrived代码:
 function dataArrived(objResult)
function dataArrived(objResult) {
{ if(objResult.error)
if(objResult.error) {
{ var strErrorCode = objResult.errorDetail.code;
var strErrorCode = objResult.errorDetail.code; var strErrorMsg = objResult.errorDetail.string;
var strErrorMsg = objResult.errorDetail.string; var strErrorRaw = objResult.errorDetail.raw;
var strErrorRaw = objResult.errorDetail.raw;
 document.all('ErrorMessage').innerHTML = '<b>* 错误 -</b> 无法找到指定身份证号的用户。<br />' + strErrorMsg;
document.all('ErrorMessage').innerHTML = '<b>* 错误 -</b> 无法找到指定身份证号的用户。<br />' + strErrorMsg; }
} else
else {
{ try
try {
{ objXMLData = new ActiveXObject('MSXML2.FreeThreadedDOMDocument');
objXMLData = new ActiveXObject('MSXML2.FreeThreadedDOMDocument'); }
} catch(e){}
catch(e){}
 // 判断解析器对象是否可以使用
// 判断解析器对象是否可以使用 if (objXMLData == null)
if (objXMLData == null) {
{ document.all('ErrorMessage').innerHTML = '* <b>错误: 不正确的 XML 解析器版本.</b><br />';
document.all('ErrorMessage').innerHTML = '* <b>错误: 不正确的 XML 解析器版本.</b><br />'; return;
return; }
}



 //此处有一些解码的代码,省略
//此处有一些解码的代码,省略
 strResult = objResult.value;
strResult = objResult.value;
 // 事件不断被触发,检测XML数据是否装载完成
// 事件不断被触发,检测XML数据是否装载完成 objXMLData.onreadystatechange = dataLoaded;
objXMLData.onreadystatechange = dataLoaded;
 objXMLData.validateOnParse = true;
objXMLData.validateOnParse = true; objXMLData.async = true;
objXMLData.async = true;
 // 装载从 Web Service 返回的结果
// 装载从 Web Service 返回的结果 objXMLData.loadXML(strResult);
objXMLData.loadXML(strResult); }
} }
}
 function dataLoaded()
function dataLoaded() {
{ // 异步访问,如果 XML 解析器的 readyState 属性为 4, 表示装载结束。
// 异步访问,如果 XML 解析器的 readyState 属性为 4, 表示装载结束。 if (objXMLData.readyState == 4)
if (objXMLData.readyState == 4) {
{ if (objXMLData.parseError.errorCode != 0)
if (objXMLData.parseError.errorCode != 0) // 装载过程出现错误
// 装载过程出现错误 document.all('ErrorMessage').innerHTML = '<b>* 错误</b> - 无法解析 XML 数据结果.';
document.all('ErrorMessage').innerHTML = '<b>* 错误</b> - 无法解析 XML 数据结果.'; else
else {
{ document.all('SearchResult').innerHTML = '';
document.all('SearchResult').innerHTML = ''; ApplyXslStyle(); // 应用 XSLT 样式
ApplyXslStyle(); // 应用 XSLT 样式 }
} }
} }
}下面将传递过来的XML应用XSL样式并显示在IE浏览器中,这是通过调用ApplyXslStyle()方法实现的。该方法使用“MSXML2.XSLTemplate”组件实现解析操作。因为XSL样式通常不会发生变化,所以本地缓存有助于提高XSL访问效率。代码如下:
 function ApplyXslStyle()
function ApplyXslStyle() {
{ objXMLStyle = new ActiveXObject('MSXML2.FreeThreadedDOMDocument');
objXMLStyle = new ActiveXObject('MSXML2.FreeThreadedDOMDocument'); objXMLStyle.async = false;
objXMLStyle.async = false; objXMLStyle.resolveExternals = false;
objXMLStyle.resolveExternals = false; 
 strXslt = '../../XSLT/Czrk.xsl';
strXslt = '../../XSLT/Czrk.xsl'; objXMLStyle.load(strXslt);
objXMLStyle.load(strXslt);
 if (objXMLStyle.readyState == 4)
if (objXMLStyle.readyState == 4) {
{ if (objXMLStyle.parseError.errorCode != 0)
if (objXMLStyle.parseError.errorCode != 0) document.all('ErrorMessage').innerHTML = '<b>* 错误</b> - 无法解析 XSLT 格式.';
document.all('ErrorMessage').innerHTML = '<b>* 错误</b> - 无法解析 XSLT 格式.'; else
else {
{ document.all('SearchResult').innerHTML = '';
document.all('SearchResult').innerHTML = ''; // 格式化并输出结果
// 格式化并输出结果 DisplayResult();
DisplayResult(); }
} }
} }
}
 function DisplayResult()
function DisplayResult() {
{ // 创建一个新的 XSLTemplate 对象并设置样式表
// 创建一个新的 XSLTemplate 对象并设置样式表 var objTemplate = new ActiveXObject('MSXML2.XSLTemplate');
var objTemplate = new ActiveXObject('MSXML2.XSLTemplate'); objTemplate.stylesheet = objXMLStyle;
objTemplate.stylesheet = objXMLStyle;
 // 创建处理器来处理 XML 数据
// 创建处理器来处理 XML 数据 var objProc = objTemplate.createProcessor();
var objProc = objTemplate.createProcessor();
 // 指明使用的 XML 数据对象
// 指明使用的 XML 数据对象 objProc.input = objXMLData;
objProc.input = objXMLData;
 // 应用 XSL 样式,并将结果赋值给字符串
// 应用 XSL 样式,并将结果赋值给字符串 if (objProc.transform() == true)
if (objProc.transform() == true) {
{ var strResult = objProc.output
var strResult = objProc.output document.all('SearchResult').innerHTML = strResult;
document.all('SearchResult').innerHTML = strResult;  }
} else
else document.all('ErrorMessage').innerHTML = '<b>* 错误</b> - 无法对查询结果应用 XSLT 格式.';
document.all('ErrorMessage').innerHTML = '<b>* 错误</b> - 无法对查询结果应用 XSLT 格式.';  }
}
这样,通过WebService传递过来的XML数据就经过XSL格式处理后显示在IE里面。下面给出几个截图:
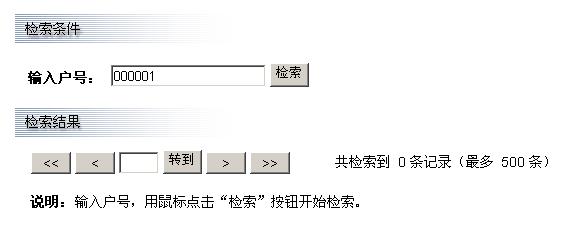
图片(1)检索数据前

..............................................................................................
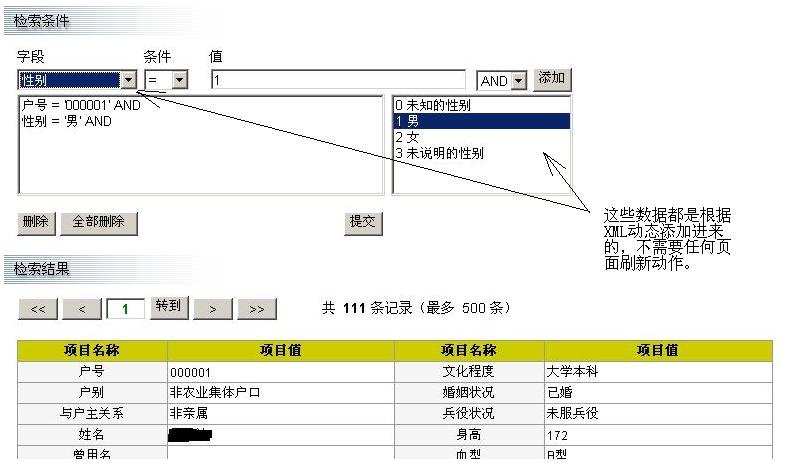
图片(2)检索数据后

..............................................................................................
图片(3)自定义检索条件

- 用JavaScript与WebService实现网页部分数据XML传送
- 用JavaScript与WebService实现网页部分数据XML传送
- 用JavaScript与WebService实现网页部分数据XML传送
- 用JavaScript与WebService实现网页部分数据XML传送
- 用JavaScript与WebService实现网页部分数据XML传送
- JavaScript与CGI通过XML进行数据传送
- JavaScript与PHP间传送数据
- 怎么用XML传送图像数据
- xml传送webservices数据
- XML数据解析传送
- 传送数据与传送代码
- 用WebService传递XML数据
- ios 与pc的数据交互 XML Webservice实现原理及相关知识
- 用flash+javascript实现网页中复制数据功能
- Webservice传送文件的实现(AXIS2 MTOM)
- Webservice传送文件的实现(AXIS2 MTOM)
- Webservice传送文件的实现(AXIS2 MTOM)
- jquery 与 webservice 之间json的传送
- UDk触发器试用(Trigger开门)
- C#调用WebService
- 为Eclipse创建Ant的build.xml文件编辑自动提示
- Ubuntu笔记本关闭显示器
- 互联网团购新规执行难 是什么原因造成?
- 用JavaScript与WebService实现网页部分数据XML传送
- 根文件系统的构建与分析(二)之构建动态库
- Spring 事务管理
- Android AppWidgetProvider 定时刷新问题
- android ArrayList和数组之间的转换
- android broadcast intent
- RollOver MouseOver
- OTP设计原则用户手册学习笔记一:Gen_Server Behaviour
- android widget


