js实现table内 某列的内容进行即时筛选
来源:互联网 发布:淘宝怎么申请 编辑:程序博客网 时间:2024/05/16 10:46
往往有些时候,我们把数据从数据库读取出来,显示到table里面,而此时来了个新需求,要在一个搜索框内输入关键字,表格的内容进行即时的筛选。
而即时触发进行数据库的查询,再回调显示,就显得慢,拖累服务器,降低用户体验度,这时,要是有个纯js操作,进行表格某列的即时筛选,这样既能提高搜索速度,也不用占用服务器资源,用户自然也满意。
实现如下,先看效果图,
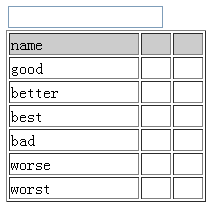
开始状态:

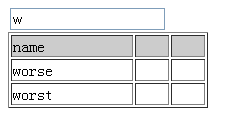
在输入框内输入‘w’,表格即时进行筛选,筛选表格内包含有‘w’的行,没有‘w’的进行隐藏,原理就是这样:

实现代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>Test js</title></head><script type="text/javascript">function onSearch(obj){//js函数开始setTimeout(function(){//因为是即时查询,需要用setTimeout进行延迟,让值写入到input内,再读取var storeId = document.getElementById('store');//获取table的id标识var rowsLength = storeId.rows.length;//表格总共有多少行var key = obj.value;//获取输入框的值var searchCol = 0;//要搜索的哪一列,这里是第一列,从0开始数起for(var i=1;i<rowsLength;i++){//按表的行数进行循环,本例第一行是标题,所以i=1,从第二行开始筛选(从0数起)var searchText = storeId.rows[i].cells[searchCol].innerHTML;//取得table行,列的值if(searchText.match(key)){//用match函数进行筛选,如果input的值,即变量 key的值为空,返回的是ture,storeId.rows[i].style.display='';//显示行操作,}else{storeId.rows[i].style.display='none';//隐藏行操作}}},200);//200为延时时间}</script><body><div > <input name="key" type="text" id="key" onkeydown="onSearch(this)" value="" /></div><table width="200" border="1" id="store"><!-- id与函数的getId一致 --> <tr bgcolor="#CCCCCC"> <td>name</td> <td> </td> <td> </td> </tr> <td>good</td> <td> </td> <td> </td> </tr> <tr> <td>better</td> <td> </td> <td> </td> </tr> <tr> <td>best</td> <td> </td> <td> </td> </tr> <tr> <td>bad</td> <td> </td> <td> </td> </tr> <tr> <td>worse</td> <td> </td> <td> </td> </tr> <tr> <td>worst</td> <td> </td> <td> </td> </tr> </table></body></html>- js实现table内 某列的内容进行即时筛选
- js实现table同列的合并
- jQuery_review之对已经加载到页面上的的table进行内容的筛选
- 根据页面table某列筛选数据
- JS实现table 列锁定
- js 对table的td进行相同内容合并
- js将具有连续相同内容的列进行合并
- awk对某列进行筛选
- table的属性与js即时获取table属性问题
- js实现用li进行筛选
- js添加table的行和列 具体实现方法
- JS筛选table
- 利用js实现table的无刷新静态内容过滤
- 遍历table中所有列的内容
- 遍历table中所有列的内容
- js实现表格table相同列合并
- 用JS实现页内动态切换DIV的内容
- awk根据列筛选列内容
- Linux 存储管理相关资料
- tcpdump 使用方法
- ORACLE的性能调优—水平位
- Parallel.ForEach() 并行循环
- Prism应用开发(二)——Prism应用程序初始化
- js实现table内 某列的内容进行即时筛选
- android log系统
- 谈谈开源厂商和苹果的竞争
- Android各种访问权限Permission详解
- 本技术blog停止更新。
- Java与编码问题串讲之三--乱码
- fgets()
- List的转换
- 酒


