OSC首发:android中的左右滑屏实现By ViewPager
来源:互联网 发布:单片机主程序和子程序 编辑:程序博客网 时间:2024/05/16 11:31
OSC首发:android中的左右滑屏实现By ViewPager
28人收藏此文章, 我要收藏发表于10个月前 , 已有13218次阅读 共14个评论
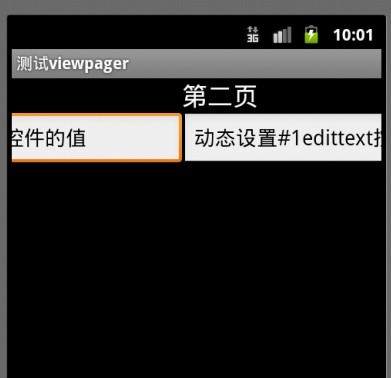
先看效果,就是左右滑屏的效果

具体实现详解
android compatibility package, revision 3在7月份发布后,其中有个ViewPager引起了我的注意
官方的描述:
请参考:http://developer.android.com/sdk/compatibility-library.html#Notes
ViewPager的下载与安装
首先通过SDK Manager更新最新版android compatibility package, revision 3
更新后,在eclipse中工程上点击右键,选择android tools -> add compatibility library即可完成安装
实际上就是一个jar包,手工导到工程中也可
jar包所在位置是\android-sdk\extras\android\compatibility\v4\android-support-v4.jar
至此准备环境已经ok
下边还是通过代码进行说话吧
准备布局文件
viewpager_layout.xml
1<?xml version="1.0" encoding="utf-8"?>2<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"3 android:layout_width="fill_parent"4 android:layout_height="fill_parent" android:orientation="vertical">5<!-- 此处需要给出全路径 -->6<android.support.v4.view.ViewPager7 android:id="@+id/viewpagerLayout" android:layout_height="fill_parent"android:layout_width="fill_parent"/>8</LinearLayout>1<?xml version="1.0" encoding="utf-8"?>2<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"3 android:layout_width="fill_parent"4 android:layout_height="fill_parent" android:orientation="vertical">5 <TextView android:textAppearance="?android:attr/textAppearanceLarge"android:layout_height="wrap_content" android:id="@+id/textView1"android:layout_width="fill_parent" android:text="第一页"></TextView>6 <EditText android:layout_width="match_parent" android:layout_height="wrap_content"android:id="@+id/editText1">7 <requestFocus></requestFocus>8 </EditText>9</LinearLayout>1<?xml version="1.0" encoding="utf-8"?>2<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"3 android:layout_width="fill_parent"4 android:layout_height="fill_parent" android:orientation="vertical">5 <TextView android:textAppearance="?android:attr/textAppearanceLarge"android:layout_height="wrap_content" android:id="@+id/textView1"android:layout_width="fill_parent" android:text="第二页"></TextView>6 <EditText android:layout_width="match_parent" android:layout_height="wrap_content"android:id="@+id/editText1">7 <requestFocus></requestFocus>8 </EditText>9</LinearLayout>1<?xml version="1.0" encoding="utf-8"?>2<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"3 android:layout_width="fill_parent"4 android:layout_height="fill_parent" android:orientation="vertical">5 <TextView android:textAppearance="?android:attr/textAppearanceLarge"android:layout_height="wrap_content" android:id="@+id/textView1"android:layout_width="fill_parent" android:text="第三页"></TextView>6 <EditText android:layout_width="match_parent" android:layout_height="wrap_content"android:id="@+id/editText1">7 <requestFocus></requestFocus>8 </EditText>9</LinearLayout>001package a.b;002 003import java.util.ArrayList;004import java.util.List;005 006import android.app.Activity;007import android.os.Bundle;008import android.os.Parcelable;009import android.support.v4.view.PagerAdapter;010import android.support.v4.view.ViewPager;011import android.support.v4.view.ViewPager.OnPageChangeListener;012import android.util.Log;013import android.view.LayoutInflater;014import android.view.View;015import android.widget.EditText;016 017public class TestViewPager extends Activity {018 private ViewPager myViewPager;019 020 private MyPagerAdapter myAdapter;021 022 private LayoutInflater mInflater;023 private List<View> mListViews;024 private View layout1 = null;025 private View layout2 = null;026 private View layout3 = null;027 028 @Override029 protected void onCreate(Bundle savedInstanceState) {030 super.onCreate(savedInstanceState);031 setContentView(R.layout.viewpager_layout);032 myAdapter = new MyPagerAdapter();033 myViewPager = (ViewPager) findViewById(R.id.viewpagerLayout);034 myViewPager.setAdapter(myAdapter);035 036 mListViews = new ArrayList<View>();037 mInflater = getLayoutInflater();038 layout1 = mInflater.inflate(R.layout.layout1, null);039 layout2 = mInflater.inflate(R.layout.layout2, null);040 layout3 = mInflater.inflate(R.layout.layout3, null);041 042 mListViews.add(layout1);043 mListViews.add(layout2);044 mListViews.add(layout3);045 046 //初始化当前显示的view047 myViewPager.setCurrentItem(1);048 049 //初始化第二个view的信息050 EditText v2EditText = (EditText)layout2.findViewById(R.id.editText1);051 v2EditText.setText("动态设置第二个view的值");052 053 myViewPager.setOnPageChangeListener(new OnPageChangeListener() {054 055 @Override056 public void onPageSelected(int arg0) {057 Log.d("k", "onPageSelected - " + arg0);058 //activity从1到2滑动,2被加载后掉用此方法059 View v = mListViews.get(arg0);060 EditText editText = (EditText)v.findViewById(R.id.editText1);061 editText.setText("动态设置#"+arg0+"edittext控件的值");062 }063 064 @Override065 public void onPageScrolled(int arg0, float arg1, int arg2) {066 Log.d("k", "onPageScrolled - " + arg0);067 //从1到2滑动,在1滑动前调用068 }069 070 @Override071 public void onPageScrollStateChanged(int arg0) {072 Log.d("k", "onPageScrollStateChanged - " + arg0);073 //状态有三个0空闲,1是增在滑行中,2目标加载完毕074 /**075 * Indicates that the pager is in an idle, settled state. The current page076 * is fully in view and no animation is in progress.077 */078 //public static final int SCROLL_STATE_IDLE = 0;079 /**080 * Indicates that the pager is currently being dragged by the user.081 */082 //public static final int SCROLL_STATE_DRAGGING = 1;083 /**084 * Indicates that the pager is in the process of settling to a final position.085 */086 //public static final int SCROLL_STATE_SETTLING = 2;087 088 }089 });090 091 }092 093 private class MyPagerAdapter extends PagerAdapter{094 095 @Override096 public void destroyItem(View arg0, int arg1, Object arg2) {097 Log.d("k", "destroyItem");098 ((ViewPager) arg0).removeView(mListViews.get(arg1));099 }100 101 @Override102 public void finishUpdate(View arg0) {103 Log.d("k", "finishUpdate");104 }105 106 @Override107 public int getCount() {108 Log.d("k", "getCount");109 return mListViews.size();110 }111 112 @Override113 public Object instantiateItem(View arg0, int arg1) {114 Log.d("k", "instantiateItem");115 ((ViewPager) arg0).addView(mListViews.get(arg1),0);116 return mListViews.get(arg1);117 }118 119 @Override120 public boolean isViewFromObject(View arg0, Object arg1) {121 Log.d("k", "isViewFromObject");122 return arg0==(arg1);123 }124 125 @Override126 public void restoreState(Parcelable arg0, ClassLoader arg1) {127 Log.d("k", "restoreState");128 }129 130 @Override131 public Parcelable saveState() {132 Log.d("k", "saveState");133 return null;134 }135 136 @Override137 public void startUpdate(View arg0) {138 Log.d("k", "startUpdate");139 }140 141 }142 143}目前,关于viewpager的文章非常少,本文是通过阅读viewpager源代码分析出的写法
当然此文章仅是抛砖引玉,而且属于框架式程序,目的就是让读者了解API的基本用法
希望这篇原创文章对大家有帮助
欢迎感兴趣的朋友一起讨论
共同学习,共同进步
另外,ViewPager的注释上有这么一段话,大体意思是该控件目前属于早期实现,后续会有修改
01/**02 * Layout manager that allows the user to flip left and right03 * through pages of data. You supply an implementation of a04 * {@link PagerAdapter} to generate the pages that the view shows.05 *06 * <p>Note this class is currently under early design and07 * development. The API will likely change in later updates of08 * the compatibility library, requiring changes to the source code09 * of apps when they are compiled against the newer version.</p>10 */- OSC首发:android中的左右滑屏实现By ViewPager
- OSC首发:android中的左右滑屏实现By ViewPager
- OSC首发:android中的左右滑屏实现By ViewPager
- OSC首发:android中的左右滑屏实现By ViewPager
- android中的左右滑屏实现By ViewPager
- android中的左右滑屏实现By ViewPager
- android中的左右滑屏实现By ViewPager
- android中的左右滑屏实现By ViewPager
- Android 中的通过 ViewPager 实现左右滑屏
- Android中通过ViewPager实现左右滑屏(上)
- Android中通过ViewPager实现左右滑屏(下)
- android中的左右滑屏实现
- ViewPager+Fragment实现左右滑屏
- 利用ViewPager实现左右滑屏
- Android 左右滑屏 方向判断 ViewPager
- Android 左右滑屏 方向判断 ViewPager
- Android 左右滑屏 方向判断 ViewPager
- android 使用ViewPager实现左右滑动
- 颠覆谭浩强,人人都是C专家
- 电脑性能测试(纯属娱乐)
- 爱遇寒流
- Bochs调试指令
- java中栈的一个小应用..
- OSC首发:android中的左右滑屏实现By ViewPager
- java第三章补缺
- Linux SDIO WIFI驱动的编译
- 欧拉计划题目57:考察2的平方根的展开。
- ViewPager example -实现左右两个屏幕的切换
- spring 依赖注入方式
- 一个泛型算法的设计
- new和delete数组类型
- 【Android面试】Android面试题集锦


