实现Ecshop左侧商品分类导航特效
来源:互联网 发布:学软件要多久 编辑:程序博客网 时间:2024/05/09 15:33
Ecshop的左侧导航在模板文件夹下的library的category_tree.lbi文件,因为echsop首页的子分类页都将调用该页面,为实现首页的侧导航特效,我们新件一文件,命名:category_tree_index.lbi,然后在首页调用即可。
Html代码如下:
<div id="category_tree">
<h3 id="category_h3"><span>商品导航</span></h3>
<ul class="i_sort_list">
<!--{foreach from=$categories item=cat name=key}-->
<li class="cate_li" id="li_i_item_{$cat.id}" onmouseover="OversetTab({$cat.id},{$smarty.foreach.key.iteration})" onMouseOut="OutsetTab({$cat.id})">
<h4 class="i_tit"><span class="i_wrap"><a href="{$cat.url}">{$cat.name|escape:html}</a><a class="i_bg"></a><span class="i_jian">></span></span></h4>
<div class="child_cont" id="div_i_item_{$cat.id}" style="display:none">
<!--{foreach from=$cat.cat_id item=child name=no}-->
<dl>
<dt>
<a href="{$child.url}" hidefocus="true">{$child.name|escape:html}</a>
</dt>
<dd class="i_row1">
<!--{foreach from=$child.cat_id item=children name=no}-->
<a href="{$children.url}" hidefocus="true">{$children.name|escape:html}</a>
<!--{/foreach}-->
</dd>
</dl>
<!--{/foreach}-->
</div>
</li>
<!--{/foreach}-->
</ul>
</div>
CSS样式代码如下:
#category_tree .i_sort_list{background:#fff;zoom:1}
#category_tree .i_sort_list .cate_li{zoom:1;vertical-align:top}
#category_tree .i_sort_list .cate_li .i_tit{height:38px;position:relative;font-size:14px;color:#973a36;font-weight:normal;margin:0 10px; font-weight:bold}
#category_tree .i_sort_list .cate_li .i_tit a{color:#76292f;}
#category_tree .i_sort_list .cate_li .i_tit .i_wrap{position:absolute;top:0;left:-10px;padding:10px 0 10px 0;width:208px;display:block;font-family:"SimSun";text-indent:10px;*zoom:1}
#category_tree .i_sort_list .cate_li .i_tit .i_wrap:hover{background:#fff;}
#category_tree .i_sort_list .cate_li .i_tit .i_jian{position:absolute;top:10px;right:10px;font-family:"SimSun";color:#b4b0ad}
#category_tree .i_sort_list .cate_li .child_cont{background:#fff;overflow:hidden;zoom:1;display:none;border:1px solid #e71d1d;position:absolute;margin-top:-76px;margin-left:206px;z-index:4}
#category_tree .i_sort_list .cate_li dl{padding:4px 0;zoom:1;line-height:22px}
#category_tree .i_sort_list .cate_li dl:after{content:'';display:block;clear:both;height:0;visibility:hidden}
#category_tree .i_sort_list .cate_li dt{float:left;width:90px;font:bold 12px/23px Arial;overflow:hidden}
#category_tree .i_sort_list .cate_li dt a:link,#category_tree .i_sort_list .cate_li dt a:visited{color:#cb1108}
#category_tree .i_sort_list .cate_li dt a:hover{color:#8d0700}
#category_tree .i_sort_list .cate_li dd{float:left;width:280px;white-space:normal;word-break:break-all;zoom:1;overflow:hidden;margin-top:-2px;}
#category_tree .i_sort_list .cate_li dd a{margin-left:4px;}
#category_tree .i_item_status_on .i_tit{z-index:6}
#category_tree .i_item_status_on .i_tit .i_wrap{background-color:#fff;text-decoration:none;top:-1px;left:-11px;border:1px solid #e71d1d;border-left:none;border-right:none;margin:0;width:184px;cursor:default}
#category_tree .i_item_status_on .i_tit .i_jian{display:none}
#category_tree .i_item_status_on .child_cont{display:block;width:400px}
#category_tree .i_nav_sort.i_status_on{height:auto}
JS代码很简单如下:
<script type="text/javascript">
function OversetTab(id,k){
document.getElementById("li_i_item_"+id+"").className = "cate_li i_item_status_on";
document.getElementById("div_i_item_"+id+"").style.display = "block";
if(document.getElementById("div_i_item_"+id+"").offsetHeight < k*38){
document.getElementById("div_i_item_"+id+"").style.margin = "-56px 0 0 206px";
}else{
document.getElementById("div_i_item_"+id+"").style.margin = "-"+k*38+"px 0 0 206px";
}
}
function OutsetTab(id){
document.getElementById("li_i_item_"+id+"").className = "cate_li";
document.getElementById("div_i_item_"+id+"").style.display = "none";
}
</script>
Html代码如下:
<div id="category_tree">
<h3 id="category_h3"><span>商品导航</span></h3>
<ul class="i_sort_list">
<!--{foreach from=$categories item=cat name=key}-->
<li class="cate_li" id="li_i_item_{$cat.id}" onmouseover="OversetTab({$cat.id},{$smarty.foreach.key.iteration})" onMouseOut="OutsetTab({$cat.id})">
<h4 class="i_tit"><span class="i_wrap"><a href="{$cat.url}">{$cat.name|escape:html}</a><a class="i_bg"></a><span class="i_jian">></span></span></h4>
<div class="child_cont" id="div_i_item_{$cat.id}" style="display:none">
<!--{foreach from=$cat.cat_id item=child name=no}-->
<dl>
<dt>
<a href="{$child.url}" hidefocus="true">{$child.name|escape:html}</a>
</dt>
<dd class="i_row1">
<!--{foreach from=$child.cat_id item=children name=no}-->
<a href="{$children.url}" hidefocus="true">{$children.name|escape:html}</a>
<!--{/foreach}-->
</dd>
</dl>
<!--{/foreach}-->
</div>
</li>
<!--{/foreach}-->
</ul>
</div>
CSS样式代码如下:
#category_tree .i_sort_list{background:#fff;zoom:1}
#category_tree .i_sort_list .cate_li{zoom:1;vertical-align:top}
#category_tree .i_sort_list .cate_li .i_tit{height:38px;position:relative;font-size:14px;color:#973a36;font-weight:normal;margin:0 10px; font-weight:bold}
#category_tree .i_sort_list .cate_li .i_tit a{color:#76292f;}
#category_tree .i_sort_list .cate_li .i_tit .i_wrap{position:absolute;top:0;left:-10px;padding:10px 0 10px 0;width:208px;display:block;font-family:"SimSun";text-indent:10px;*zoom:1}
#category_tree .i_sort_list .cate_li .i_tit .i_wrap:hover{background:#fff;}
#category_tree .i_sort_list .cate_li .i_tit .i_jian{position:absolute;top:10px;right:10px;font-family:"SimSun";color:#b4b0ad}
#category_tree .i_sort_list .cate_li .child_cont{background:#fff;overflow:hidden;zoom:1;display:none;border:1px solid #e71d1d;position:absolute;margin-top:-76px;margin-left:206px;z-index:4}
#category_tree .i_sort_list .cate_li dl{padding:4px 0;zoom:1;line-height:22px}
#category_tree .i_sort_list .cate_li dl:after{content:'';display:block;clear:both;height:0;visibility:hidden}
#category_tree .i_sort_list .cate_li dt{float:left;width:90px;font:bold 12px/23px Arial;overflow:hidden}
#category_tree .i_sort_list .cate_li dt a:link,#category_tree .i_sort_list .cate_li dt a:visited{color:#cb1108}
#category_tree .i_sort_list .cate_li dt a:hover{color:#8d0700}
#category_tree .i_sort_list .cate_li dd{float:left;width:280px;white-space:normal;word-break:break-all;zoom:1;overflow:hidden;margin-top:-2px;}
#category_tree .i_sort_list .cate_li dd a{margin-left:4px;}
#category_tree .i_item_status_on .i_tit{z-index:6}
#category_tree .i_item_status_on .i_tit .i_wrap{background-color:#fff;text-decoration:none;top:-1px;left:-11px;border:1px solid #e71d1d;border-left:none;border-right:none;margin:0;width:184px;cursor:default}
#category_tree .i_item_status_on .i_tit .i_jian{display:none}
#category_tree .i_item_status_on .child_cont{display:block;width:400px}
#category_tree .i_nav_sort.i_status_on{height:auto}
JS代码很简单如下:
<script type="text/javascript">
function OversetTab(id,k){
document.getElementById("li_i_item_"+id+"").className = "cate_li i_item_status_on";
document.getElementById("div_i_item_"+id+"").style.display = "block";
if(document.getElementById("div_i_item_"+id+"").offsetHeight < k*38){
document.getElementById("div_i_item_"+id+"").style.margin = "-56px 0 0 206px";
}else{
document.getElementById("div_i_item_"+id+"").style.margin = "-"+k*38+"px 0 0 206px";
}
}
function OutsetTab(id){
document.getElementById("li_i_item_"+id+"").className = "cate_li";
document.getElementById("div_i_item_"+id+"").style.display = "none";
}
</script>
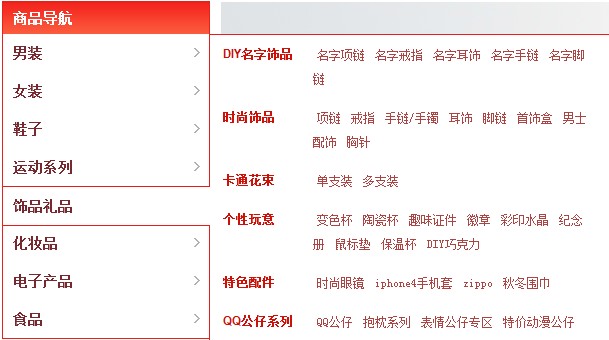
最后实现效果如下:


- 实现Ecshop左侧商品分类导航特效
- ecshop二次开发--左侧导航
- ecshop二次开发--左侧导航
- ecshop二次开发--左侧导航
- ECSHOP仿趣玩导航分类效果实现
- Jquery实现仿淘宝天猫左侧分类导航插件
- ECSHOP调用商品一级分类
- 完善商品分类导航
- 完善商品分类导航
- ecshop简单三部实现导航分类二级菜单
- ecshop简单三部实现导航分类二级菜单
- ecshop简单三部实现导航分类二级菜单
- jquery仿京东导航,仿淘宝商城左侧分类导航菜单,jquery实现下拉菜单效果
- ecshop查看全部分类中的商品数量
- ecshop首页分类栏目商品消失
- ecshop 二次开发之三级商品分类树
- ECSHOP首页调用指定扩展分类商品
- 15.首页查询一级分类商品列出左侧分类信息
- div或li float之后父容器高度不能自动增加的解决办法
- linux中,查找大文件及清除其内容的方法
- 繼承的筆記
- 关于PHP5.3作废函数的处理方法
- Oracle EBS的DB Server无法启动
- 实现Ecshop左侧商品分类导航特效
- 关于spring中Assert的应用(方法入参检测工具类)
- Android设置无标题窗口
- 如何安装XCODE离线帮助
- js控制select的option
- 香港回归15周年
- 刘昊威 CAA 设计联合创始人“理想是一种需要执着的东西。”
- 操作系统概述——操作系统(OS)是最重要的系统软件
- 笔记


