开发自己的Maven插件之六:使用自己的report-plugin
来源:互联网 发布:lol刷金币软件 编辑:程序博客网 时间:2024/05/21 09:38
互联网上有篇文章:http://docs.codehaus.org/display/MAVENUSER/Write+your+own+report+plugin
讲了一些基本的操作,但是举的例子对于熟悉report-plugin开发的人来说的确简单,而对于不熟悉的人来讲,有点复杂。所以例子并不好。
我前一篇文章虽然很简陋,但是例子够简单,容易看懂。
现在用另一个maven程序使用这个plugin。
pom.xml中如下使用:
<build> <plugins> <plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-site-plugin</artifactId><version>3.0</version><configuration> <reportPlugins> <plugin> <groupId>org.freebird</groupId> <artifactId>myreport</artifactId> <version>1.0-SNAPSHOT</version> </plugin> </reportPlugins></configuration> </plugin> </plugins> </build>
然后运行 mvn clean package site命令,到target目录下看一下文件:
chenshu@ubuntu:~/NetBeansProjects/mavenproject1/target$ tree.└── site ├── css │ ├── maven-base.css │ ├── maven-theme.css │ ├── print.css │ └── site.css ├── images │ ├── collapsed.gif │ ├── expanded.gif │ ├── external.png │ ├── icon_error_sml.gif │ ├── icon_info_sml.gif │ ├── icon_success_sml.gif │ ├── icon_warning_sml.gif │ ├── logos │ │ ├── build-by-maven-black.png │ │ ├── build-by-maven-white.png │ │ └── maven-feather.png │ └── newwindow.png ├── myreport-output.html └── project-reports.html4 directories, 17 filesmyreport-output.html 的文件名是mvn site通过调用我的Report1.getOutputName()方法获取到的。
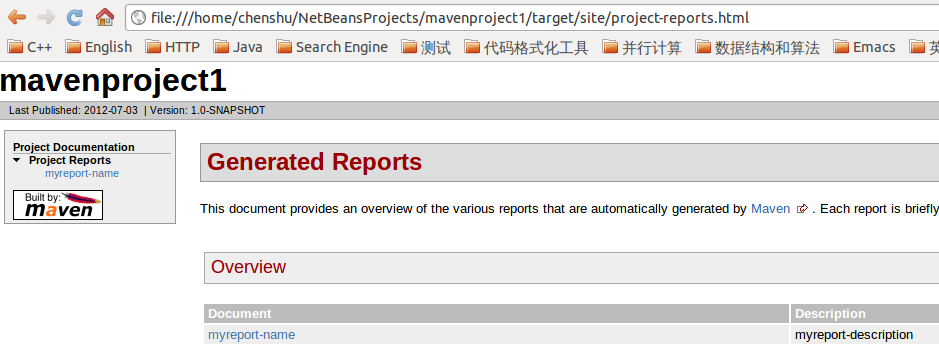
通过浏览器打开target/site/project-report.html文件,看到下图:

项目名称:mavenproject1
Report1.getName返回的myreport-name出现在左侧和Overview的Document列。
Report1.getDescription返回的myreport-description出现在Overview的Description.
如果点左边的myreport-name链接,就会看到hello world. 这里不再截图。
这里还有一个不太明白的是outputDirecotry的设置似乎没有用处。
- 开发自己的Maven插件之六:使用自己的report-plugin
- 开发自己的Maven插件之八:使用jslint4java-report plugin
- 开发自己的Maven插件之七:开发jslint4java-report plugin
- 开发自己的Maven插件之五:创建简单的report plugin
- 开发自己的Maven插件之三:使用插件
- 开发自己的Maven插件
- Cordova 开发属于自己的插件(plugin
- Maven提高篇系列之六——编写自己的Plugin(本系列完)
- Maven提高篇系列之六——编写自己的Plugin(本系列完)
- Maven提高篇系列之六——编写自己的Plugin(本系列完)
- 开发自己的Maven插件之四:基本概念
- 使用自己安装的Maven插件
- Cordova 开发属于自己的插件(plugin)
- Cordova 开发属于自己的插件(plugin)
- Cordova 开发属于自己的插件(plugin)
- Cordova 开发属于自己的插件(plugin)
- Cordova 开发属于自己的插件(plugin)
- Maven提高篇系列之(六)——编写自己的Plugin(本系列完)
- 深入理解Mysql字符集设置
- ftell\fseek\rewind函数
- java的HashCode方法
- 1033,2052 是什么意思?
- C#右下角弹出消息框
- 开发自己的Maven插件之六:使用自己的report-plugin
- 经典的sql语句
- socket中accept函数的更深理解
- 哪位大师知道Linux SuSE下的这个文件夹:/sys/kernel/debug/(debugfs的挂载点)
- browser action mode ---windowActionModeOverlay='true' ---titlebar
- Linux驱动中自动创建节点
- C++与MySQL的接口(Windows)
- Merge into: Oracle中用一条SQL语句直接进行Insert/Update的操作
- python中关于__name__和__main__的理解


