【web前端】jQuery – 鼠标经过(hover)事件的延时处理
来源:互联网 发布:互联网数据运营 编辑:程序博客网 时间:2024/04/30 13:01
jQuery – 鼠标经过(hover)事件的延时处理
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=906
一、关于鼠标hover事件及延时
鼠标经过事件为web页面上非常常见的事件之一。简单的hover可以用CSS :hover伪类实现,复杂点的用js。
一般情况下,我们是不对鼠标hover事件进行延时处理。但是,有时候,为了避免不必要的干扰,常会对鼠标hover事件进行延时处理。所谓干扰,就是当用户鼠标不经意划过摸个链接,选项卡,或是其他区域时,本没有显示隐藏层,或是选项卡切换,但是由于这些元素上绑定了hover事件(或是mouseover事件),且无延时,这些时间就会立即触发,反而会对用户进行干扰。
例如,在腾讯网首页,几乎对所有的鼠标经过事件进行了延时处理,例如其选项卡:
或是其顶部的搜搜导航条,见下图:
二、实例及演示
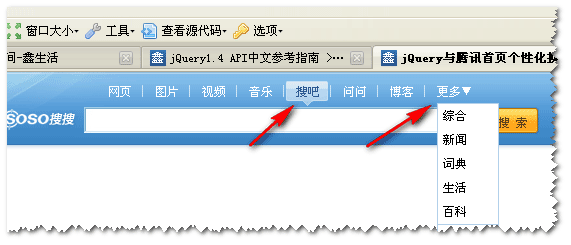
本文的主要内容就是展示我前几天写的鼠标延迟的方法,jQuery下的方法,水平拙劣,仅供参考。本文就以腾讯网首页搜搜搜索栏的一些鼠标经过效果为实例,演示jQuery下的延时处理。下图为demo页面的效果截图:
您可以狠狠地点击这里:腾讯搜搜搜索框延迟demo
三、代码与实现
说到延时,离不开window下的setTimeout方法,本实例的jQuery方法的核心也是setTimeout。代码不长,完整如下:
(function($){ $.fn.hoverDelay = function(options){ var defaults = { hoverDuring: 200, outDuring: 200, hoverEvent: function(){ $.noop(); }, outEvent: function(){ $.noop(); } }; var sets = $.extend(defaults,options || {}); var hoverTimer, outTimer; return $(this).each(function(){ $(this).hover(function(){ clearTimeout(outTimer); hoverTimer = setTimeout(sets.hoverEvent, sets.hoverDuring); },function(){ clearTimeout(hoverTimer); outTimer = setTimeout(sets.outEvent, sets.outDuring); }); }); }})(jQuery);这段代码的目的在于让鼠标经过事件和延时分离的出来,延时以及延迟的清除都已经由此方法解决了。您所要做的,就是设定延时的时间大小,以及相应的鼠标经过或是移除事件即可。举个简单的例子吧,如下代码:
$("#test").hoverDelay({ hoverEvent: function(){ alert("经过我!"); }});表示的含义是id为test的元素在鼠标经过后200毫秒后弹出含有“经过我!”文字字样的弹出框。
关于此js,您可以狠狠地点击这里:jquery.hoverdelay.js(725字节)
ok,现在应用到本文的实例上。
腾讯网的首页的搜索框上面除了鼠标经过延时,其换肤也是值得一提的,关于换肤我之前也提过,在jQuery-马化腾产品设计与用户体验的一些技术实现一文中,相应的demo页面您可以狠狠地点击这里:腾讯首页个性化换肤demo页面
首先,展示下腾讯首页搜索栏的主要HTML结构域代码:
<div id="sosoFod"> <h3 id="sosoweb" class="s1">网页</h3> <h3 id="sosoimg" class="s2">图片</h3> <h3 id="sosovid" class="s2">视频</h3> <h3 id="sosomus" class="s2">音乐</h3> <h3 id="sososoba" class="s2">搜吧</h3> <h3 id="sosowenwen" class="s2">问问</h3> <h3 id="sosoqz" class="s2">博客</h3> <h3 style="cursor:pointer;" class="s2">更多▼ <div style="display:none;" class="more" id="tm"> <ul> <li><a href="#">综合</a></li> <li><a href="#">新闻</a></li> <li><a href="#">词典</a></li> <li><a href="#">生活</a></li> <li><a href="#">百科</a></li> <li style="border-top:1px solid rgb(178, 208, 234);"><a href="#">所有产品</a></li> </ul> </div> </h3></div>
与先首页代码几乎一致,如假包换。应用了本文没什么技术含量的延迟方法后,可以应用如下的代码实现延迟执行。
$(".s2").each(function(){$("#sosoFod h3").each(function(){ var that = $(this); var id = that.attr("id"); if(id){ that.hoverDelay({ hoverEvent: function(){ $(".s1").attr("class","s2"); that.attr("class","s1"); //感谢“type23”提供了绑定对象方法 $(this).attr("class","s1"); } }); }else{ that.hoverDelay({ outDuring: 1000, hoverEvent: function(){ $("#tm").show(); }, outEvent: function(){ $("#tm").hide(); } }); }});唉,惭愧,代码就这样,没什么技术含量的,希望对有用的有用吧。“更多”的下拉鼠标移出后1000毫秒后下拉框隐藏。
基本上都是代码在撑页面,说点有用的东西吧。hoverDelay方法共四个参数,表示意思如下:
hoverDuring 鼠标经过的延时时间
outDuring 鼠标移出的延时时间
hoverEvent 鼠标经过执行的方法
outEvent 鼠标移出执行的方法
四、我嚓,结语
月光大人曾说过与下面主要意思一样的话:写博客三五天写一篇重量级的文章,隔个一天两天写个简单,价值度偏低的文章,是比较不错滴。本文就属于有凑篇数之嫌的价值相对偏低的文章。加上本身js还很稚嫩,所以本文内容的方法一般般,仅供参考。
对了,我是抱有疑问的,如何在写jQuery插件组件这类公共方法时将当前对象传到设置的默认的方法中。例如本实例中,如果将当前$(this)对象传到hoverEvent或是outEvent方法中呢,希望有高人不吝赐教。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=906
- 【web前端】jQuery – 鼠标经过(hover)事件的延时处理
- jQuery – 鼠标经过(hover)事件的延时处理
- jQuery – 鼠标经过(hover)事件的延时处理
- jquery鼠标经过延时处理
- jquery鼠标经过延时处理
- Jquery hover方法的效果延时处理
- WEB前端animation和鼠标hover事件属性改变问题。
- 关于鼠标hover事件及延时
- jQuery鼠标悬停事件.hover()用法说明
- 鼠标悬浮事件 -jQuery hover()方法
- jQuery hover延时触发
- jQuery 的 live() 方法对 hover 事件的处理
- jQuery 的 live() 方法对 hover 事件的处理
- jQuery 的 live() 方法对 hover 事件的处理
- jQuery 的 live() 方法对 hover 事件的处理
- jquery鼠标按上或经过事件
- 解决IE6不支持li:hover鼠标经过的效果
- jQuery-bind不能处理绑定hover事件
- 如何使用CnComm开发串口通信程序
- sql 修改access数据库表中列的字长
- 常见的几种视频和音频格式
- 使用mvn插件执行工程单元测试OOM的解决办法
- 关于ArrayList使用时常遇到的问题以及解决方法
- 【web前端】jQuery – 鼠标经过(hover)事件的延时处理
- VS2008(VC6)出现如下链接错误的解决方法uafxcwd.lib(afxmem.obj) : error LNK2005: "void * __cdecl operator new(unsign
- 输入T-CODE执行DEBUG操作
- Context [] startup failed due to previous errors
- Android 签名详解
- IllegalArgumentException occurred while calling setter of
- 在SSH中使用Hessian
- 转的:Hibernate 的 Criteria用法
- c#控制输入法


