HTML5在线摄像头应用
来源:互联网 发布:windows whistler2267 编辑:程序博客网 时间:2024/04/28 14:27
最近在搞一个考试系统,系统要求要有随机拍照的功能,并且摄像头能够收到js的控制。在线摄像头嘛,就那两种实现的方式:cab或者flash。
暂且不论本人从没学过的flash(事实上我已经做了一个flash调用摄像头的demo,虽然是调用成功了,但是对于拍照部分我实在是无力了,况且还有js控制flash部分的代码更是令人头痛。)。
本来之前本人已经开发了一个摄像头的cab,但是activeX嘛,只能给IE用用,兼容性和稳定性都不是很好。于是现在开始研究基于HTML5的在线摄像头。
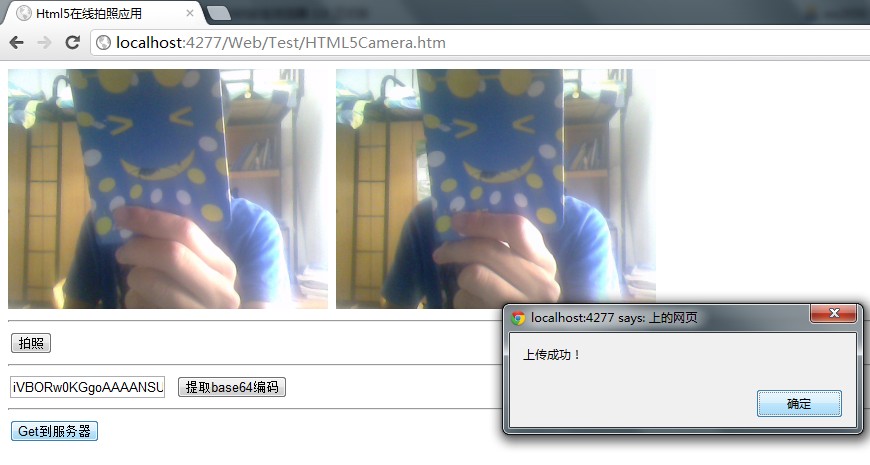
首先看效果

Html5大家也渐渐的不那么陌生了,至少也得知道只有少数浏览器能很好的兼容HTML5吧。所以测试环境是Chrome 18以上版本,并且在测试前应开启浏览器的MediaStream:在地址栏输入about:flags,启用MediaStream。

然后就可以开始敲代码了。
不过值得注意的是,HTML5的测试不能再本地直接打开html网页,而是需要在http上访问html页面。直接搭建IIS,apache或者直接通过VS来查看html5页面。
1、 视频流
添加一个Video标签,并调用getUserMedia获得用户的摄像头视频流。
01<video id="video" autoplay="" width="320px" height="240px"></video>02 03 0405<script type="text/javascript">06 07var video = document.getElementById("video");08navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia;09if (navigator.getUserMedia) {10if (navigator.webkitURL) {11navigator.getUserMedia("video", function (stream) {12video.src = window.webkitURL.createObjectURL(stream);13}, function (error) { alert(error); });14}15else {16navigator.getUserMedia("video", function (stream) {17video.src = window.webkitURL.createObjectURL(stream);18}, function (error) { alert(error); });19}20}21else {22alert("navigator.getUserMedia Error");23}24</script>这样,运行以后便可以直接在网页中调用摄像头了。运行后会提示

2、 拍照
用Canvas捕获Video标签的内容并显示,就做到了拍照的效果。
同样先添加一个canvas标签和一个button按钮
<canvas id=”canvas1″ width=”320″ height=”240″></canvas>
button点击后调用JS,把Video标签中当前的图像显示到canvas中,效果就不做演示了
1function scamera() {2var videoElement = document.getElementById('video');3var canvasObj = document.getElementById('canvas1');4var context1 = canvasObj.getContext('2d');5context1.fillStyle = "#ffffff";6context1.fillRect(0, 0, 320, 240);7context1.drawImage(videoElement, 0, 0, 320, 240);8//alert("PaiZhaoSuccess");9}
3.上传到服务器
上传到服务器还是用的老办法,把图片转为base64,通过ajax,毫无新意的保存到了服务器上。(需要注意的是,HTML5中toDataURL方法是转为的PNG格式,发送到服务端后会很大一张:320*240的照片要190kb,所以需要在服务器端转格式为jpg,变为10kb一张。详情见demo)
打印?
01function uploadPhoto()//上传拍照的图片02{03showImgCode();04request = createRequest();05if (request == null) {06alert("Unable to create request");07}08else {09//alert("request.OK");10var base64Data = document.getElementById('textB64').value.replace(/\+/g, "%2B"); //对参数中的+号编码,防止丢失11var url = "AJAX/UploadPic.aspx";12request.open("POST", url, true);13request.setRequestHeader("Content-type", "application/x-www-form-urlencoded");14request.onreadystatechange = responses;15request.send("&img=" + base64Data);16//alert("send.OK");17}18}19function responses() {20if (request.readyState == 4)//服务器处理结束21{22if (request.status == 200)//一切正常23{24if (request.responseText == "OK") {25alert("上传成功!");26}27else {28alert("上传失败!");29alert(request.responseText);30}31}32}33}事实上,通过Html5的其他一些方法,甚至可以做出在线PS的功能,不过这些不在我的需求之内,现在也就不深入研究了。
- HTML5在线摄像头应用
- HTML5在线摄像头应用
- HTML5在线摄像头应用
- HTML5在线摄像头应用
- Ajax 之应用二 HTML5在线摄像头应用
- HTML 5在线摄像头应用
- HTML5在线摄像头拍照上传并保存到服务器
- 在线摄像头
- 在线摄像头
- HTML5 摄像头
- 验证html5离线应用在线升级(更新中)
- 6 个强大的 HTML5 应用在线开发工具
- 6 个强大的 HTML5 应用在线开发工具
- HTML5调用本地摄像头
- 用HTML5打开摄像头
- HTML5调用本地摄像头
- html5 调用摄像头
- html5调用电脑摄像头
- (二维) Matrix (P2155)
- 哪些靠谱的方法能在十年内赚 3000 万?
- VC画图
- Linux 系统命令及其使用详解
- MFC创建自定义消息
- HTML5在线摄像头应用
- Git常见使用
- 使用APMServ5.2.6和discuz十分钟搭建属于自己的论坛测试环境
- Linux最常用命令全集
- 我的数据挖掘之路
- 制作自己的xmpp/gtalk客户端
- 给你些火柴棍,找出能摆的最大大值和最小值
- phpMyAdmin启动出错及解决办法
- linux的vi编辑器快捷键


