android viewpager 滑动分页以及禁止划屏 (模拟新浪)
来源:互联网 发布:淘宝差评给多了 编辑:程序博客网 时间:2024/06/11 15:15
在第一篇中,我介绍了ViewPager的应用以及禁用滑向下一页.
这一篇将之加工一下,模拟实现新浪里面的功能,vierpager 分页.
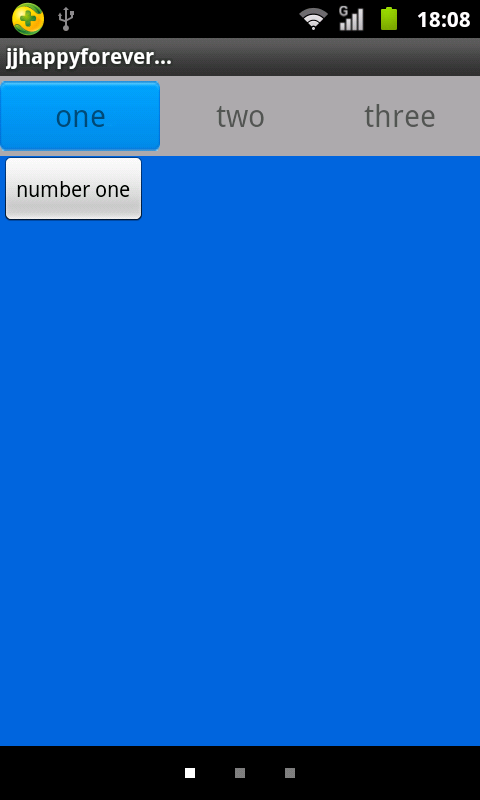
在新浪微博消息一栏中是这样的(注意看title):




上部分页栏可以用gridview来实现,不过为了省事在这就用textview代替了.
贴出代码:
/*** * ViewPager * * @author zhangjia * */public class MainActivity extends ActivityGroup implements OnClickListener {private LinearLayout layout;// titleprivate ViewPager pager;private ArrayList<View> pageViews;private LinearLayout layout2;private ArrayList<ImageView> imageViews;private LinearLayout linearLayout;private String title[] = { "one", "two", "three" };private TextView textView;private ArrayList<View> arrayList;// 用于装载viewprivate final int linerlayout_height = 80;/*** * init title and pageview */void Init() {arrayList = new ArrayList<View>();// 获取屏幕宽度int width = getWindowManager().getDefaultDisplay().getWidth()/ title.length;for (int i = 0; i < title.length; i++) {textView = new TextView(this);textView.setText(title[i]);textView.setWidth(width);textView.setHeight(linerlayout_height - 10);textView.setTextSize(20);textView.setTextColor(color.black);textView.setGravity(Gravity.CENTER);textView.setId(i);textView.setPadding(5, 5, 5, 5);textView.setOnClickListener(this);linearLayout.addView(textView);arrayList.add(textView);}pageViews = new ArrayList<View>();View view00 = getLocalActivityManager().startActivity("activity01",new Intent(this, NullActivity.class)).getDecorView();View view01 = getLocalActivityManager().startActivity("activity01",new Intent(this, MainActivity1.class)).getDecorView();View view02 = getLocalActivityManager().startActivity("activity02",new Intent(this, MainActivity2.class)).getDecorView();View view03 = getLocalActivityManager().startActivity("activity02",new Intent(this, MainActivity3.class)).getDecorView();View view04 = getLocalActivityManager().startActivity("activity01",new Intent(this, NullActivity.class)).getDecorView();pageViews.add(view00);pageViews.add(view01);pageViews.add(view02);pageViews.add(view03);pageViews.add(view04);}void Init_Point() {imageViews = new ArrayList<ImageView>();ImageView imageView;for (int i = 0; i < pageViews.size(); i++) {imageView = new ImageView(this);imageView.setLayoutParams(new LayoutParams(5, 5));imageView.setBackgroundResource(R.drawable.d1);LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(new ViewGroup.LayoutParams(LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT));layoutParams.leftMargin = 20;layoutParams.rightMargin = 20;layout2.addView(imageView, layoutParams);// 第一个和最后一个让她消失if (i == 0 || i == pageViews.size() - 1) {imageView.setVisibility(View.GONE);}if (i == 1) {imageView.setBackgroundResource(R.drawable.d2);}imageViews.add(imageView);}}public void draw_Point(int index) {for (int i = 1; i < imageViews.size(); i++) {if (index == i) {imageViews.get(i).setBackgroundResource(R.drawable.d2);} elseimageViews.get(i).setBackgroundResource(R.drawable.d1);}}@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setTitle("jjhappyforever...");setContentView(R.layout.main);pager = (ViewPager) findViewById(R.id.vp_contains);layout2 = (LinearLayout) findViewById(R.id.iv_image);linearLayout = (LinearLayout) findViewById(R.id.mian);// 创建linerlayout的大小LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(new ViewGroup.LayoutParams(LayoutParams.WRAP_CONTENT,LayoutParams.FILL_PARENT));layoutParams.height = linerlayout_height;linearLayout.setLayoutParams(layoutParams);Init();Init_Point();pager.setAdapter(new myPagerView());arrayList.get(0).setBackgroundResource(R.drawable.renren_sdk_pay_repair_btn_down);pager.setCurrentItem(1);pager.setOnPageChangeListener(new OnPageChangeListener() {@Overridepublic void onPageSelected(int arg0) {draw_Point(arg0);// 描绘分页点,一定要写在这里.// Toast.makeText(MainActivity.this, ""+arg0, 1000).show();// 如果是第一屏或者是最后一屏禁止滑动,其实这里实现的是如果滑动的是第一屏则跳转至第二屏,如果是最后一屏则跳转到倒数第二屏.if (arg0 == imageViews.size() - 1 || arg0 == 0) {if (arg0 == 0) {pager.setCurrentItem(arg0 + 1);// 第二屏 会再次实现该回调方法实现跳转.imageViews.get(1).setBackgroundResource(R.drawable.d2);} else {pager.setCurrentItem(arg0 - 1);// 倒数第二屏imageViews.get(arg0 - 1).setBackgroundResource(R.drawable.d2);}} else {//一定要卸载else里面,viewpager挺变态的,写在外面,(在你在最左边往左拉的时候会执行两次,最右边也是.)setBackgroud(arg0 - 1);Toast.makeText(MainActivity.this, "" + arg0, 1000).show();}}@Overridepublic void onPageScrolled(int arg0, float arg1, int arg2) {}@Overridepublic void onPageScrollStateChanged(int arg0) {}});} /*** * 对title 选项卡处理 * @param index */public void setBackgroud(int index) {for (int i = 0; i < arrayList.size(); i++) {arrayList.get(i).setBackgroundDrawable(new BitmapDrawable());if (i == index)arrayList.get(index).setBackgroundResource(R.drawable.renren_sdk_pay_repair_btn_down);}} /*** * viewpager 的数据源 * @author zhangjia * */class myPagerView extends PagerAdapter {// 显示数目@Overridepublic int getCount() {return pageViews.size();}@Overridepublic boolean isViewFromObject(View arg0, Object arg1) {return arg0 == arg1;}@Overridepublic int getItemPosition(Object object) {// TODO Auto-generated method stubreturn super.getItemPosition(object);}@Overridepublic void destroyItem(View arg0, int arg1, Object arg2) {// TODO Auto-generated method stub((ViewPager) arg0).removeView(pageViews.get(arg1));}/*** * 获取每一个item, 类于listview中的getview */@Overridepublic Object instantiateItem(View arg0, int arg1) {((ViewPager) arg0).addView(pageViews.get(arg1));return pageViews.get(arg1);}} /*** * 点击事件 */@Overridepublic void onClick(View v) {switch (v.getId()) {case 0:setBackgroud(0);pager.setCurrentItem(1);break;case 1:setBackgroud(1);pager.setCurrentItem(2);break;case 2:setBackgroud(2);pager.setCurrentItem(3);break;default:break;}}}上面就是所有的代码,其实看起来有点小多,不过都挺容易理解的.还有就是前面我写过一片关于viewpager的介绍,这里也就不过多讲解了.详细请下载源码看吧.样本示例:



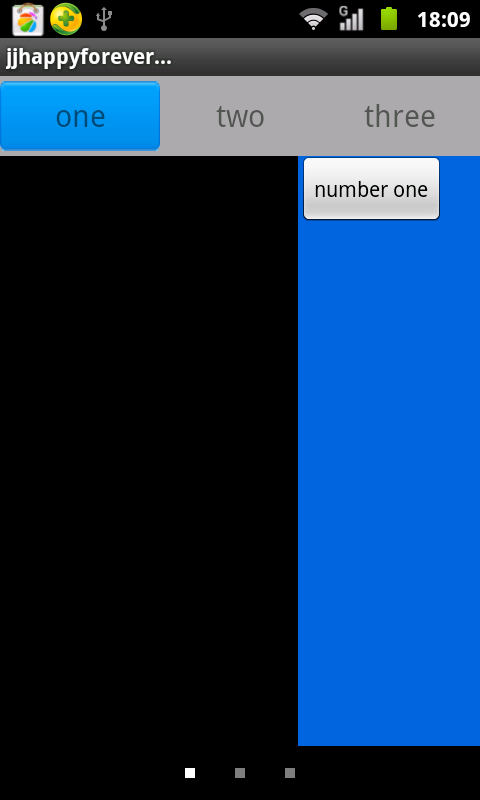
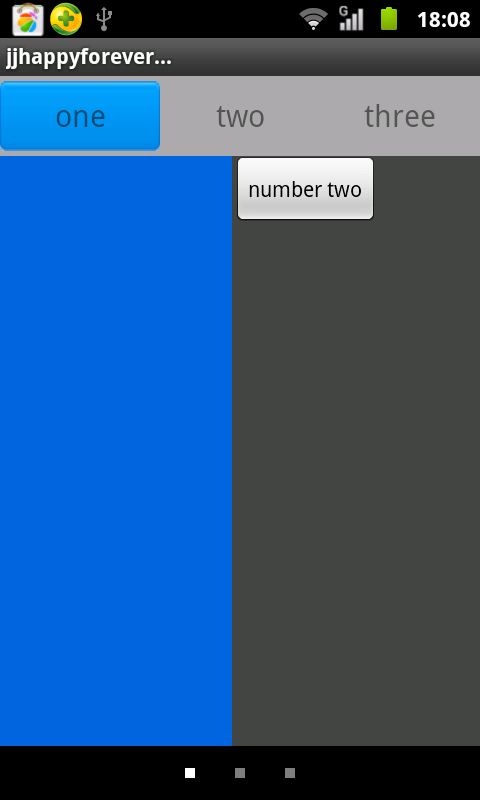
第一屏左垃 第一屏 滑向第二屏



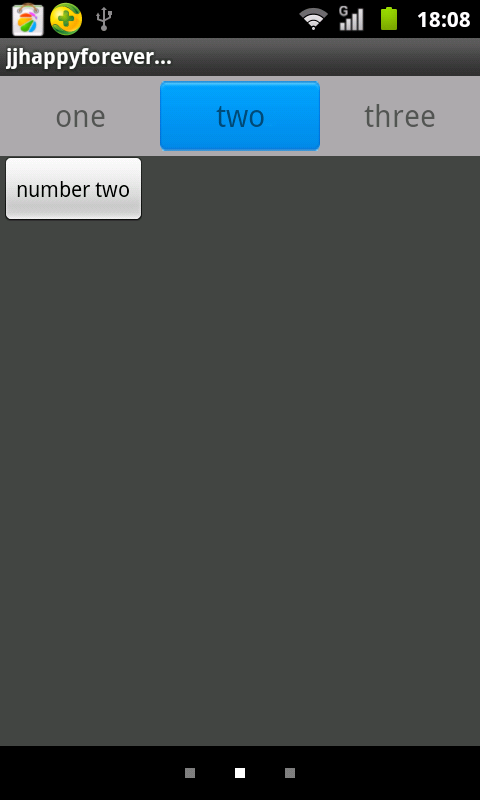
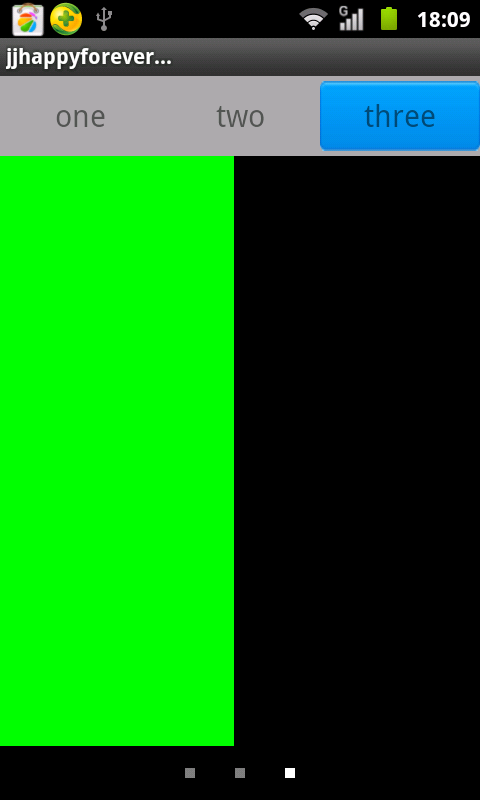
第二屏 第三屏 第三屏右拉(会缩回)
源码下载
- android viewpager 滑动分页以及禁止划屏 (模拟新浪)
- android viewpager 滑动分页以及禁止划屏 (模拟新浪)
- android 禁止ViewPager滑动
- Android 禁止ViewPager滑动
- Android ViewPager禁止滑动
- Android ViewPager 分页滑动
- android viewpager 禁止左右滑动
- Android 自定义ViewPager 禁止滑动
- Android之禁止ViewPager滑动
- Android禁止ViewPager左右滑动
- android viewpager禁止左右滑动
- Android ViewPager 禁止横向滑动
- Android 禁止ViewPager左右滑动
- Android TV ViewPager 禁止滑动
- android中ViewPager禁止滑动
- Android ViewPager禁止滑动、滑动效果
- androidUI(ViewPager禁止滑动)
- Android 禁止ViewPager的滑动效果
- SVN二次开发
- Xcode 4.3如何修复Code sense功能失效问题
- C语言malloc()的一个问题——堆越界的一个错误。
- Java获取系统软件安装列表
- 表单中的输入元素
- android viewpager 滑动分页以及禁止划屏 (模拟新浪)
- 在32位的Ubuntu 11.04中为Android NDK r6编译FFmpeg0.8.1版-Android中使用FFmpeg媒体库(一)
- stringstream用法
- 一步一步复习数据结构和算法基础-索引顺序表查找
- java获取系统默认浏览器打开链接
- 数据倾斜总结
- hadoop-mapReduce工作流程和组件简介
- linux groupadd useradd chmod
- Scientific Linux 6.2 国内源更新


