GDI+繪制極坐標圖、雷達圖
来源:互联网 发布:淘宝添加不了购物车 编辑:程序博客网 时间:2024/06/07 02:03
http://blog.csdn.net/conmajia/article/details/7596720

作者:野比 (conmajia@gmail.com)
時間:May, 2012
一個簡單的GDI+例子。
簡單繪制極坐標系,按類似的思路,可以畫直角坐標系、對數直角系、外太空銀河系……
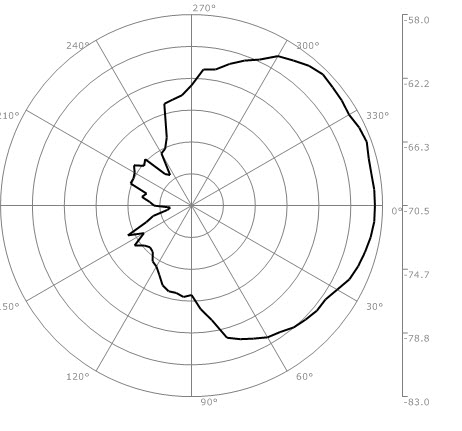
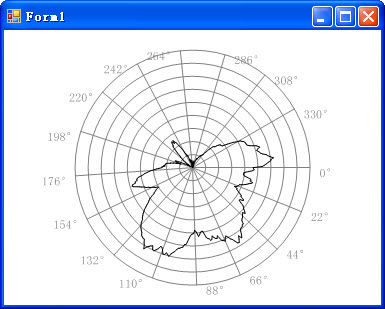
先把最後效果貼出來,覺得不需要的請按Alt+F4。

圖中曲線是一個天線方向圖,非常適合在極坐標下描繪。
文中是直接在窗體上繪制,你完全可以自行封裝到控件裡,這樣用起來更加方便。
(正文開始)
寫在前面的話
做事情,一切以目標為出發點,倒著找過去,看有哪些方法技術資源,具體的方法技術手段都是次要的,只要能達到目的。
我不會多線程,如果你覺得這個直接在UI線程畫效率低方法笨,還請自己用多線程改造一遍。(似乎還真有這樣ocd的人吧,哈哈)
歡迎把改造後的代碼回傳給我,我會貼在這裡。(小廣告)
目標設定(例子)
(下面是例子,不針對任何人物、事件、團體、星球)
boss接到了一單生意,是幫某山寨廠做一個山寨手機天線的信號測試系統。其中,我分到的部分是做天線方向圖的顯示界面模塊。其實我懂個p的天線、方向圖之類的啊,於是boss告訴我,並強調:我不管你怎麼做,總之要「看起來」像這樣。

ok,不管會不會,山寨是本行,拿著原版開始分析。
分析坐標系
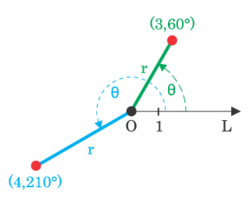
說實話,數學那套玩意老早就還給老師了,現在要讓我玩坐標系這樣高深的東西。得虧哥們還有點印象,這樣圓不拉嘰的圖,一般用極坐標來畫是比較方便的。連上Wikipedia復習一下:極坐標是一個二維坐標系統。該坐標系統中的點由一個夾角和一段相對中心點——極點(相當於我們較為熟知的直角坐標系中的原點)的距離來表示。

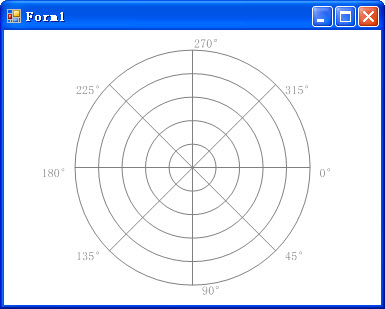
嗯,很好,亂七八糟的,看不太懂。把這東西先放一遍,還是用山寨的方法解決。把boss給的那張圖拿來分析下,其實就是很多同心圓,和過圓心的輻條(借用自行車術語,雖然不知道正確的名字,就這麼叫了吧)。

那麼我只需要畫出同心圓,再畫輻條,就ok了吧。畫同心圓怎麼畫呢?嗯,我可以這樣,從外面的大圓開始,用DrawEllipse()畫一個圓,然後收縮下半徑,再畫一個,如此這般……好了,有想法就行動,管他是nb方法還是sb方法,一直坐那zb,最後被炒了那才sb。
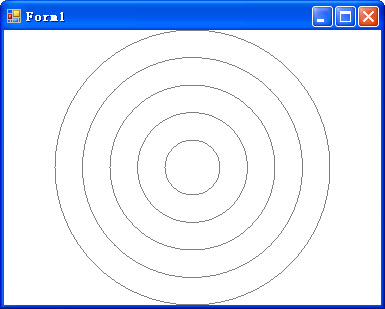
畫出同心圓的方法。
把這段代碼添加到Paint事件裡,看看效果如何。

Good,效果還湊合,好像有點鋸齒哦,那我就把抗鋸齒打開,順手把文字抗鋸齒也打開。
接下來就要畫輻條了。那個線可不能就像圖裡一個十字叉就完事了的,肯定要能自己設n條。想當初就是曾經思維簡單了沒有考慮到這種變數,被客戶和boss煩得天昏地暗。再也不會上當了。
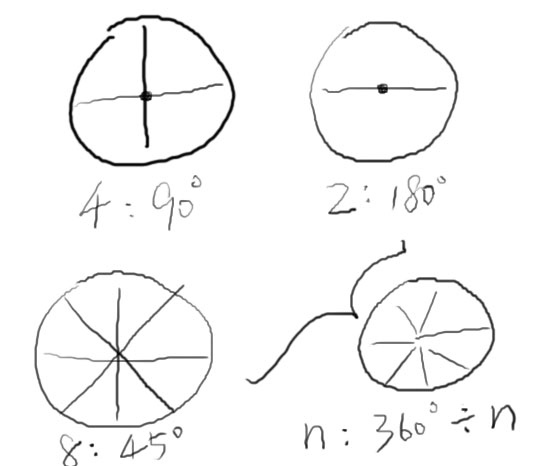
輻條怎麼畫呢,思考下,在草稿紙上畫畫先。
(以下都是中學數學,本人上了大學以後數學從沒及格過)

從少到多看看輻條的規律。啊,原來是這樣啊,我不一定非要把輻條看成穿過圓心的,我可以看成從圓心發出的n個射線,把圓切成了n個扇面,每個角度就是360°÷n。這樣那就好辦了,剛才我畫圓的時候已經算出來圓心位置了,只要再算出射線終點的坐標,就可以用DrawLine()畫線了。但是,射線終點又要怎麼算呢,我可是要畫到GDI+裡哦。

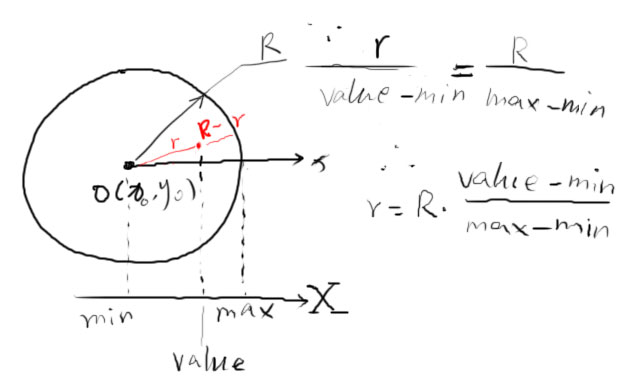
用黑色的筆畫出圓,紅色的畫出GDI+坐標系,那麼就可以算出來終點在GDI+下的坐標。圓心(x0,y0)和r半徑剛才我已經算出來了,θ就是360/n。現在所有參數都確定了,只要把圓心、半徑這幾個我需要使用的變量從畫圓的方法裡拿出來大家用,我就可以開始寫畫輻條的方法了。
把代碼加到Paint事件畫圓的後面,看看效果。

Yeah, baby,你太聽話了。
永不滿足的客戶·永不結束的工作
沒過半天,客戶就找到boss,要求在輻射線邊上加上角度數字。於是,我「義不容辭」的開始了新一輪改造。
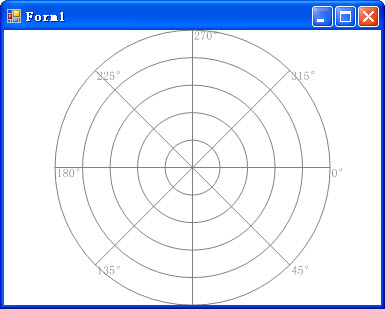
說起加上數字,先前我已經得到了每個射線終點的坐標,那我直接在那坐標上DrawString()出角度數字就行了吧?嗯,在void drawSpokes()裡面先加上這句試試。

哦,賣糕的,問題多多哦。最下面的字跑出畫面了,上面的和左邊的字跑到圓圈裡面,右邊的字也有點往裡靠。改改試試看。先把畫圓的區域縮小一點,以便下面的標簽能顯示出來。

ok,解決下一個問題。先思考下,什麼情況下字會跑到圓裡去:θ∈(90°, 270°)這個區間。那我就在這個區間畫文字的時候,把文字往左平移出去就行了。而270°時,我把文字往上移動試試看。在drawSpokes()畫文字的地方。
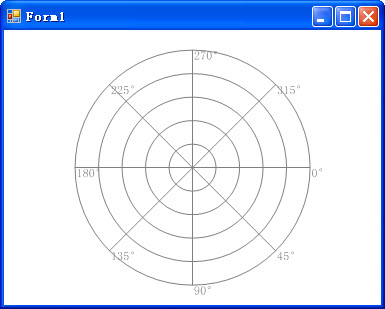
看看效果。

嗯哼,很好。(其實我覺得最好的辦法是分象限,比如第一象限就增加x、增加y,第二象限就增加x、減少y,第三象限減少x、減少y,第四象限減少x、增加y』)
加入數據點
光畫一副坐標系那肯定是什麼都干不了的,所以還有最重要的添加數據。所謂一個數據,就是包含了角度、數值的這樣一組數,比如天線對著某個方向(角度)的接收信號強度(數值)。角度很好理解,就是0到360°,然後轉圈。數值就要費點功夫了。用戶添加的數據,肯定是他們采集到的真實數據。這個數據,要映射到我這裡做的坐標圖裡面,使其同樣大小數值具有同樣的映射點,最小數值映射在圓心,最大數值映射在射線終點。這樣,所有的數據就都可以用這張圖來記錄了。下面使用最簡單的線性映射來設計。所謂線性映射,其實就是。

所以,在全局變量裡,我加入了數據范圍的上下限。
為了便於後續操作,我決定把「角度 - 數值」這樣一組數據封裝在一起,然後用一個列表來存儲管理。
現在我有了一組數據點,我需要做的就是把數據點映射到坐標圖上,如此遍歷每一點並連接之,就畫出了我所需要的方向圖。這就是映射的方法。
寫到這裡,我不由得回頭看了看剛才畫輻條時,為了計算輻條終點而寫的getPoint()方法。這兩個方法實在是太像了,唯一區別就是getMappedPoint()使用變化的數值,而getPoint()使用固定的數值(輻條終點可以認為是r=R,即value=max)。現在合並這兩個方法,並修改相應調用的地方。
調用的地方
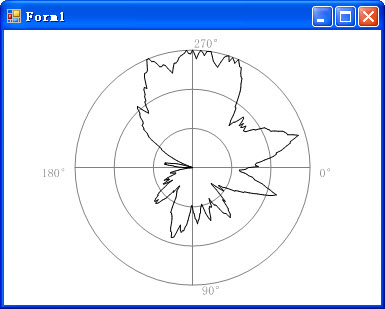
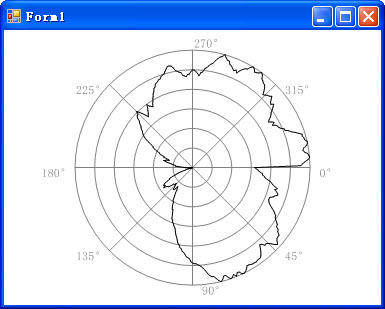
現在可以一口氣把所有數據點畫出來了。隨便添加幾個數據,順便設置下圓圈數和輻條數,看看效果如何。
圓圈=3,輻條=4

圓圈=6,輻條=8

圓圈=9,輻條=16

一些變化
(以下內容為搞笑)
好了,我們做完了這個項目,送走了天線的客戶。現在又來了一個游戲的客戶。他要求我們要制作一個類似FIFA或者實況的運動游戲,游戲裡面要有一個運動員個人素質參數的查看界面。
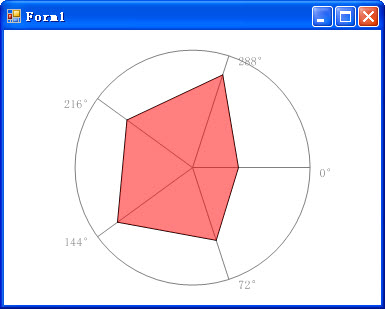
我們要怎麼做?重新做?不,就著上一個客戶的稍微那麼改上一改,就像這樣。
如果稍微改造下,你甚至可以用它來畫戰斗力分析圖(搞笑的)

嗯好了,就寫這麼多。山寨故事到此結束。謝謝收看。
(全文完)
後記
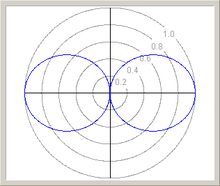
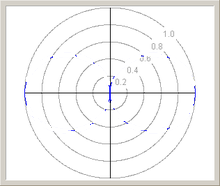
按照本文的思路,還可以有很多變種,比如這個。

希望你能多思考,搞點有創意的東西。
- GDI+繪制極坐標圖、雷達圖
- GDI+
- GDI+
- GDI+
- GDI
- GDI
- GDI+
- GDI+
- GDI+
- gdi+
- GDI+
- GDI+
- GDI+
- GDI+
- GDI+
- GDI
- GDI+
- GDI
- Linux网络编程--服务器模型
- 用 C# 做人臉檢測(基於EmguCV)
- 关于网络编程(服务端)的一些笔记
- 再看《程序员文史综合题》。。。
- Android Study —— Activities
- GDI+繪制極坐標圖、雷達圖
- ImportError: libmysqlclient_r.so.16: cannot open shared object file: No such file or directory
- 用PHP模拟登录WAP飞信实现飞信发送
- STL中sets的基本用法
- poj3565 Ants
- 使用RecoverySystem.installPackage实现 android卡刷系统
- Xilinx FPGA设计经验小谈 2012_7_28
- matlab和c的小数问题
- 场景记忆法--信管考试通关技巧


