Android开发--身高体重指数(BIM)计算--表达用户界面
来源:互联网 发布:淘宝数据库是怎么搞的 编辑:程序博客网 时间:2024/04/28 05:46
* 程序的版权和版本声明部分
* Copyright (c) 2011, 烟台大学计算机学院学生
* All rights reserved.
* 文件名称:修改表达用户界面
* 作 者: 雷恒鑫
* 完成日期: 2012 年 08 月 5 日
* 版 本 号: V1.0
* 对任务及求解方法的描述部分
* 输入描述:
* 问题描述:
* 程序输出:
* 程序头部的注释结束
*/
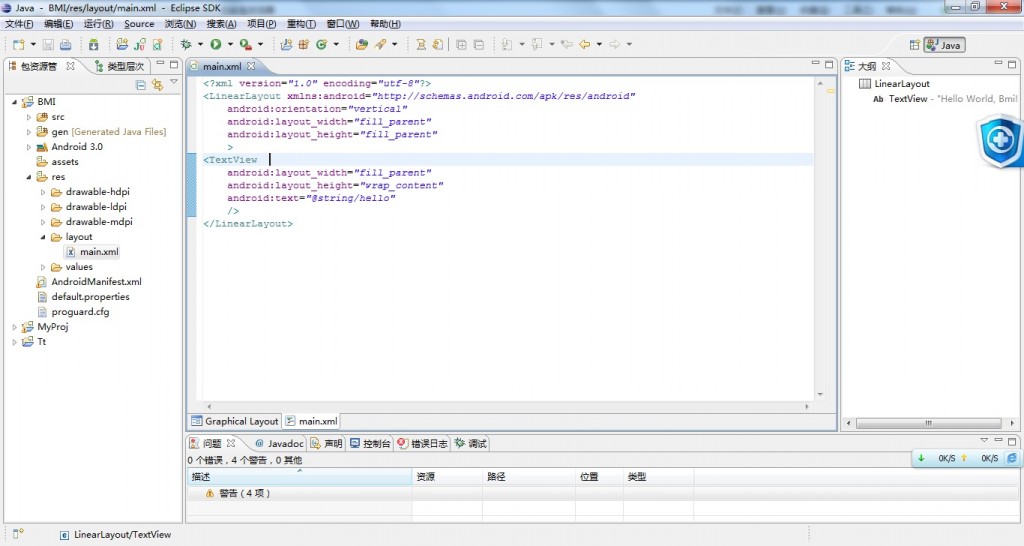
下面是我创建的一个名为身高体重指数(BMI)计算的新项目,如图所示:

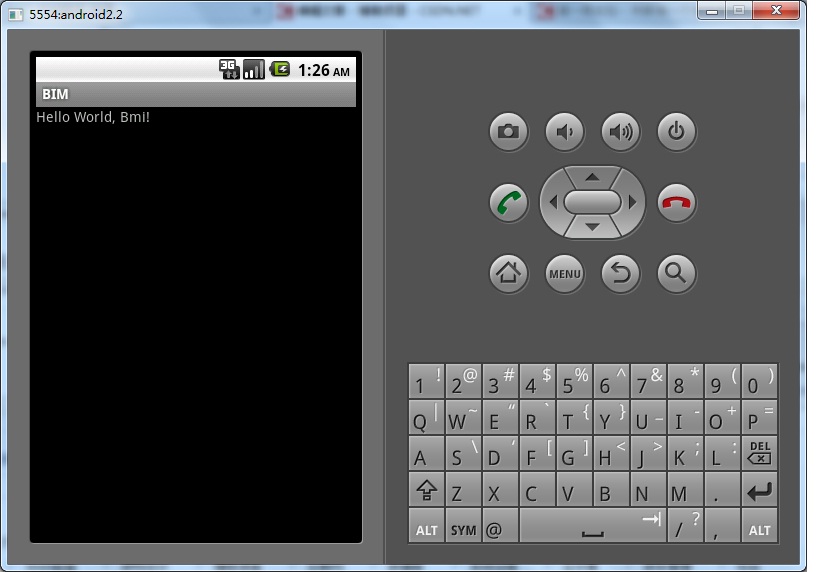
什么都不用改,运行这个项目,Android模拟器运行的结果如图为:

那么,上图屏幕中所显示的“Hello Word Bmi",这串字符隐藏在哪里呢?
让我们打开”res/layout/main.xml"文件,我们看到这个文件的预览界面中,即包含了“Hello Word Bmi"字符串。
如图所示:

接着我们切换到“main.xml"标签,我们看到如下代码:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" ><TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" /></LinearLayout>
仔细看上面的代码,我们不难发现“Hello Word Bmi",这串字符隐藏在上述代码的第10行中。
我们把第10行的信息修改如下:
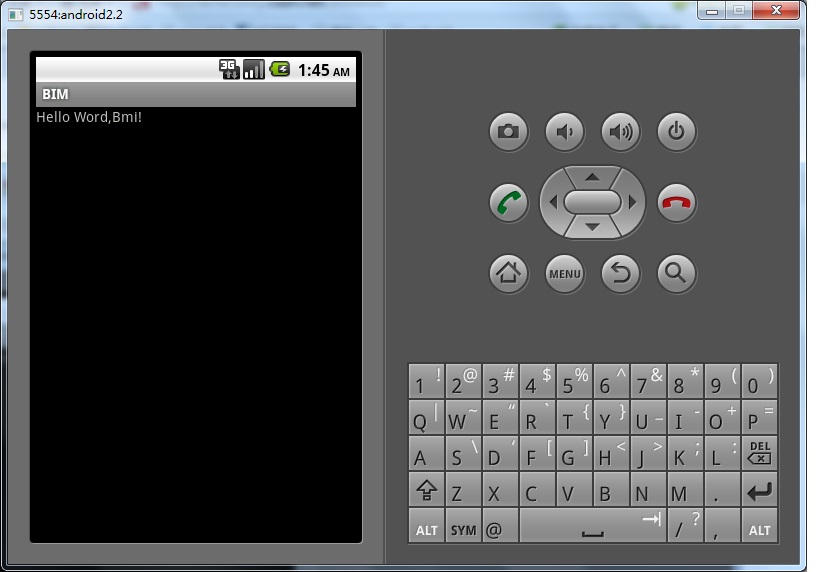
android:text="Hello Word,Bmi!"
运行结果就是我们刚刚修改的内容:

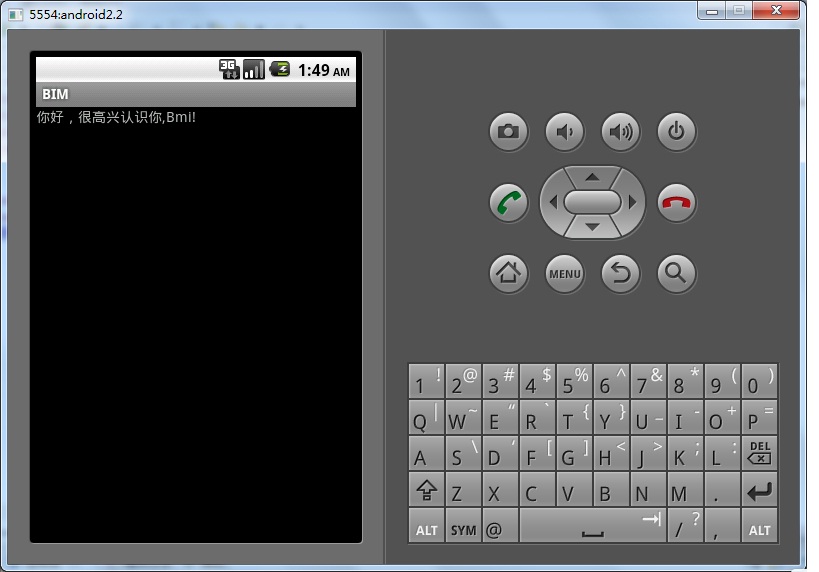
如果我们吧 “android:text” 的属性值改为 "你好,很高兴认识你,Bmi!" 修改后代码如下:
android:text="你好,很高兴认识你,Bmi!"
运行结果为:

我们惊奇的发现Android模拟器也可以显示中文,字体也相当漂亮。
经验积累:
1.我学会了“layout/"是页面布局目录,“layout/"目录包含了所有使用XM L格式的界面说明文件。XML格式的界面描述文件描述的内容可以是整张屏幕,也可以只描述一部分的界面(例如描述用来产生对话框的界面组件)。
2.学习Android应用程序很简单,我们一个对学习Anroid有信心。
- Android开发--身高体重指数(BIM)计算--表达用户界面
- Android开发--身高体重指数(BIM)计算--设计用户界面--指定输入类型(InputType)
- Android开发--身高体重指数(BIM)计算--设计用户界面--视图(View)设计
- Android开发--身高体重指数(BIM)计算--完成BMI程序
- Android开发--身高体重指数(BIM)计算--定义Android列表(Manifest)并添加新活动(Activity)
- Android开发--身高体重指数(BIM)计算--添加对话框(Dialog)(Toast界面组件、错误处理try-catch)
- Android开发--身高体重指数(BIM)计算--添加菜单(Menu)(菜单功能、创建菜单、处理选项动作)
- Android开发--身高体重指数(BIM)计算--添加对话框(Dialog)(设计对话框、定义调用点、实体对话框、重构、添加按钮)
- Android开发--身高体重指数(BIM)计算--查看线上内容(Uri)--打开网页--重构--使用Uri查看Google地图
- Android 简单应用-身高体重指数(BMI)计算一
- Android 简单应用-身高体重指数(BMI)计算二
- Android开发--身高体重指数(BIM)计算--访问标识符号(android:id属性/XML说明文件与R.java资源文件/将字符串抽离XML/新增XML文件)
- 根据身高计算体重
- 【Android开发】Bundle和Intent实例1-实现根据身高计算标准体重
- [C++]体重/身高 BMI指数计算器
- 根据身高计算标准体重
- 用if语句,从键盘输入你的身高h和体重w,计算你的体指数!
- cookbook第六章 身高体重计算
- 群体智慧
- TC SRM 551 div2 题解
- Struts2教程2:处理一个form多个submit
- tar zip 打包、压缩与解压缩到指定目录的方法
- Myeclipse 快捷键大全
- Android开发--身高体重指数(BIM)计算--表达用户界面
- 超个体
- linux查看进程和终止进程
- sqlite3_open()
- sqlite3_prepare()
- sqlite3_step()
- 地精排序初探
- 黑马程序员_线程
- sqlite3_column()


