使用easyUI给datagrid添加pagination
来源:互联网 发布:mac vim编辑器 编辑:程序博客网 时间:2024/06/06 07:00
@author YHC
这个示例展示我们如何从服务器端加载数据和如何添加pagination 到datagrid.

查看 Demo
创建 DataGrid
从服务器端加载数据, 你应该设置'url'属性, 在你的服务器端你应该返回JSON格式数据.请看datagrid文档得到更多关于它的数据格式信息.
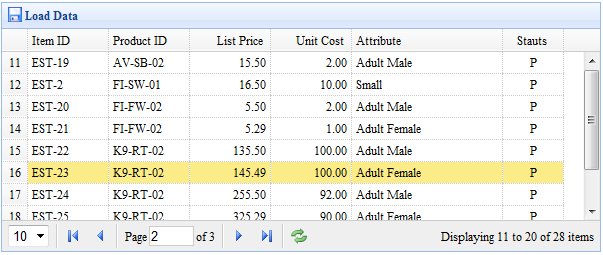
<table id="tt" class="easyui-datagrid" style="width:600px;height:250px" url="datagrid2_getdata.php" title="Load Data" iconCls="icon-save" rownumbers="true" pagination="true"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="150">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>我们定义datagrid的datagrid和设置'pagination'属性为true,它将生成一个分页工具栏在datagrid的底部,pagination 将发送2个参数到服务器:
- page: 页码,起始值 1.
- rows: 每页显示行
服务器端代码
$page = isset($_POST['page']) ? intval($_POST['page']) : 1; $rows = isset($_POST['rows']) ? intval($_POST['rows']) : 10; // ... $rs = mysql_query("select count(*) from item"); $row = mysql_fetch_row($rs); $result["total"] = $row[0]; $rs = mysql_query("select * from item limit $offset,$rows"); $items = array(); while($row = mysql_fetch_object($rs)){ array_push($items, $row); } $result["rows"] = $items; echo json_encode($result); 下载EasyUI示例代码:
easyui-datagrid-demo.zip
- 使用easyUI给datagrid添加pagination
- easyui datagrid pagination
- EasyUI DataGrid及Pagination
- easyui datagrid pagination 自定义分页
- EasyUI 给datagrid单元格添加onmouseover事件
- 给easyui datagrid添加搜索栏
- 给easyui datagrid 添加搜索条件
- struts2 easyui插件pagination to DataGrid
- 使用easyUI添加查询功能在datagrid
- 使用easyUI 添加toolbar到datagrid
- easyui datagrid 添加超链接
- EasyUI DataGrid添加超链接
- jQuery easyUI Pagination控件自定义div分页(不用datagrid)
- jQuery easyUI Pagination控件自定义div分页(不用datagrid)
- jqery-easyui的Datagrid的介绍-Pagination事件
- EasyUI datagrid 与 pagination 动态赋值的联用
- easyUI Pagination
- jquery easyui pagination分页插件的使用
- 抓取网页并解析HTML
- VIM配置方法--手把手教你把Vim改装成一个IDE编程环境(图文)
- lucene使用教程1 --简介
- 组件关联关系的映射
- eval解析JSON中的注意点
- 使用easyUI给datagrid添加pagination
- 正在考虑怎么办
- 拦截器介绍
- Escape Time II(DFS搜索)
- pagespeed 摘要 - Minimize round-trip times
- C# xml文件读取节点写入数据
- 替换c语言==运算符到JAVA的equals函数
- Linux shell脚本
- 物联网 - 物流仓储 通用标签 条码常识


