Sencha Touch 2中如何在DataView中显示IndexBar
来源:互联网 发布:mysql 数据库合并 编辑:程序博客网 时间:2024/04/29 19:59
大家有没有注意到DataView中没有IndexBar这个组件的,但是list中确是有的。。。。。这个真的是非常的蛋疼,但是我们又惊奇的发现在list是继承自dataView的,因此,实际上我们是有办法将indexBar通过和list中一样的办法嵌套进dataView的。
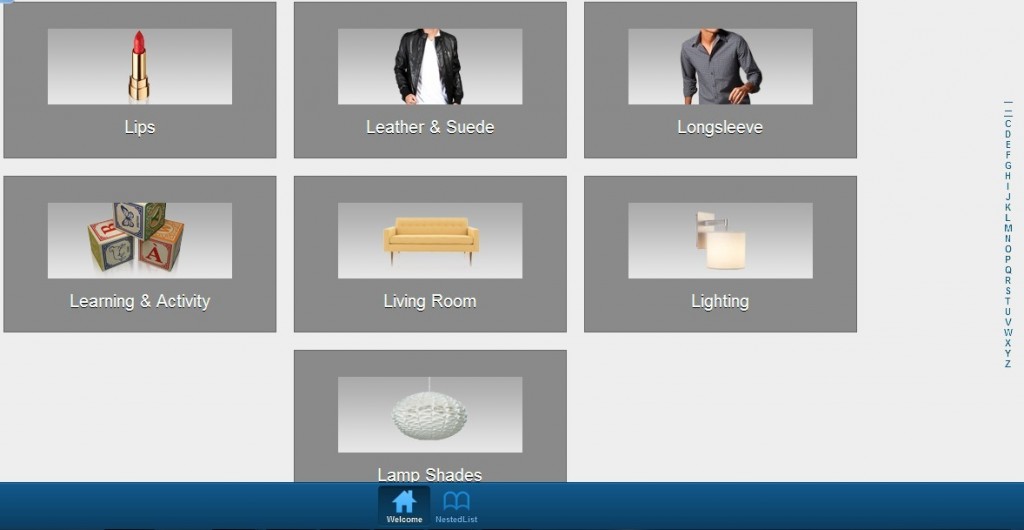
首先我们来看一下效果:

通过indexBar字母的变换我们可以匹配不同的数据。
下面简单说下做法:
1.首先需要自定义一个indexBar
Ext.define('App.view.NewIndexBar', { extend: 'Ext.Component', alternateClassName: 'Ext.NewIndexBar', /** * @event index * Fires when an item in the index bar display has been tapped. * @param {Ext.dataview.IndexBar} this The IndexBar instance * @param {String} html The HTML inside the tapped node. * @param {Ext.dom.Element} target The node on the indexbar that has been tapped. */ config: { baseCls: Ext.baseCSSPrefix + 'indexbar', /** * @cfg {String} direction * Layout direction, can be either 'vertical' or 'horizontal' * @accessor */ direction: 'vertical', /** * @cfg {Array} letters * The letters to show on the index bar. * @accessor */ letters: ['一', '二', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'], ui: 'alphabet', /** * @cfg {String} listPrefix * The prefix string to be appended at the beginning of the list. * E.g: useful to add a "#" prefix before numbers. * @accessor */ listPrefix: null }, // @private itemCls: Ext.baseCSSPrefix + '', updateDirection: function(newDirection, oldDirection) { alert("4"); var baseCls = this.getBaseCls(); this.element.replaceCls(baseCls + '-' + oldDirection, baseCls + '-' + newDirection); }, getElementConfig: function() { alert("5"); return { reference: 'wrapper', classList: ['x-centered', 'x-indexbar-wrapper'], children: [this.callParent()] }; }, updateLetters: function(letters) { alert("6"); this.innerElement.setHtml(''); if (letters) { var ln = letters.length, i; for (i = 0; i < ln; i++) { this.innerElement.createChild({ html: letters[i] }); } } }, updateListPrefix: function(listPrefix) { alert("7"); if (listPrefix && listPrefix.length) { this.innerElement.createChild({ html: listPrefix }, 0); } }, // @private initialize: function() { this.callParent(); this.innerElement.on({ touchstart: this.onTouchStart, touchend: this.onTouchEnd, touchmove: this.onTouchMove, scope: this }); }, // @private onTouchStart: function(e, t) { alert("8"); if(isExc) { e.stopPropagation(); this.innerElement.addCls(this.getBaseCls() + '-pressed');//附加indexbar样式 this.pageBox = this.innerElement.getPageBox(); this.onTouchMove(e); } }, // @private onTouchEnd: function(e) { alert("9"); this.innerElement.removeCls(this.getBaseCls() + '-pressed'); isExc=true; }, // @private onTouchMove: function(e) { if(isExc) { var point = Ext.util.Point.fromEvent(e), target, pageBox = this.pageBox; /* console.log('point:'+point); console.log('target:'+target); console.log('pageBox:'+pageBox);*/ if (!pageBox) { //console.log(pageBox); pageBox = this.pageBox = this.el.getPageBox(); } if (this.getDirection() === 'vertical') { if (point.y > pageBox.bottom || point.y < pageBox.top) { return; } target = Ext.Element.fromPoint(pageBox.left + (pageBox.width / 2), point.y); //console.log(target); } else { if (point.x > pageBox.right || point.x < pageBox.left) { return; } target = Ext.Element.fromPoint(point.x, pageBox.top + (pageBox.height / 2)); } if (target) { this.fireEvent('index',this, target.dom.innerHTML,target); } } }, destroy: function() { alert("11"); var me = this, elements = Array.prototype.slice.call(me.innerElement.dom.childNodes), ln = elements.length, i = 0; for (; i < ln; i++) { Ext.removeNode(elements[i]); } this.callParent(); }}, function() { //<deprecated product=touch since=2.0> /** * @member Ext.dataview.IndexBar * @method isHorizontal * Returns true when direction is horizontal. * @removed 2.0.0 */ Ext.deprecateMethod(this, 'isHorizontal', null, "Ext.dataview.NewIndexBar.isHorizontal() has been removed"); /** * @member Ext.dataview.IndexBar * @method isVertical * Returns true when direction is vertical. * @removed 2.0.0 */ Ext.deprecateMethod(this, 'isVertical', null, "Ext.dataview.NewIndexBar.isVertical() has been removed"); /** * @member Ext.dataview.IndexBar * @method refresh * Refreshes the view by reloading the data from the store and re-rendering the template. * @removed 2.0.0 */ Ext.deprecateMethod(this, 'refresh', null, "Ext.dataview.NewIndexBar.refresh() has been removed"); /** * @Member Ext.dataview.IndexBar * @cfg {Boolean} alphabet * True to use the letters property to show a list of the alphabet. * @removed 2.0.0 */ Ext.deprecateProperty(this, 'alphabet', null, "Ext.dataview.NewIndexBar.alphabet has been removed"); /** * @member Ext.dataview.IndexBar * @cfg {Boolean} itemSelector * A simple CSS selector for items. * @removed 2.0.0 */ Ext.deprecateProperty(this, 'itemSelector', null, "Ext.dataview.NewIndexBar.itemSelector has been removed"); /** * @member Ext.dataview.IndexBar * @cfg {Boolean} store * The store to be used for displaying data on the index bar. * @removed 2.0.0 */ Ext.deprecateProperty(this, 'store', null, "Ext.dataview.NewIndexBar.store has been removed"); //</deprecated>});2.嵌套的dataView
Ext.define('App.view.Homepage', { extend: 'Ext.dataview.DataView', xtype: 'homepage', requires: [ 'Ext.TitleBar', 'App.view.NewIndexBar', 'Ext.dataview.IndexBar' ], config: { baseCls: 'categories-list', itemTpl: [ '<div class="image" style="background-image:url(http://resources.shopstyle.com/static/mobile/image2-iPad/{urlId}.png)"></div>', '<div class="name">{label}</div>' ].join(''),scrollable: true, store:'Categories', NewIndexBar:true }, updateInline: function(newInline) { alert("saddsdsa"); this.callParent(arguments); if (newInline) { this.setOnItemDisclosure(false); this.setNewIndexBar(false); this.setGrouped(false); } }, applyNewIndexBar: function(NewIndexBar) { return Ext.factory(NewIndexBar, App.view.NewIndexBar, this.getNewIndexBar()); }, updateNewIndexBar: function(NewIndexBar) { alert("2") if (NewIndexBar && this.getScrollable()) { this.indexBarElement = this.getScrollableBehavior().getScrollView().getElement().appendChild(NewIndexBar.renderElement); NewIndexBar.on({ index: 'onIndex', scope: this }); this.element.addCls(this.getBaseCls() + '-indexed'); } }, onIndex: function(NewIndexBar, index) { Ext.getStore('Categories').clearFilter(); var me = this, key = index.toLowerCase(), store = me.getStore(), //store=Ext.getStore('Categories'), //groups = store.getGroups(), //ln = groups.length, scrollable = me.getScrollable(), scroller, group, i, closest, id, item; eval("var re = /^" + index + ".*/"); Ext.getStore('Categories').filter("label",re); isExc=false; }, destroy: function() { Ext.destroy(this.getNewIndexBar(), this.indexBarElement, this.header); this.callParent(); }});- Sencha Touch 2中如何在DataView中显示IndexBar
- Sencha Touch中如何alert显示一个sencha对象?
- 在Sencha Touch 2中使用表单
- Sencha touch 2 入门 -------- DataView 显示服务器端JSON文件数据
- Sencha Touch中dataview设置奇偶行不同背景色
- sencha touch 在视图中显示一个html页面
- sencha touch 在视图中显示一个html页面
- 在sencha-touch-1.1中如何使用localstorage
- 如何在sencha touch中修改placeHolder的颜色
- 如何在Sencha Touch List Item中添加一个Button
- 如何在浏览器中执行调试Sencha Touch源代码
- Sencha touch 2 - 如何在Aptana中设置code assist的模版
- Sencha Touch 2中如何动态添加button
- Sencha Touch 2中如何动态添加button
- sencha-touch-1.1中如何定制icon
- sencha-touch中adapter
- 如何在sencha-touch barchart中的column上显示文字
- sencha touch下dataview配置
- make 时nothing approprite 问题的解决办法
- HttpClient的get应用
- SQL练习
- Http返回状态码含义大全
- inherited Create(AOwner) 和inherited区别
- Sencha Touch 2中如何在DataView中显示IndexBar
- Dropbox 入侵外泄事件遗留的疑点
- opencv计算时间短小程序
- ubuntu安装五笔输入法
- 经常遇到的"Android Adb错误"的处理方法
- MFC(菜单,孙鑫C++第六讲笔记整理)
- Android4.0.3 显示系统深入理解
- MFC 对话框添加背景图片
- dcmtk程序包简介


