Webkit中HTML5 Video的实现分析 (一) - 基本结构及HTMLMediaElement & MediaPlayer
来源:互联网 发布:眼睛是心灵的窗户知乎 编辑:程序博客网 时间:2024/05/16 07:15
以下为针对Webkit中HTML5 Video实现原理的分析和学习总结。至于其中的UML图档,可以到下面的github链接中下载。
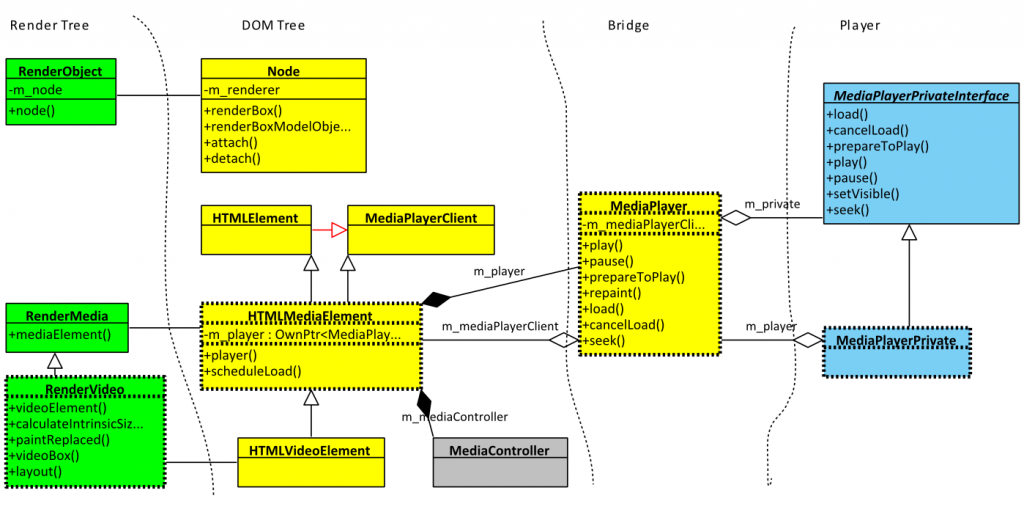
首先预览一下Webkit中和Video相关的主要的类的层次结构:

其中主要的类为HTMLMediaElement, MediaPlayer以及RenderVideo(左下角).
HTMLMediaElement代表了DOM结点,其继承关系可以追溯到Node,也就是DOM的结点。网页中Video/Audio元件的解析就是由它的创建开始。JavaScript的视频操作API也是以它为对象的。
MediaPlayer代表了媒体文件的播放器功能。它起得是一个桥接(bridge mode)的功能,具体的实现交由继承自MediaPlayerPrivateInterface的类来完成。也就是说,真正实现一个播放控制是由MediaPlayerPrivate来完成的。扩展播放器也要从这部分入手。
RenderMedia和RenderVideo代表的是浏览器生成的渲染树中的结点,负责处理绘制相关的工作(如位置、大小及重绘等)。它们的继承关系可以追溯到RenderObject,其中还有一个层次是RenderReplaced,这里有一个Replaced Element(可替换组件)的概念,查一下HTML的资料就可以了。
真正要展现它们的类图,其层次是非常多的。所以只是按需展开就可以了。
根据学习的原则,我们需要逐个突破。我们先来考察一下HTMLMediaElement和MediaPlayer的互动关系。
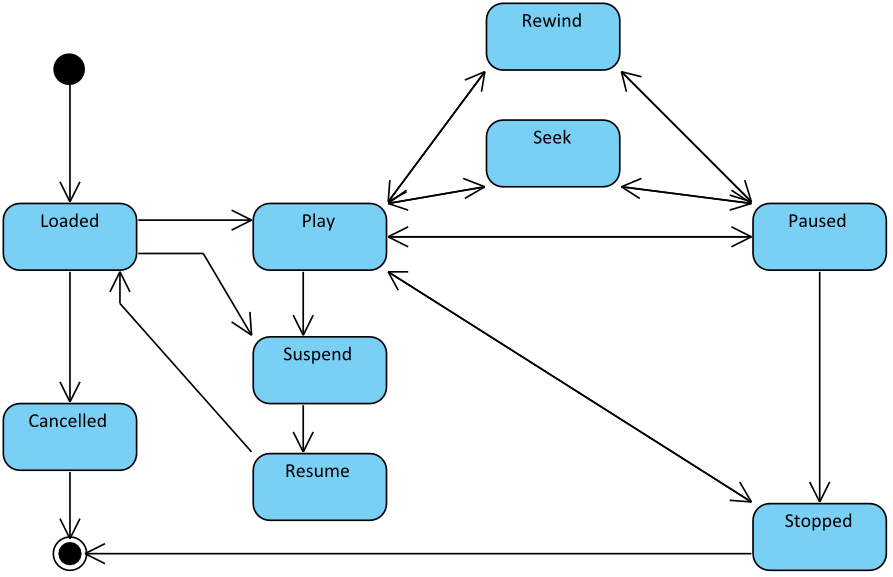
首先,我们要从HTMLMediaElement对视频播放涉及的状态有个基本了解,下面是个简要的播放状态图:

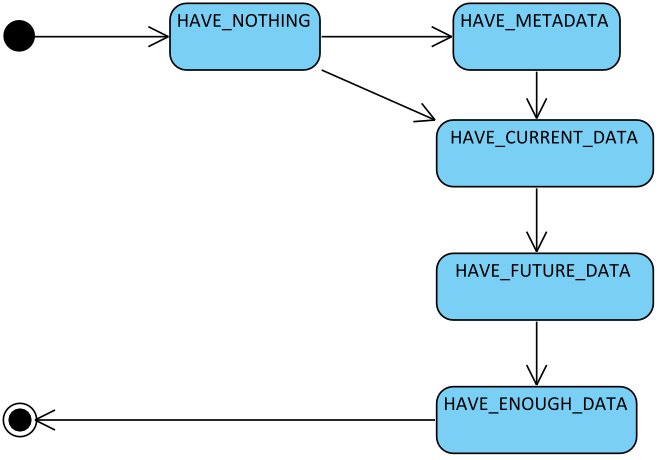
HTMLMediaElement还定了一个ReadyState来表示数据状态:

它提供setReadyState方法供MediaPlayerPrivate等调用来改变相应的状态。
当创建一个HTMLMediaElement元件后,在解析节点属性时会调用parseAttribute方法:

上图乱码是因去除Visual Paradigm的浮水印产生乱码,中文是"加载相应的音频或视频"。这里调用scheduleLoad就会触发Webkit创建一个播放器了。也就是MediaPlayer的创建。但MediaPlayer的创建的时机很多,因为页面有多种方式可以新添加一个video标签或者src标签,又或者页面的取消加载后的恢复等多种情况。下面就列出可能调用MediaPlayer::Create的情况:

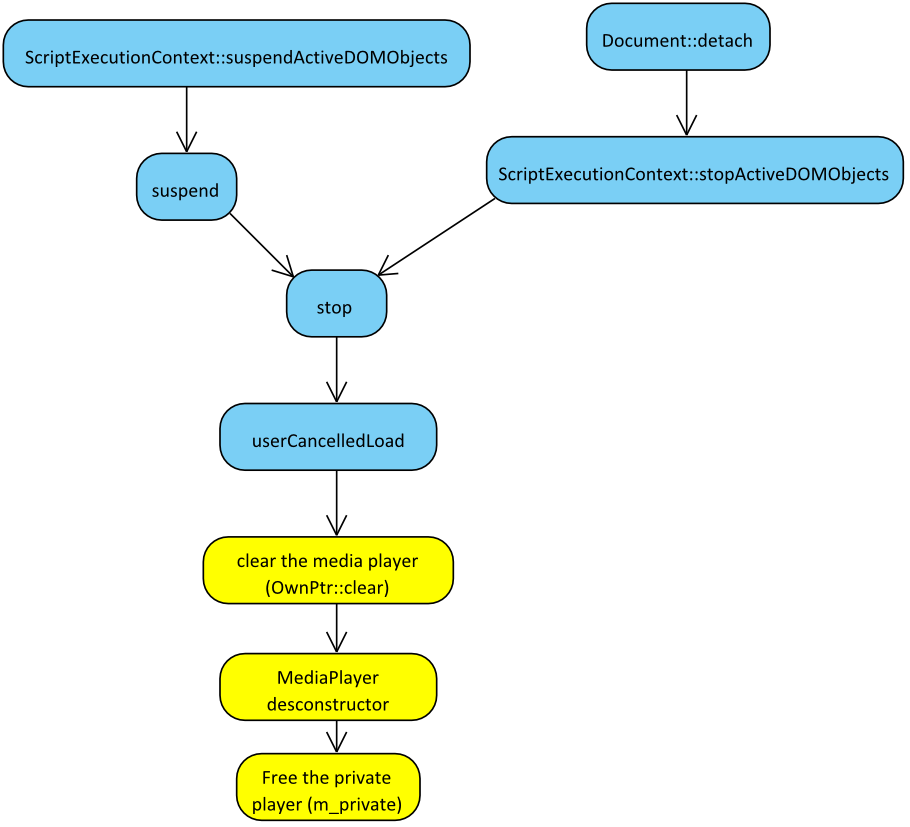
对应的,下面释放MediaPlayer的时机:

MediaPlayer会调用MediaPlayerPrivate析构释放已创建的播放器。
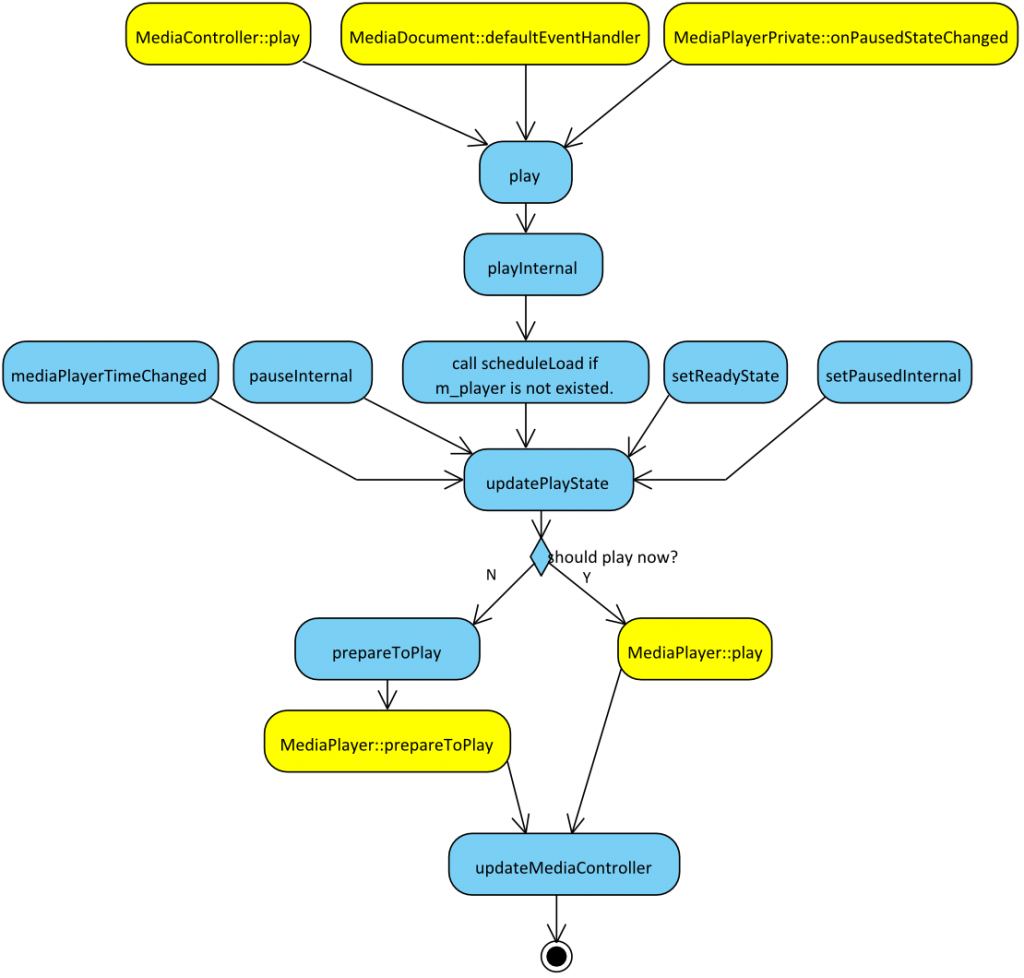
而播放触发的条件也比较多,可以是指autoplay属性的视频,也可以是JavaScript执行了play()(load指令有些不同)等。如下图所示:

其中UML使用Visual Paradigm绘制,可以到下面的GitHub下载:
https://github.com/HorkyChen/WebKit-Video-Documentation
原文链接:http://blog.csdn.net/horkychen/article/details/7855814
- Webkit中HTML5 Video的实现分析 (一) - 基本结构及HTMLMediaElement & MediaPlayer
- Webkit中HTML5 Video的实现分析 (一) - 基本结构及HTMLMediaElement & MediaPlayer
- Webkit中HTML5 Video的实现分析 (一) - 基本结构及HTMLMediaElement & MediaPlayer
- Webkit中HTML5 Video的实现分析-HTMLMediaElement & MediaPlayer
- Webkit中HTML5 Video的实现分析 (三) - MediaPlayer & MediaPlayerPrivate的生命周期
- Webkit中HTML5 Video的实现分析 (三) - MediaPlayer & MediaPlayerPrivate的生命周期
- Webkit中HTML5 Video的实现分析
- Webkit中HTML5 Video的实现分析
- Webkit中HTML5 Video的实现分析
- Webkit中HTML5 Video的实现分析 (四) - 视频加载及播放的时序图
- Webkit中HTML5 Video的实现分析 (四) - 视频加载及播放的时序图
- Webkit中HTML5 Video的实现分析(五) - WebKit中视频事件的传递
- Webkit中HTML5 Video的实现分析(六) - Safari视频机制分析
- Webkit中HTML5 Video的实现分析 (二) - MediaPlayerFactory & RenderVideo的绘制操作
- Webkit中HTML5 Video的实现分析 (二) - MediaPlayerFactory & RenderVideo的绘制操作
- Webkit中HTML5 Video的实现分析 (二) - MediaPlayerFactory & RenderVideo的绘制操作
- WebKit之MediaPlayer的简单分析
- android webkit HTML5 video研究
- HTML5的视频播放器videojs
- 在中国:不是含有奶的饮料都可以称为“奶”,
- android:Bitmap和Drawable相互转换方法
- 还要奋斗多少年?这是一位职业院校大专生给《南风窗》写的3500多字长文的摘录
- style中display属性值
- Webkit中HTML5 Video的实现分析 (一) - 基本结构及HTMLMediaElement & MediaPlayer
- 新人报道
- hdu 4360 As long as Binbin loves Sangsang
- Webkit中HTML5 Video的实现分析 (二) - MediaPlayerFactory & RenderVideo的绘制操作
- VC进行宏展开的命令
- 【Error】Caused by: java.lang.NullPointerException
- SQl 语句(常见) 新建,删除,修改表结构
- Java 异常: try...catch...finally
- 用python写的处理PDB的文件


