手机网页 viewport 元素标记说明
来源:互联网 发布:趣分期和分期乐 知乎 编辑:程序博客网 时间:2024/04/30 10:05
用法:
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
我们用一个网页来测试,未加viewport标记的原始网页内容:
<!doctype html><html><head> <title>Hello world!</title></head><body> <p>Hello world!</p></body></html>
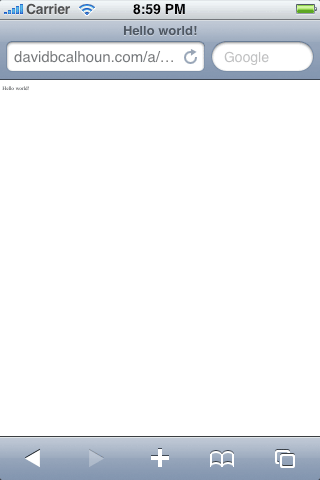
显示结果如下图:

未加标记时,浏览器会认为网站默认宽度为980时,这样显示的文字就显得非常小,根本无法阅读,只能通过放大网页查看。
当然,我们也可以通过告诉浏览器网页是针对手机浏览的。通过设置viewport的宽度等于“设备宽度”(width=device-width),告诉浏览器,手机设备宽度是320px,而不是默认980px价值。如果我们设置宽度= 320(width=320)将在iPhone和其他一些智能手机上实现了相同的显示结果,但并不是所有的手机都有这个确切的宽度,所以最好简单地设置设备的宽度,并让手机浏览器弄清楚。
然后,我们在网页上加上viewport标签,内容如下:
<!doctype html><html><head> <title>Hello world!</title> <meta name="viewport" content="width=device-width"/></head><body> <p>Hello world!</p></body></html>
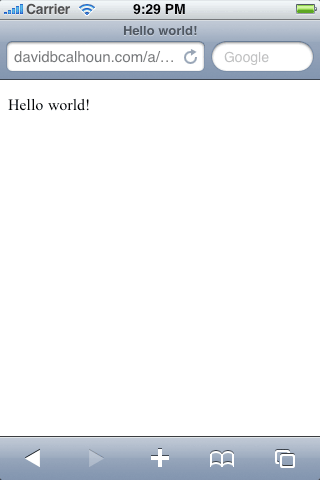
显示结果:

这个viewport的元标记是许多智能电话上的支持,从iPhone到Android的webOS(PALM)甚至InternetExplorer Mobile中的Opera Mini和Opera Mobile。
以下是m.yahoo.com上的viewport标记
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
在上面这个代码中,禁止用户进行缩放,你也可以允许让用户自行缩放,代码如下:
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
由于viewport标记并不是所有浏览器都支持,当以上代码无效时,你可以尝试通过其它方式实现,如下:
<meta name="HandheldFriendly" content="true"/>
或者
<meta name="MobileOptimized" content="320"/>
最后,如果你的网页中的DOCTYPE是XHTML-MP或WML,您的网站将被认定为一个移动优化网站。
Android上的规则属性
官方Android文档中列出了一个特殊的属性,Android已经加入到meta标签:target-densitydpi。这个属性允许开发人员指定屏幕分辨率页面已开发的,或者更具体如何处理的媒体,如图像的缩放。
这里有一个Android下的viewport标签的例子:
<meta name="viewport" content="target-densitydpi=device-dpi" />
- 手机网页 viewport 元素标记说明
- 手机版网页设计html5元素meta name=”viewport”设置需要注意的地方
- 手机版网页设计html5元素meta name=”viewport”设置需要注意的地方
- 手机版网页设计html5元素meta name=”viewport”设置需要注意的地方
- 关于手机上显示网页自适应大小viewport参数设置
- ViewPort <meta>标记
- viewport 手机设备
- viewport属性说明
- 网页自适应+viewport介绍
- XML的标记、元素和属性的简要说明
- html代码元素列表说明及HTML标记参考手册
- meta 之 viewport—手机上影响网页查看方式的神奇的“显示器”
- 移动手机网页设计原则之网页中的基础元素
- jQuery Mobile中Meta viewport标记属性
- 手机站点meta viewport 设置
- HTML meta viewport属性说明
- viewport meta 说明及浅见
- HTML meta viewport属性说明
- 常见设计模式之【模板模式】
- 使用socket发送http请求(GET/POST)
- win7下Django的MySql安装,问题解决方案
- Android之Adapter用法总结
- JPEG解码算法流程详解
- 手机网页 viewport 元素标记说明
- ARX学习总结:简单道路的绘制
- C++中的成员指针(pointer-to-member)
- UITableView使用方法(二) - 增加长按事件
- C#怎么了
- poj 2187 简单凸包
- 华为boss力荐公司高层看的一篇文章,真的很经典!!![转载]
- Android Adapter
- ARM汇编语言(2)实例分析(Block Copy)


