9个最常见IE的Bug及其fix
来源:互联网 发布:php str contains 编辑:程序博客网 时间:2024/04/30 03:49
本文来自酷壳coolshell.cn的《9个最常见IE的Bug及其fix》一文,改动了部分笔误。
原来链接见:http://coolshell.cn/articles/1817.html
Internet Explorer – Web程序员的毒药。在IE上开发时间中有超过60%的时间是花在和IE的bug进行搏斗,让你的开发生产率严重下降。下面是一个教程,告诉你9个IE上最常见的BUG以及如何解决它们。
1. 居中布局
创建一个CSS定义把一个元素放到中间的位置,可能是每一个Web开发人员都会做的事情。最简单的做法是为你的元素增加一个margin: auto; ,然而 IE 6.0 会出现很多奇怪的行为。让我们来看一个例子。
#container{ border: solid 1px #000; background: #777; width: 400px; height: 160px; margin: 30px 0 0 30px; }
#element{ background: #95CFEF; border: solid 1px #36F; width: 300px; height: 100px; margin: 30px auto; }
<div id="container"> <div id="element"></div> </div>
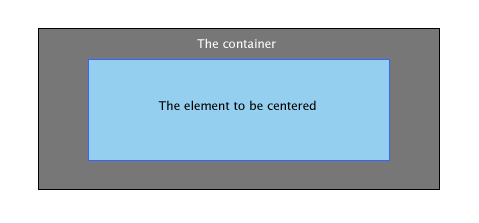
下面是我们所期望的输出:

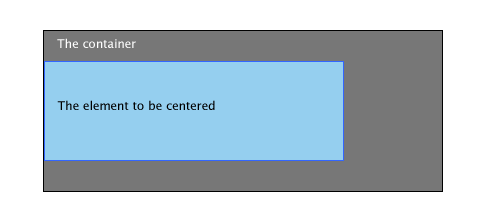
但IE6却给我们这样的输出:

解决方法
最简单的方法是在父元件中使用 text-align: center 属性,而在元件中使用 text-align: left 。
#container{ border: solid 1px #000; background: #777; width: 400px; height: 160px; margin: 30px 0 0 30px; text-align: center; }
#element{ background: #95CFEF; border: solid 1px #36F; width: 300px; height: 100px; margin: 30px 0; text-align: left; }
2. 楼梯式的效果
几乎所有的Web开发者都会使用list来创建导航条。下面是你可能会用到的代码:
ul { list-style: none; }
ul li a { display: block; width: 130px; height: 30px; text-align: center; color: #fff; float: left; background: #95CFEF; border: solid 1px #36F; margin: 30px 5px; }
<ul> <li><a href="#"></a></li> <li><a href="#"></a></li> <li><a href="#"></a></li> </ul>
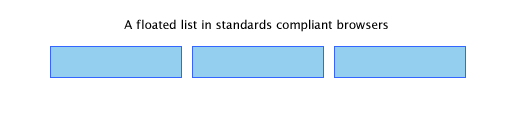
一个符合标准的浏览器会是下面这样:

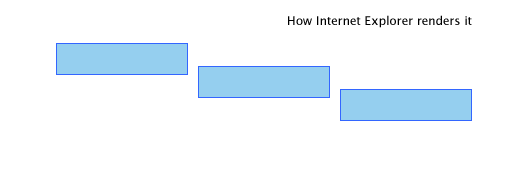
但IE却是这样的:

下面是两个解决方法
解决方法一
设置li元件的float属性。
ul li { float: left; }
解决方法二
设置 display: inline 属性。
ul li { display:inline; }
3. float元件的两倍空白
#element{ background: #95CFEF; width: 300px; height: 100px; float: left; margin: 30px 0 0 30px; border: solid 1px #36F; }
期望的结果是:

IE6的结果是:

解决方案
和上面那个BUG的解决方案一样,设置 display: inline 属性可以解决问题。
4. 无法设置微型高度
我们发现在IE中使用 height: XXpx 这样的属性无法设置比较小的高度。下面是个例子(注意高度是2px):
#element{ background: #95CFEF; border: solid 1px #36F; width: 300px; height: 2px; margin: 30px 0; }
期望结果: 2px的元件加1px的边框.

IE6的结果:

解决方案一
这个BUG的产生原因很简单,IE不允许元件的高度小于字体的高度,所以,下面的fix是设置上字体大小。
解决方案二
但是最佳的解决方法是使用 overflow: hidden 。
5. 跨出边界
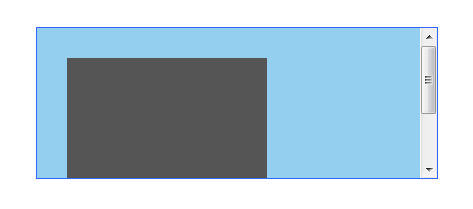
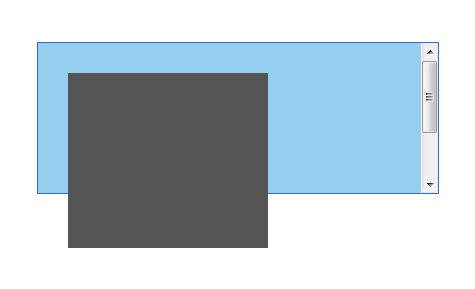
这个BUG是很难看的。当父元件中使用了 overflow 的 auto 属性,并且在其里放入相关元件。你会看来里面的元件会跨出来。下面是一个示例:
#element{ background: #95CFEF; border: solid 1px #36F; width: 300px; height: 150px; margin: 30px 0; overflow: auto; }
#anotherelement{ background: #555; width: 150px; height: 175px; position: relative; margin: 30px; }
<div id="element"><div id="anotherelement"></div></div>
期望的结果:

IE6、IE7下的显示(IE8显示正常):

解决方法
设置 position: relative;属性
#element{ background: #95CFEF; border: solid 1px #36F; width: 300px; height: 150px; margin: 30px 0; overflow: auto; position: relative; }
6. Fixing the Broken Box Model
Internet Explorer曲解了“盒子模子”可能是最不可原谅的事情了。IE 6 这个半标准的浏览器回避了这个事情,但这个问题还是会因为IE运行在“怪异模式”下出现。
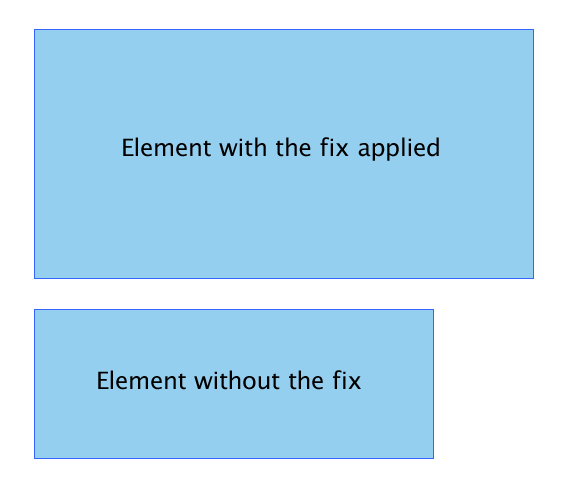
两个Div元件。一个是有fix的,一个是没有的。而他们不同的高和宽加上padding的总和却是不一样的。下图的上方是被修正的,下方则没有。

下面是一个很相当怪异的解决方案:
#element{ width: 400px; height: 150px; padding: 50px;}上面的定义也就是说:
#element { width: 400px; height: 150px; \height: 250px; \width: 500px; }
是的,你要原来的长和宽上加上了padding。但这个fix只会作用于IE了的“怪异模式”,所以你不需要担心在IE6的正常模式下会有问题。
7. 设置min-height和min-width
IE忽略了min-height。
解决方法一
这个fix由 Dustin Diaz提供。其利用了 !important 下面是代码片段:
#element { min-height:150px; height:auto !important; height:150px; }
解决方法二
#element { min-height: 150px; height: 150px; }
html>body #element { height: auto; }
8. Float 布局错误行为 Misbehaving
使用无table的布局最重要的就是使用CSS的float元件。在很多情况下,IE6处理起来好像在摸索阶段,有些时候,你会发现很多奇怪的行为。比如在其中有一些文本的时候。
来看一下下面这个示例:
<div id="container"> <div id="element">http://net.tutsplus.com/</div> <div id="anotherelement"></div> </div>
#element, #anotherelement{ background: #95CFEF; border: solid 1px #36F; width: 100px; height: 150px; margin: 30px; padding: 10px; float: left; }
#container{ background: #C2DFEF; border: solid 1px #36F; width: 365px; margin: 30px; padding: 5px; overflow: auto; }
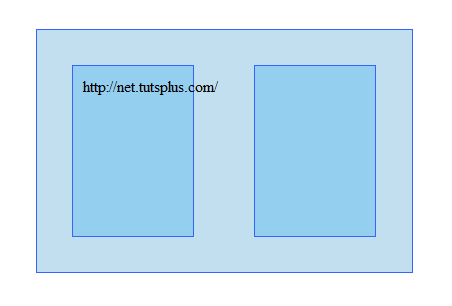
期待的显示效果:

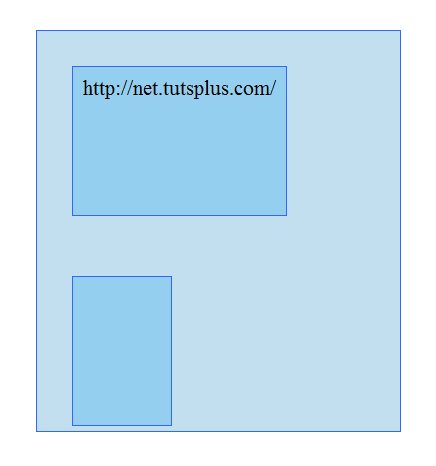
IE6的显示结果:

IE7的显示效果:
解决方法
要解决这个问题没有什么好的方法。只有一个方法,那就是使用 overflow: hidden 。
# cntainer{ background: #C2DFEF; border: solid 1px #36F; width: 365px; margin: 30px; padding: 5px; overflow: hidden; }
<!--这个问题的解决方法好像有问题-->
9. 在list项目门的空行
先看下面的例子
<ul> <li><a href="#">Link 1</a></li> <li><a href="#">Link 2</a></li> <li><a href="#">Link 3</a></li> </ul>
ul { margin:0; padding:0; list-style:none; } li a { background: #95CFEF; display: block; }
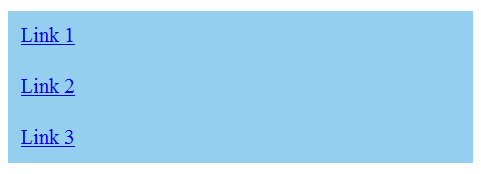
期望结果:

IE6效果:

解决方法一
将li标签的换行去掉,所有的列表写在一行上
<ul> <li><a href="#">Link 1</a></li><li><a href="#">Link 2</a></li><li><a href="#">Link 3</a></li> </ul>
解决方法二
height来解决
li a { background: #95CFEF; display: block; height: 20px; }
解决方法三
用浮动来解决
li a { background: #95CFEF; float: left; clear: left; }
解决方法四
为 li 加上display: inline。
li{ display:inline; }
- 9个最常见IE的Bug及其fix
- [经典]9个最常见IE的Bug及其fix
- 9个最常见IE的Bug及其fix
- 9个最常见IE的Bug及其fix
- 9个最常见IE的Bug及其fix
- 9个最常见IE的Bug及其fix
- IE浏览器常见的9个css Bug以及解决办法
- IE浏览器常见的9个css Bug以及解决办法
- IE浏览器常见的9个css Bug以及解决办法
- 【bug日记】IE浏览器常见的9个css Bug以及解决办法
- IE浏览器中最常见的一些bug,及解决方法
- 10个糟糕的IE Bug及其修复
- 10个糟糕的IE Bug及其修复
- 10个糟糕的IE Bug及其修复(2)
- 10个糟糕的IE Bug及其修复 [3]
- 10个常见的IE bug和解决方法
- IEbug:20个常见的bug及其修复方法
- css hack 再次学习 IE浏览器常见的9个css Bug以及解决办法
- mysql数据库 触发器
- iframe的一个案例
- 网页中嵌入Flash的方法
- Eclipse 默认打开Android xml 布局视图的问题
- 关于 USB调试/未知源 的打开 权限问题
- 9个最常见IE的Bug及其fix
- 最强A9四核加成?魅族“梦想”机MX四核版评测
- 软件开发过程种常见英语
- [ios]iPhone应用程序编程指南--窗口和视图
- MFC CSliderctrl类的成员函数
- 存储过程,作用域
- JavaScript学习笔记(1)
- MySQL 一闪退出解决
- STL中容器的删除操作


