JSF---->其他标签
来源:互联网 发布:御剑封天源码 编辑:程序博客网 时间:2024/05/17 04:09
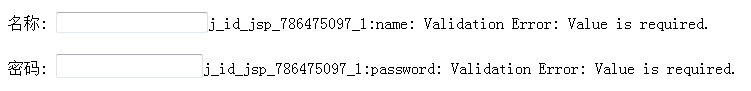
<h:message> for属性指定显示哪个组件的错误信息
名称:<h:inputText id="name" value="#{user.name}" required="true" /><h:message for="name" /><p>密码: <h:inputSecret id="password" value="#{user.password}" required="true"> <f:validateLength minimum="6" /> </h:inputSecret> <h:message for="password" />
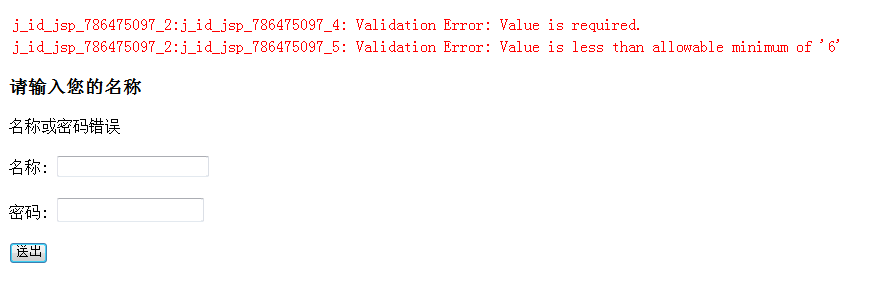
<h:messages>标签,当有验证错误发生时,相关的错误讯息会收集起来,使用<h:messages>卷标可以一次将所有的错误讯息显示出来。
<f:view> <h:messages layout="table" style="color:red"/> <h:form> <h3>请输入您的名称</h3> <h:outputText value="#{user.errMessage}"/><p> 名称: <h:inputText value="#{user.name}" required="true"/><p> 密码: <h:inputSecret value="#{user.password}" required="true"> <f:validateLength minimum="6"/> </h:inputSecret><p> <h:commandButton value="送出" action="#{user.verify}"/> </h:form> </f:view>  <h:graphicImage>
<h:graphicImage>这个标签会绘制一个HTML <img>卷标,value可以指定路径或图片URL,路径可以指定相对路径或绝对路径
<h:graphicImage value="/images/logowiki.jpg"/><h:panelGrid>
这个卷标可以用来作简单的组件排版,它会使用HTML表格卷标来绘制表格,并将组件置于其中,主要指定columns属性,例如设定为 2:
<h:panelGrid columns="2"> <h:outputText value="Username"/> <h:inputText id="name" value="#{userBean.name}"/> <h:outputText value="Password"/> <h:inputText id="password" value="#{userBean.password}"/> <h:commandButton value="submit" action="login"/> <h:commandButton value="reset" type="reset"/> </h:panelGrid>则自动将组件分作 2 个 column来排列。
<h:panelGrid>的本体间只能包括JSF组件,如果想要放入非JSF组件,例如简单的样版(template)文字,则要使用 <f:verbatim>包括住,例如:
<h:panelGrid columns="2"> <f:verbatim>Username</f:verbatim> <h:inputText id="name" value="#{userBean.name}"/> <f:verbatim>Password</f:verbatim> <h:inputText id="password" value="#{userBean.password}"/> <h:commandButton value="submit" action="login"/> <h:commandButton value="reset" type="reset"/> </h:panelGrid><h:panelGroup>这个组件用来将数个JSF组件包装起来,使其看来像是一个组件,例如:
<h:panelGrid columns="2"> <h:outputText value="Username"/> <h:inputText id="name" value="#{userBean.name}"/> <h:outputText value="Password"/> <h:inputText id="password" value="#{userBean.password}"/> <h:panelGroup> <h:commandButton value="submit" action="login"/> <h:commandButton value="reset" type="reset"/> </h:panelGroup> </h:panelGrid>- JSF---->其他标签
- 与JSTL以及其他JSP定制标签一起使用JSF
- JSF---->输入、输出、命令、选择、表格、其他标签
- [JSF]JSF标签
- JSF标签
- JSF标签
- jsf标签
- JSF——JSF 标签
- JSF html标签
- JSF标签属性
- jsf 标签介绍1
- JSF组件标签
- jsf的标签
- JSF标签-loadBundle
- JSF 标签h:panelGrid
- jsf常用的标签
- JSF标签学习
- JSF fileUpload 标签使用
- PHP语言中global和$GLOBALS[]的分析
- 菜鸟笔记-8月20日
- OpenCV中 关于hog特征向量的个数的计算
- 如果在执行程序中直接使用本程序导出的python模块,可无需导出成pyd库
- 查找 EXC_BAD_ACCESS 问题根源的方法
- JSF---->其他标签
- OCP-047 REGEXP_INSTR()
- error while loading shared libraries的解决方法
- EXTJS在使用中遇到的问题
- jQuery学习(六)jQuery的HTML操作
- oracle数据库批量将表名小写转大写
- Linux 查找指定文件并删除
- sgu——342(Java做的大数问题(借鉴过来))
- TableLayout动态添加和删除行


