块级元素在这是overflow:hidden;后浮动在ie6、7下的异常解析
来源:互联网 发布:完美世界妖兽捏脸数据 编辑:程序博客网 时间:2024/05/29 04:19
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><style type="text/css">body , p {margin:0;padding:0;}body {font:12px/24px Verdana, Geneva, sans-serif;}.demo {width:120px;height:120px;overflow-x:hidden;overflow-y:auto;margin:100px;border:solid 1px #CCC;}.demo a {display:block;height:24px;padding:0 10px;overflow:hidden;white-space:nowrap;word-break:keep-all;text-overflow:ellipsis;}</style><script type="text/javascript" src="js/jQuery-1.7.1.js"></script><script type="text/javascript">$(function() {$('.demo').hover(function() {$(this).find('a').css('float' , 'left');$(this).stop(true, true).animate({width: '540px'} , 500 , function() {});} , function() {$(this).find('a').css('float' , 'none');$(this).stop(true, true).animate({width: '120px'} , 500 , function() {});});});</script></head><!--南宫俊:2012-08-21--><body><div class="demo"><p><a href="#">生活生活生活生活生活生活生活生活生活1</a></p><p><a href="#">生活2</a></p><p><a href="#">生活3</a></p><p><a href="#">生活生活生活生活4</a></p><p><a href="#">生活生活生活5</a></p><p><a href="#">生活6</a></p><p><a href="#">生活7</a></p><p><a href="#">生活生活生活生活生活生活生活生活生活生活8</a></p></div></body></html> 这是普遍做列表的时候,希望列表内容超宽的时候以省略号做代替显示的一个例子。
这是普遍做列表的时候,希望列表内容超宽的时候以省略号做代替显示的一个例子。
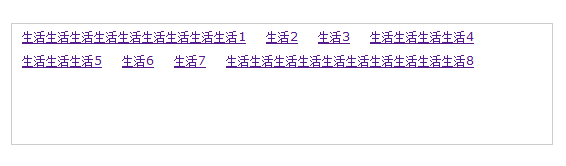
现在用jquery对该容器做一些特效,即当鼠标放置于容器上的时候,容器将展开到一定的长度,这里是240px,并且,容器内的内容将float:left;除ie6、7外的浏览器都显示是正常的,如图正常显示效果

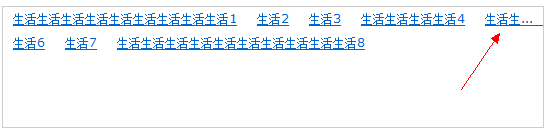
在ie7下显示效果为

最后是以省略号来显示超宽的文字的。
找到的解决办法是:
首先,当不对overflow进行设置的时候,overflow的默认值为visible。所以,我们在js中,让overflow设置为visible,就可解决此省略号问题。
一下是修改的代码
<style type="text/css">body , p {margin:0;padding:0;}body {font:12px/24px Verdana, Geneva, sans-serif;}.demo {width:120px;height:120px;overflow-x:hidden;overflow-y:auto;margin:100px;border:solid 1px #CCC;}.demo a {display:block;height:24px;padding:0 10px;overflow:hidden;white-space:nowrap;word-break:keep-all;text-overflow:ellipsis;}.demo a.flow {float:left;overflow:visible;}</style><script type="text/javascript" src="js/jQuery-1.7.1.js"></script><script type="text/javascript">$(function() {$('.demo').hover(function() {$(this).find('a').addClass('flow');$(this).stop(true, true).animate({width: '540px'} , 500 , function() {});} , function() {$(this).find('a').removeClass('flow');$(this).stop(true, true).animate({width: '120px'} , 500 , function() {});});});</script>- 块级元素在这是overflow:hidden;后浮动在ie6、7下的异常解析
- "overflow: hidden;"在IE6下失效了
- overflow:hidden在ie6 7下无效 ..尼玛,纠结了好半天原来是这么回事。。
- IE6/IE7下父元素有相对/绝对定位时,子元素在IE6和IE7下overflow:hidden;失效。
- html元素hidden属性在ie6下无用的解决办法
- 在IE6,7下,子元素有相对定位的话,父级的overflow包不住子元素
- 当浮动元素和绝对定位元素是并列关系的时候,在IE6下绝对定位元素会消失
- 在IE6中overflow: hidden BUG
- IE6、7下 body{overflow:hidden}失效的问题
- IE6/7下 overflow:hidden 失效
- IE6、7下overflow:hidden失效
- IE6、7下父元素overflow:hidden;包不住子元素解决方案
- 解决overflow:hidden在ie7下无效的问题
- 在 ie7浏览器下 overflow:hidden 不起作用
- IE6不支持用overflow:hidden来清除浮动,解决方法是:_zoom:1;
- 实现最小高度,兼容Ie6,点击图片后留下的边框纹纹,块级元素浮动
- IE6 IE7 IE8(Q) 中行内元素后相邻的浮动元素在某些情况下会折行放置在之前行内元素所在行框的底部
- IE6下 Bug overflow:hidden无效解决办法
- Android:Window Backgrounds & UI Speed(背景和UI速度)
- 安装程序的原理与制作
- 计算机界名人榜-----约翰·冯·诺依曼
- 汇编中参数的传递和堆栈修正
- 做最好的自己:每天要问自己的五个问题
- 块级元素在这是overflow:hidden;后浮动在ie6、7下的异常解析
- Linux进程间通信——信号量
- js的表格操作的例子
- Application中的Context和Activity中的Context区别
- 游标变量
- C#事件简单举例
- 安装USB驱动,采用让系统枚举的办法
- 错误:该行已经属于另一个表
- eclipse 突然不能编译问题


