Android ListView的滚动条样式
来源:互联网 发布:淘宝女装首页模板 编辑:程序博客网 时间:2024/05/01 13:40
Android ListView的滚动条样式
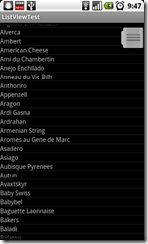
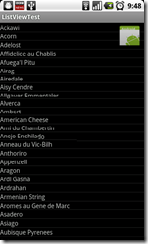
使用ListView FastScroller,默认滑块和自定义滑块图片的样子如下两图:


设置快速滚动属性很容易,只需在布局的xml文件里设置属性即可:
<ListView android:id="@+id/listView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:fastScrollEnabled="true"
android:focusable="true" />
但是有时候会发现设置属性无效,滚动ListView并未出现滑块。原因是该属性生效有最小记录限制。当ListView记录能够在4屏以内显示(也就是说滚动4页)就不会出现滑块。可能是api设计者认为这么少的记录不需要快速滚动。
依据是android源代码,见FastScroller的常量声明:
// Minimum number of pages to justify showing a fast scroll thumb
private static int MIN_PAGES = 4;
以及:
// Are there enough pages to require fast scroll? Recompute only if total count changes
if (mItemCount != totalItemCount && visibleItemCount > 0) {
mItemCount = totalItemCount;
mLongList = mItemCount / visibleItemCount >= MIN_PAGES;
}
通篇查看了ListView及其超累AbsListView,都未找到自定义图片的设置接口。看来是没打算让开发者更改了。但是用户要求我们自定义这个图片。那只能用非常手段了。
经过分析发现,该图片是ListView超类AbsListView的一个成员mFastScroller对象的成员mThumbDrawable。这里mThumbDrawable是Drawable类型的。mFastScroller是FastScroller类型,这个类型比较麻烦,类的声明没有modifier,也就是default(package),只能供包内的类调用。
因此反射代码写的稍微麻烦一些:
try {
Field f = AbsListView.class.getDeclaredField("mFastScroller");
f.setAccessible(true);
Object o=f.get(listView);
f=f.getType().getDeclaredField("mThumbDrawable");
f.setAccessible(true);
Drawable drawable=(Drawable) f.get(o);
drawable=getResources().getDrawable(R.drawable.icon);
f.set(o,drawable);
Toast.makeText(this, f.getType().getName(), 1000).show();
} catch (Exception e) {
throw new RuntimeException(e);
}
- Android ListView的滚动条样式
- Android ListView的滚动条样式
- Android ListView的滚动条样式
- Android ListView的滚动条样式
- android自定义listview滚动条的样式
- Android--ListView滚动条样式
- Android--ListView滚动条样式
- Android之自定义ListView滚动条样式
- Android之自定义ListView滚动条样式
- Android之自定义ListView滚动条样式
- Android ListView的滚动条始终显示并且滚动条样式自定义
- Android ListView的滚动条始终显示并且滚动条样式自定义
- ListView 滚动条的图标样式
- android listview gridview等自定义滚动条样式(非反射)
- Android ListView滚动条
- Android中ListView的滚动条隐藏
- 滚动条的样式
- android 设置滚动条样式
- js 手机号
- 一个简单的字符串hash表
- java.lang.IllegalArgumentException: Malformed \uxxxx encoding异常解析
- 改变网络世界的WebRTC要来了?!
- javascript 数组
- Android ListView的滚动条样式
- javascript 生成动态表格的各个属性
- DSO激活问题:Transfer structure prefix for source system T90CLNT090 is not defined
- javascript 动态创建表格:新增、删除行和单元格
- page request session application区别
- js中的replace问题和textarea回车符问题
- Linux 上安装Oracle 10g 介绍和过程
- 黑马程序员--eclipse的一些常用快捷键
- Ubuntu安装goagent的问题


