Extjs嵌套数据类型定义和显示 (二)
来源:互联网 发布:ai for mac 破解版 编辑:程序博客网 时间:2024/06/07 21:04
在前一篇文章中,讲解了嵌套数据的模型定义,本篇文章主要讲解怎样在Ext.grid.Panel中显示嵌套的数据。
需求描述:
在Ext.grid.Panel中把定义的Project显示出来,项目成员显示在一列中。
因此需要稍微修改Model的定义,增加一个虚拟列:allMembers
/** * 项目model定义 */Ext.define('Project', {extend : 'Ext.data.Model',fields : [ {name : 'projectId', //项目idtype : 'string'}, {name : 'projectName', //项目名称type : 'string'}, {name : 'projectManager', //项目主管type : 'string'}, {name : 'allMembers', //项目成员列表type : 'string',convert : function(value, record) {var members = record.raw.memberList;var tempList = "";Ext.Array.forEach(members, function(item, index, allItems) {tempList += (item.memberName + " ");});return tempList;}}],hasMany : {model : 'ProjectMember',name : 'members' //访问member的方法associationKey : 'memberList' //读取数据的property}});虚拟列中使用 convert属性,定义需要显示的内容,把member成员拼接成一个字符串,以便在Ext.grid.Panel中显示。
注: record最好使用 record.raw.members的数据。
加上显示面板:
//项目列表var projectPanel = Ext.create('Ext.grid.Panel', {store : projectStore,width : document.body.clientWidth * 0.98,padding : '8 0 0 0',collapsible : true,renderTo : Ext.getBody(),title : '项目列表',stateful : true,stripeRows : true,columnLines : true,selModel : Ext.create('Ext.selection.CheckboxModel', {mode : 'SINGLE'}),columns : [ {text : '项目名称',dataIndex : 'projectName',sortable : true,align : 'center',flex : 1}, {text : '项目主管',dataIndex : 'projectManager',sortable : true,align : 'center',flex : 1}, {text : '项目成员',dataIndex : 'allMembers',sortable : true,align : 'center',flex : 1} ],bbar : Ext.create('Ext.PagingToolbar', {store : projectStore,autoScroll : true,displayInfo : true,displayMsg : '当前显示 {0} - {1} 共{2}',emptyMsg : "没有记录"}),listeners : {selectionchange : function(model, records) {}}});});完整的可执行代码:modelDisplay.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><title>显示嵌套Model数据</title><meta name="Generator" content="EditPlus"><meta name="Author" content=""><meta name="Keywords" content=""><meta name="Description" content=""><link rel="stylesheet" type="text/css"href="extjs/resources/css/ext-all.css" /><script type="text/javascript" src="extjs/ext-all.js"></script><script type="text/javascript">Ext.onReady(function() {/** * 项目成员model定义 */Ext.define('ProjectMember', {extend : 'Ext.data.Model',fields : [ {name : 'memberId', //项目成员Idtype : 'string'}, {name : 'memberName', //项目成员姓名type : 'string'}, {name : 'projectId', //项目idtype : 'string'} ],belongsTo : {model : 'Project',primaryKey : 'memberId',foreignKey : 'projectId'}});/** * 项目model定义 */Ext.define('Project', {extend : 'Ext.data.Model',fields : [ {name : 'projectId', //项目idtype : 'string'}, {name : 'projectName', //项目名称type : 'string'}, {name : 'projectManager', //项目主管type : 'string'}, {name : 'allMembers', //项目成员列表type : 'string',convert : function(value, record) {var members = record.raw.memberList;var tempList = "";Ext.Array.forEach(members, function(item, index, allItems) {tempList += (item.memberName + " ");});return tempList;}}],hasMany : {model : 'ProjectMember',name : 'members' //访问member的方法associationKey : 'memberList' //读取数据的property}});var testData = {"projects" : [ {"projectId" : "1","projectName" : "内存项目-1","projectManager" : "刘志远","memberList" : [ {"memberId" : "FANGHJ","memberName" : "方浩江","projectId" : "1"}, {"memberId" : "ZHAOKUN","memberName" : "赵琨","projectId" : "1"} ]}, {"projectId" : "2","projectName" : "内存项目-2","projectManager" : "刘志远","memberList" : [ {"memberId" : "LIUFENG","memberName" : "刘凤","projectId" : "2"}, {"memberId" : "ZHAOKUN","memberName" : "赵琨","projectId" : "2"} ]}, {"projectId" : "3","projectName" : "内存项目-3","projectManager" : "刘志远","memberList" : [ {"memberId" : "FANGHJ","memberName" : "方浩江","projectId" : "3"}, {"memberId" : "ZHAOKUN","memberName" : "赵琨","projectId" : "3"}, {"memberId" : "CUILT","memberName" : "崔凌涛","projectId" : "3"} ]} ],"totalCount" : 3};var projectStore = Ext.create('Ext.data.Store', {model : 'Project',pageSize : 10,proxy : {type : 'memory',data : testData,reader : {type : 'json',root : 'projects',totalProperty : 'totalCount'}}});projectStore.load();//项目列表var projectPanel = Ext.create('Ext.grid.Panel', {store : projectStore,width : document.body.clientWidth * 0.98,padding : '8 0 0 0',collapsible : true,renderTo : Ext.getBody(),title : '项目列表',stateful : true,stripeRows : true,columnLines : true,selModel : Ext.create('Ext.selection.CheckboxModel', {mode : 'SINGLE'}),columns : [ {text : '项目名称',dataIndex : 'projectName',sortable : true,align : 'center',flex : 1}, {text : '项目主管',dataIndex : 'projectManager',sortable : true,align : 'center',flex : 1}, {text : '项目成员',dataIndex : 'allMembers',sortable : true,align : 'center',flex : 1} ],bbar : Ext.create('Ext.PagingToolbar', {store : projectStore,autoScroll : true,displayInfo : true,displayMsg : '当前显示 {0} - {1} 共{2}',emptyMsg : "没有记录"}),listeners : {selectionchange : function(model, records) {}}});});</script></head><body></body></html>注意: 加入对extjs包中的引用的那两个文件。
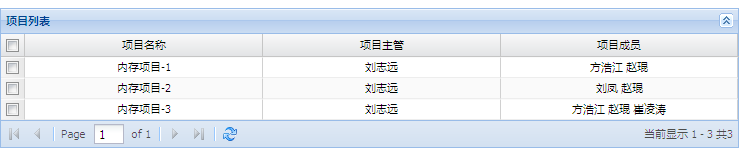
显示的效果图,如下:

总结: 当需要显示的数据和提供给模型的数据不一致的时候,简单的多个属性只显示一个的时候可以使用 Field定义是的mapping属性,若是显示的数据,需要多个属性拼接的时候,使用Field定义时的convert属性,自定义方法返回值。
- Extjs嵌套数据类型定义和显示 (二)
- Extjs嵌套数据类型定义和显示 (一)
- 学习 ui-router (二): 状态嵌套和视图嵌套
- ExtJS学习心得(二)
- ExtJS学习心得(二)
- ExtJS学习心得(二)
- Extjs介绍(二)
- extjs Grid (二)
- extjs学习(二)
- extjs入门(二)
- Javascript学习笔记(二) -- 数据类型和数据类型转换
- ExtJS Button的事件和方法定义
- ExtJS Button的事件和方法定义
- (二)基本数据类型和计算
- MongoDB学习(二):数据类型和基本概念
- MongoDB学习(二):数据类型和基本概念
- MongoDB学习(二):数据类型和基本概念
- 数据类型和运算符(二)
- MySQL索引类型
- error: parsing file '/var/lib/dpkg/updates/0126' near line 0: 在字段名 #padding 中发现换行符
- ubuntu下搭建android开发环境
- 无
- 怎样用代码方式退出IOS程序
- Extjs嵌套数据类型定义和显示 (二)
- window.showModalDialog以及window.open的区别
- android 添加自定义theme和style
- 一段很有意思的代码
- assert宏的实现
- 设计模式6大原则
- Windows Via C/C++
- 加载图片工具类
- 动态修改mac地址


