Extjs 表格分组 grid grouping
来源:互联网 发布:陈震媳妇的淘宝店 编辑:程序博客网 时间:2024/05/22 13:16







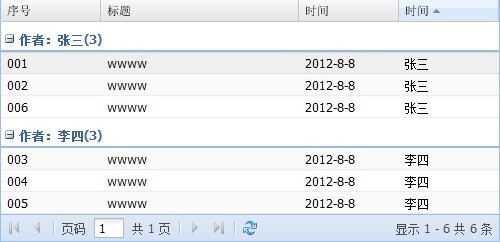
Ext.onReady(function(){Ext.QuickTips.init(); Ext.form.Field.prototype.msgTarget='side';var itemsPerPage=10;var store1=Ext.create('Ext.data.Store',{ storeId:'gridStore1', fields:['Id','Title','Time','Author'], pageSize: itemsPerPage, autoLoad:true, groupField:'Author',//制定grid分组的依据字段 data:{'items':[ {Id:'001',Title:'wwww',Time:'2012-8-8',Author:'张三'}, {Id:'002',Title:'wwww',Time:'2012-8-8',Author:'张三'}, {Id:'003',Title:'wwww',Time:'2012-8-8',Author:'李四'}, {Id:'004',Title:'wwww',Time:'2012-8-8',Author:'李四'}, {Id:'005',Title:'wwww',Time:'2012-8-8',Author:'李四'}, {Id:'006',Title:'wwww',Time:'2012-8-8',Author:'张三'}, ]}, proxy:{ type:'memory', reader:{ type:'json', root:'items', totalProperty:'counts' }}});//显示信息的grid var gridPanel1=Ext.create('Ext.grid.Panel',{store:store1, selType:'rowmodel', renderTo:'content', viewConfig:{ columnsText: '列', sortAscText: '升序', sortDescText: '降序' }, features:[ Ext.create("Ext.grid.feature.Grouping",{ groupByText:'字段分组', showGroupsText:'显示分组', groupHeaderTpl:'作者:{name}({rows.length})', startCollapsed:false }) ], columns:[ {header:'序号',dataIndex:'Id'}, {header:'标题',dataIndex:'Title',flex:1}, {header:'时间',dataIndex:'Time'}, {header:'时间',dataIndex:'Author'} ], bbar:Ext.create('Ext.toolbar.Paging', { store:store1, pageSize : 2, emptyMsg : "没有数据显示!", displayInfo : true, displayMsg : '显示 {0} - {1} 共 {2} 条', beforePageText : "页码 ", afterPageText : "共 {0} 页", firstText : "首页", lastText : "末页", nextText : "下一页", prevText : "上一页", refreshText : "刷新" })});});新增事件 groupclick,groupdbclick,groupcontextmenu,groupexpand,groupcollapse
- Extjs 表格分组 grid grouping
- Extjs 表格分组 grid grouping 获取某一分组
- 二十八、UI-Grid Grouping 分组
- ExtJs分组表格
- extjs---分组表格groupGrid
- extjs grid表格的样式
- extjs表格grid功能详解
- Extjs-表格 Ext.grid.GridPanel
- Extjs-表格 Ext.grid.GridPanel
- ExtJS学习(三)Grid表格
- 表格数据分组:Ext.grid.GroupingView
- 表格数据分组:Ext.grid.GroupingView
- Extjs4--grid表格的分组和统计
- 表格数据分组:Ext.grid.GroupingView
- 表格数据分组:Ext.grid.GroupingView
- ExtJs grid 加竖表格线
- ExtJs Grid 表格内容链接的方法
- Extjs 解决grid 列未占满整个表格
- 输入子系统框架之我见
- 嵌套For循环性能优化案例
- 草稿
- 程序员谈如何掌握计算机专业英语
- propedit插件
- Extjs 表格分组 grid grouping
- HDU3809 迭代法结二元二次方程组
- vs2008程序打包,简单步骤
- Android 中的 Service 全面总结
- 1.Struts的<action unknown="true">:界面
- VirtualBox安装及使用说明和虚拟机安装XP系统图文教程
- 关于BYOB与Scratch的对比与反思
- Android网络开发技术实战详解
- 无法打开包括文件:“stdafx.h”: No such file or directory


