刀光效果
来源:互联网 发布:mac专卖店 编辑:程序博客网 时间:2024/04/29 01:13
本例用到TweenFilterLite缓动类,没有的搜索一下下载该类
1.画一把刀,不会画可以随便画个框-----类绑定:Mc。
2.在刀元件里添加两个空白的MovieClip放于刀柄和刀尖的点,点的name分别为:_pt1Mc、_pt2Mc。
3.Mc类:
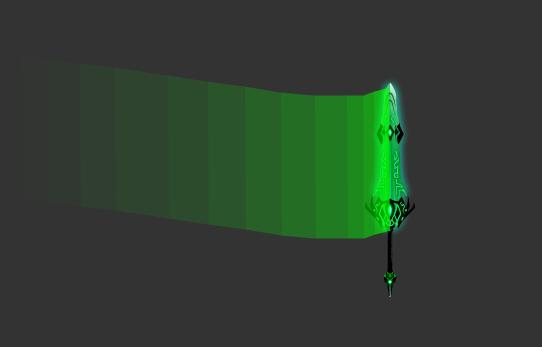
package {import flash.display.MovieClip;import flash.events.Event;import flash.geom.Point;import flash.display.Sprite;import com.gs.TweenFilterLite;import flash.display.Shape;import flash.geom.ColorTransform;public class MC extends MovieClip{private var pt1Mc:MovieClip;private var pt2Mc:MovieClip;private var ptArr:Array=[];private var spArr:Array = [];public function MC(){addEventListener(Event.ADDED_TO_STAGE,addedStage);addEventListener(Event.ENTER_FRAME,enterFrame);}private function addedStage(e:Event):void{pt1Mc = getChildByName("_pt1Mc") as MovieClip;pt2Mc = getChildByName("_pt2Mc")as MovieClip;}private function enterFrame(e:Event):void{x = stage.mouseX;y = stage.mouseY;updatePointArr();}private function updatePointArr():void{var pt1:Point = pt1Mc.localToGlobal(new Point);var pt2:Point = pt2Mc.localToGlobal(new Point);ptArr.push([pt1,pt2]);if(ptArr.length==2){drawRect();}}/*var redMultiplier:Number = 0;var greenMultiplier:Number = 0;var blueMultiplier:Number = 0;var color:uint;*/private function drawRect():void{var sp:Shape = new Shape();parent.addChild(sp);sp.graphics.beginFill(0x00ff00,0.8);sp.graphics.moveTo(ptArr[0][0].x,ptArr[0][0].y);sp.graphics.lineTo(ptArr[0][1].x,ptArr[0][1].y);sp.graphics.lineTo(ptArr[1][1].x,ptArr[1][1].y);sp.graphics.lineTo(ptArr[1][0].x,ptArr[1][0].y);sp.graphics.endFill();ptArr.shift();spArr.push(sp);parent.addChild(sp);TweenFilterLite.to(sp,0.5,{autoAlpha:0,onComplete:tweenComplete});}private function tweenComplete():void{parent.removeChild(spArr.shift());}}}4.测试影片,可以看到如下效果:
刀光效果

- 刀光效果
- cocos2dx 实现果冻,刀光等效果
- Unity(二)武器刀光的效果
- JQUery 光棒效果
- 光棒效果
- 实现光棒效果
- Gridview光棒效果
- GridView光棒效果
- c#光棒效果
- Gridview光棒效果
- JS光棒效果
- GridView 光棒效果
- ccBlendFunc光效果
- 高光效果
- jQuery -- 光棒效果
- ShaderForge-轮廓光效果
- Cocos2D实现Fruit Ninja里面刀光效果教程
- 光棒效果(c#)
- 业务角度看AMD
- Java开源报表JasperReport、iReport4.5.1使用详解(五)Table组件
- 享受Code::Blocks编辑快感
- 关于new pad利用iPad1&2的资源缩放的问题 contentScaleFactor设置
- mysql基础
- 刀光效果
- adroid 现行布局水平居中位置
- android OutOfMemory时抓取heap快照
- zf操作日志
- linux下的进程通信
- Debian与Ubuntu英文环境下使用SCIM中文输入法
- JFreeChart设置背景图片 .
- Android数据存储(四) SQLite数据库简介
- TortoiseSVN修改本地项目中的svn服务器ip


