Android之原始的QQ好友分组实现
来源:互联网 发布:c语言中enum是什么意思 编辑:程序博客网 时间:2024/05/06 21:27
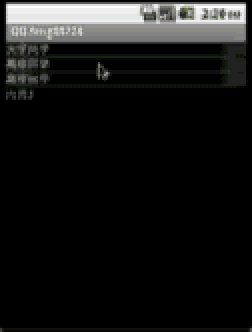
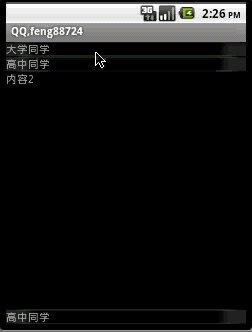
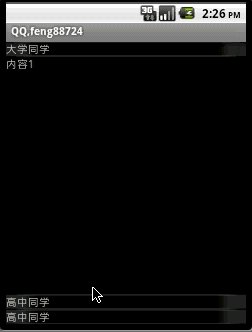
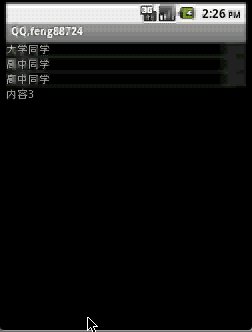
废话不多说,先看下效果:

这个就是类似抽屉的效果,这边做了三个抽屉,点击抽屉既可打开,同时关闭其他抽屉。
有人猜到怎么做的了吗?
其实很简单,就是三个 TextView + 三个Layout。 关键就在于控制Layout的显示、消失。同时也要注意Layoout的权重值weight。
下面看一下代码吧。
页面 main.xml :
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="vertical" android:layout_width="fill_parent"android:layout_height="fill_parent"><TextView android:id="@+id/tv01" android:layout_width="fill_parent"android:layout_height="wrap_content" android:text="@string/label1"android:background="@drawable/line" android:clickable="true" /><LinearLayout android:id="@+id/layout1"android:layout_width="fill_parent" android:layout_height="wrap_content"android:layout_weight="1"><TextView android:layout_width="fill_parent"android:layout_height="wrap_content" android:text="内容1" /></LinearLayout><TextView android:id="@+id/tv02" android:layout_width="fill_parent"android:layout_height="wrap_content" android:text="@string/label2"android:background="@drawable/line" android:clickable="true" /><LinearLayout android:id="@+id/layout2"android:layout_width="fill_parent" android:layout_height="wrap_content"android:layout_weight="1"><TextView android:layout_width="fill_parent"android:layout_height="wrap_content" android:text="内容2" /></LinearLayout><TextView android:id="@+id/tv03" android:layout_width="fill_parent"android:layout_height="wrap_content" android:text="@string/label2"android:background="@drawable/line" android:clickable="true" /><LinearLayout android:id="@+id/layout3"android:layout_width="fill_parent" android:layout_height="fill_parent"android:layout_weight="0"><TextView android:layout_width="fill_parent"android:layout_height="wrap_content" android:text="内容3" /></LinearLayout></LinearLayout>
Java代码,就一个类:
package com.yfz;import android.app.Activity;import android.os.Bundle;import android.view.View;import android.widget.LinearLayout;import android.widget.TextView;public class QQ extends Activity {private TextView tv1;private TextView tv2;private TextView tv3;private LinearLayout layout1;private LinearLayout layout2;private LinearLayout layout3; /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); setupView(); }private void setupView() {tv1 =(TextView) findViewById(R.id.tv01);tv2 =(TextView) findViewById(R.id.tv02);tv3 =(TextView) findViewById(R.id.tv03);layout1 = (LinearLayout)findViewById(R.id.layout1);layout2 = (LinearLayout)findViewById(R.id.layout2);layout3 = (LinearLayout)findViewById(R.id.layout3);tv1.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {layout1.setVisibility(View.VISIBLE);layout2.setVisibility(View.GONE);layout3.setVisibility(View.GONE);}});tv2.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {layout1.setVisibility(View.GONE);layout2.setVisibility(View.VISIBLE);layout3.setVisibility(View.GONE);}});tv3.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {layout1.setVisibility(View.GONE);layout2.setVisibility(View.GONE);layout3.setVisibility(View.VISIBLE);}});}}
Demo程序中考虑将抽屉都放在上面,所以最后一个Layout的权重最高:android:layout_weight="0" ;
另外注意,Layout的android:layout_height属性都必须是wrap_content 。 用fill_parent就没戏啦!
如果有人想要讲抽屉放在最下面,那么局部文件需要小改一下。
1. 换一下TextView 和 Layout的位置
2. 讲最上面的Layout的权重设为最高
- Android之原始的QQ好友分组实现
- Android之实现QQ好友分组(ExpandableListView)
- Android之实现QQ好友分组(ExpandableListView)
- Android之实现QQ好友分组(ExpandableListView)
- Android之实现QQ好友分组(ExpandableListView) .
- Android之实现QQ好友分组(ExpandableListView)
- (VIEW控件)Android之实现QQ好友分组(ExpandableListView)
- Android开发学习之QQ好友列表的实现
- Android 仿QQ好友分组列表、ExpandableListView的使用详解
- Android 高仿QQ 好友分组列表
- Android 高仿QQ 好友分组列表
- Android 高仿QQ 好友分组列表
- Android 高仿QQ 好友分组列表
- Android 基于xmpp协议,smack包,openfire服务端的高仿QQ的即时通讯实现【3】添加分组,添加好友,读取好友列表的实现
- QQ好友分组添加好友(UITableView实现)
- android 实现QQ好友列表
- Android仿QQ好友列表分组实现增删改及持久化
- Android仿QQ好友列表分组实现增删改及持久化
- 对于连接Excel时“外部表不是预期的格式”错误的处理
- 关于cluster table(簇表)BSEG
- 每个程序员都应该知道的8个Linux命令
- IBM Tivoli Storage Manager安装介绍
- 挑战Windows极限:物理内存资源分配
- Android之原始的QQ好友分组实现
- [【一个登录框的制作】的思考
- ubuntu下eclipse插件spket安装
- Distribution
- 第四节:ERP开帐及盘点注意事项
- a href=#与 a href=javascript:void(0) 的区别 打开新窗口链接的几种办法
- Context与SQLiteDatabase的方法openOrCreateDatabase的区别是什么
- [分享]可以使用的免费的开发者PHP云平台服务商推荐
- Eclipse插件Spket安装使用,像写Java一样写Js


