Windows Phone 7 开发 31 日谈——第4日:设备方向
来源:互联网 发布:永恒之塔装备数据 编辑:程序博客网 时间:2024/04/28 04:54
By Jeff Blankenburg
本文是“Windows Phone 7 开发 31 日谈” 系列的第4日。
昨天我们讨论了Windows Phone的一个专用硬件按钮——返回键.今天我们聚焦另一个硬件特性:设备方向。
纵向和横向
这两个术语区别并不太明显,纵向是设备的垂直方向,横向是水平方向。这两种方向在Windows Phone 7中都支持,但默认情况下,Silverlight程序以纵向开始,XNA程序以横向开始(游戏通常在宽屏下表现会更好)。本篇文章中,我们只讨论Silverlight程序,以及方向改变后如何去做,因为在用户使用程序时方向的变化是不可避免的。
默认项目是“只支持纵向的”
如果你看一下MainPage.xaml文件的头部信息,会发现两个属性:SupportedOrientations="Portrait" Orientation="Portrait"
可以将SupportedOrientations想象成你准备在程序中支持的可能发生的情况的列表。你可以将SupportedOrientations设置成以下3个值中的任意一个:
- Portrait (默认值)
- Landscape
- PortraitOrLandscape
Orientation属性是想让你的程序在启动时以何种方式呈现。它有更多的值可选,但记住如果想要以 横向 模式启动,你需要将横向包含到SupportedOrientations中。下面是Orientation值的列表:
- Landscape
- LandscapeLeft (将电话向左翻转)
- LandscapeRight (将电话向右翻转)
- Portrait
- PortraitDown (正常的竖直方向)
- PortraitUp (倒置)
你可以看到在上表中不仅可以指定纵向或横向,还可以指定这些方向的排列方式。这允许你用你喜欢的方向开始你的应用程序。
改变方向
有两种方式可以改变设备的方向。第一将SupportedOrientation设置为“PortraitOrLandscape”让操作系统为你实现。在大多数情况下,并不推荐这样做,因为你的应用程序界面可能不再适应屏幕了。第二种方式是通过代码实现。我们来看一个例子。
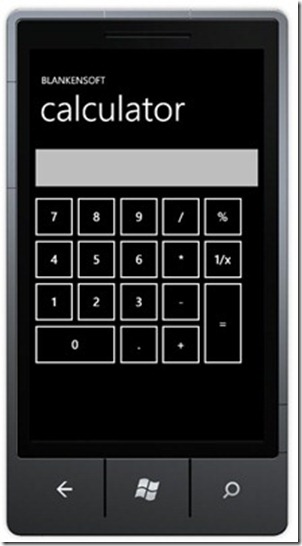
这个简单的界面占据了整个竖直方向的屏幕。


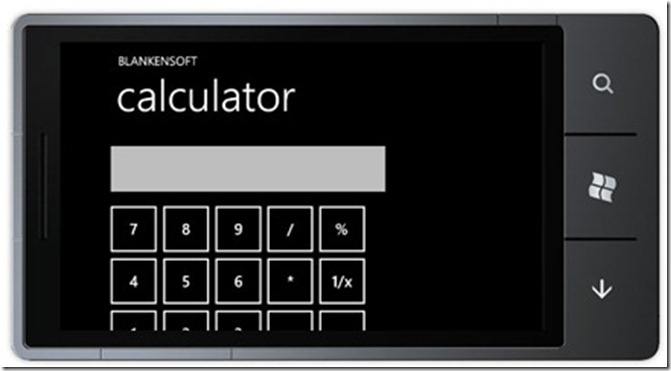
你可以看到在横向时,很多按钮不在屏幕之中。这不是理想的用户体验。简单解决方法是去掉标题。我确信我们的用户可以看出这是一个计算器。我们可以对按钮进行重新布局,如果对于程序来说有意义,那就去做!本篇文章的目的是告诉你如何 改变你的程序,而不是告诉你应该改变什么 。我用了以下的代码来使标题栏消失和重现(这是MainPage.xaml.cs文件的全部内容):
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Net;
- using System.Windows;
- using System.Windows.Controls;
- using System.Windows.Documents;
- using System.Windows.Input;
- using System.Windows.Media;
- using System.Windows.Media.Animation;
- using System.Windows.Shapes;
- using Microsoft.Phone.Controls;
- namespace Day4_DeviceOrientation
- {
- public partial class MainPage : PhoneApplicationPage
- {
- // Constructor
- public MainPage()
- {
- InitializeComponent();
- this.OrientationChanged += new EventHandler<OrientationChangedEventArgs>(MainPage_OrientationChanged);
- }
- void MainPage_OrientationChanged(object sender, OrientationChangedEventArgs e)
- {
- if ((e.Orientation == PageOrientation.LandscapeRight)||(e.Orientation == PageOrientation.LandscapeLeft))
- {
- TitlePanel.Visibility = Visibility.Collapsed;
- }
- else if ((e.Orientation == PageOrientation.PortraitDown) || (e.Orientation == PageOrientation.PortraitUp))
- {
- TitlePanel.Visibility = Visibility.Visible;
- }
- }
- }
- }
因为我只关注程序是横向还是纵向(而不是所有的方向),所以同时检测这两个状态并相应地调整界面。你可以将每种情况分开处理使界面看起来不同。
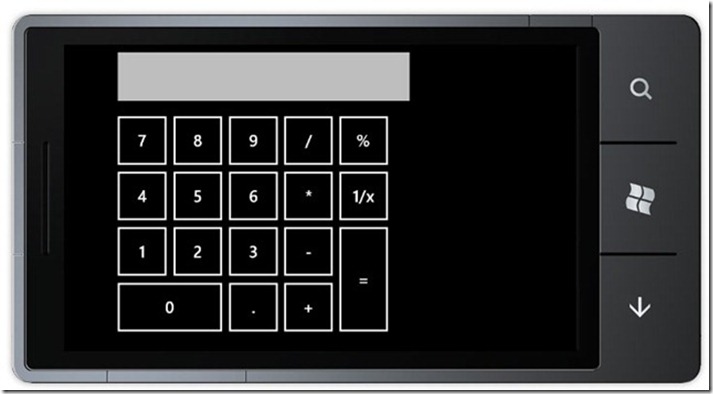
注意我为OrientationChanged事件创建的处理程序。这是一个在方向改变时最简单的识别方法,通常你可以使用将在第11天介绍的加速计。看一下使用新代码后最终的例子:

下载示例代码
这不是一个可以使用的计算器,但作为一个初学者项目你可以试试。欢迎下载这个项目,并添加缺失的功能。

原文地址:http://www.jeffblankenburg.com/post/31-Days-of-Windows-Phone-7c-Day-4-Device-Orientation.aspx
- Windows Phone 7 开发 31 日谈——第4日:设备方向
- Windows Phone 7 开发 31 日谈——第4日:设备方向
- Windows Phone 7 开发 31 日谈——第7日:启动器
- Windows Phone 7 开发 31 日谈——第7日:启动器
- Windows Phone 7 开发 31 日谈——第1日:项目模板
- Windows Phone 7 开发 31 日谈——第2日:页面导航
- Windows Phone 7 开发 31 日谈——第3日:返回键
- Windows Phone 7 开发 31 日谈——第5日:系统主题
- Windows Phone 7 开发 31 日谈——第6日:工具栏
- Windows Phone 7 开发 31 日谈——第8日:选择器
- Windows Phone 7 开发 31 日谈——第9日:调试技巧
- Windows Phone 7 开发 31 日谈——第10日:输入范围和文本框
- Windows Phone 7 开发 31 日谈——第11日:加速感应器
- Windows Phone 7 开发 31 日谈——第12日:使手机震动
- Windows Phone 7 开发 31 日谈——第13日:位置服务
- Windows Phone 7 开发 31 日谈——第15日:独立存储
- Windows Phone 7 开发 31 日谈——第16日:全景视图
- Windows Phone 7 开发 31 日谈——第17日:枢轴控件
- 软件测试面试题及解析(四)
- Cocos2d的字体生成软件Hiero v2.0 - Bitmap Font Tool的一些问题
- 宁静致远,安生立命
- window.showModalDialog()使用
- Windows下安装配置Solr (tomcat7.0)
- Windows Phone 7 开发 31 日谈——第4日:设备方向
- oracle数据库数据迁移
- 想起那些瞬间,还是会心痛
- 纹理特征
- 相关子查询和不相关子查询
- include和require的区别 面试题
- 书写 2.6 内核后门程序 -2 (调用内核程序)
- zfec源码解析与实例解析
- 温馨的痛苦QQ伤感日志_思念是一种幸福的忧伤


