Uploadify jquery+flash+UploadHandler.ashx .(用)
来源:互联网 发布:splice视频编辑软件 编辑:程序博客网 时间:2024/04/30 11:55
官方网:http://www.uploadify.com/ 只有PHP版本
对于我们.net的来说是一个遗憾!现在奉献一个c#版本,希望对大家有用。
看代码其实很简单,在做这个之前遇到许多问题,特别是在IHttpHandler 里面,只有经历过了才会体会到,还是给解决了!

直接运行html出现下面错误 要在vs运行下才没有下面错误

下面通过三个步骤,给一个完整的上传案例(支持汉字文件名)
1. 上传页面.aspx
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type"content="text/html; charset=utf-8"/>
<title>Uploadify</title>
<link href="scripts/default.css"rel="stylesheet"type="text/css"/>
<link href="scripts/uploadify.css"rel="stylesheet"type="text/css"/>
<script type="text/javascript"src="scripts/jquery-1.4.2.min.js"></script>
<script type="text/javascript"src="scripts/swfobject.js"></script>
<script type="text/javascript"src="scripts/jquery.uploadify.v2.1.4.min.js"></script>
<script type="text/javascript">
//下面的路径是相对于.aspx文件所在的位置,如要想要在由“'script':'scripts/UploadHandler.ashx'”确定的
//后台处理程序UploadHandler.ashx中设置上传的路径'folder',则在下面可不用设置(这里的设置也是为下面在UploadHandler.ashx文件中通过context.Request["folder"]得到在这里的设置为服务的)。
//也正因为如此,后台的context.Request["folder"]得到的是相对于当前.aspx文件的相对路径下的“uploads”文件夹。当然,考虑到最终是在后台ashx文件中通过C#的到路径(因此,如果该上传路径想相对于应用程序来标示的话,可以将'folder': 'uploads'写为 'folder': '~/uploadFiles/trainResource/free'的形式,但是实验表明还是不行,在客户端只能指定该jquery上传控件所在页面相对路径,最终context.Request["folder"]得到的是“网站名/upload所在文件夹~/uploadFiles/trainResource/free”的形式),而直接在.ashx文件的HttpContext.Current.Server.MapPath(@context.Request["folder"]),设置为想要存储到的路径,例如,string strUploadPath = HttpContext.Current.Server.MapPath("~/uploadFiles/admin/trainResource/free")
$(document).ready(function()
{
$("#uploadify").uploadify({
'uploader' : 'scripts/uploadify.swf',
'script' : 'scripts/UploadHandler.ashx',
'cancelImg' : 'scripts/cancel.png',
'folder' : 'uploads',//当前,是相对该控件所在的.aspx页面的响度路径来表示的。上面的'uploader' 'script' 'cancelImg' 也是相对该控件所在的.aspx页面的响度路径来表示的文件路径)
'queueID' : 'fileQueue',
'sizeLimit' : '5242880',//5M
'auto' : false,
'multi' : true ,
'onError' : function (a, b, c, d)
{
if (d.status == 404)
alert('Could not find upload script. Use a path relative to: '+'<?= getcwd() ?>');
else if (d.type === "HTTP")
alert('error '+d.type+": "+d.status);
else if (d.type ==="File Size")
alert(c.name+' '+d.type+' Limit: '+Math.round(d.sizeLimit/1024)+'KB');
else
alert('error '+d.type+": "+d.info);
}
});
});
</script>
</head>
<body>
<div id="fileQueue"></div>
<input type="file"name="uploadify"id="uploadify"/>
<p>
<a href="javascript:$('#uploadify').uploadifyUpload()">Upload</a>|
<a href="javascript:$('#uploadify').uploadifyClearQueue()">Cancel All Uploads</a>
</p>
</body>
</html>
using System;
using System.IO;
using System.Net;
using System.Web;
using System.Text;
public class UploadHandler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
context.Response.Charset = "utf-8";
HttpPostedFile oFile = context.Request.Files["Filedata"];
string strUploadPath = HttpContext.Current.Server.MapPath(@context.Request["folder"]) + "\\";//依据上面的设置,context.Request["folder"]=“网站名称/中间部分的各个路径/uploads"
if (oFile != null)
{
if (!Directory.Exists(strUploadPath))
{
Directory.CreateDirectory(strUploadPath);
}
oFile.SaveAs(strUploadPath + oFile.FileName);
context.Response.Write("1");
}
else
{
context.Response.Write("0");
}
}
public bool IsReusable
{
get { return false; }
}
}

2011-3-18
其他版本:blueimp-jQuery-File-Upload c# 在54楼 下载 不同上面那个!!
点击Flash按钮无法打开链接的解决方案:
http://www.cnblogs.com/zengxiangzhan/archive/2009/09/12/1565349.html
4.遇到问题:
在正常的一张网页上传中,使用上面的代码不会产生任何文件名乱码的情况。
但是,当用在有母板页的页面上传部位,我发现总是出现文件名乱码错误。
查了一下:母板(包括运行后查看源码)内的编码charset都是utf-8,但是该网页在浏览时却采用了gb2312的方式,可能是是这个造成的上传文件名乱码(不过这个在不是母板生成的单独的上传网页测试,100%上传无乱码)
于是,在ashx文件中添加了代码转换的部分:
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
context.Response.Charset = "utf-8";
HttpPostedFile oFile = context.Request.Files["Filedata"];
byte[] buffer = Encoding.GetEncoding("utf-8").GetBytes(oFile.FileName);
buffer = Encoding.Convert(Encoding.GetEncoding("utf-8"), Encoding.GetEncoding("gb2312"), buffer);
string fn = Encoding.UTF8.GetString(buffer);//网页编码 http://blog.csdn.net/goodshot/article/details/8627731
string strUploadPath = HttpContext.Current.Server.MapPath(@context.Request["folder"]) + "\\" + HttpContext.Current.User.Identity.Name + "\\";
if (oFile != null)
{
if (!Directory.Exists(strUploadPath))
{
Directory.CreateDirectory(strUploadPath);
}
oFile.SaveAs(strUploadPath + oFile.FileName);
//下面这句代码缺少的话,上传成功后上传队列的显示不会自动消失
context.Response.Write("1");
}
else
{
context.Response.Write("0");
}
}
运行后虽能解决部分问题,但仍有部分文件名出现乱码。
最终解决问题发现:问题实在网站的web.config中有这样的设置:
<globalization requestEncoding="gb2312" responseEncoding="gb2312"/>
去掉后(默认发送和接受都是utf-8),去掉上面添加的红色编码转换部分。成功!
5.现在要通过该控件将多个文件上传,并将上传的文件名存入数据库;(另外本代码也可实现:用一个.ashx文件得到实现向不同的服务器路径上传文件
)则将上面的代码修改一下如下:
1)包含控件的aspx源文件
<script type="text/javascript"src="JS/uploadify/jquery-1.4.2.min.js"></script>
<script type="text/javascript"src="JS/uploadify/swfobject.js"></script>
<script type="text/javascript"src="JS/uploadify/jquery.uploadify.v2.1.4.min.js"></script>
<script type="text/javascript">
$(document).ready(function()
{
$("#uploadify").uploadify({
'uploader':'JS/uploadify/uploadify.swf',
'script': 'UploadHandler.ashx',
'cancelImg':'JS/uploadify/cancel.png',
'folder':'~/uploadFiles/trainResource/free',
'queueID': 'fileQueue',
'sizeLimit': '524288000', //500M
'auto': false,
'multi': true
});
});
</script>
2).ashx文件中
<%@WebHandlerLanguage="C#"Class="UploadHandler"%>
using System;
using System.IO;
using System.Net;
using System.Web;
using System.Text;
public class UploadHandler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType ="text/plain";
context.Response.Charset ="utf-8";
HttpPostedFile oFile = context.Request.Files["Filedata"];
string[] paths = context.Request["folder"].Split('~');//这么做是因为使用context.Request["folder"]得到的形式是上面提到的context.Request["folder"]="网站名称/中间部分的各个路径/~/uploadFiles/trainResource/free"。这样就能用一个.ashx文件得到实现向不同的服务器路径上传文件的效果
string uploadFolderRelativePath = "~" + paths[1];
string strUploadPath=HttpContext.Current.Server.MapPath(uploadFolderRelativePath)+ "\\";
if (oFile != null)
{
if(!Directory.Exists(strUploadPath))
{
Directory.CreateDirectory(strUploadPath);
}
oFile.SaveAs(strUploadPath + oFile.FileName);
//得到上传的文件名序列,各上传文件以“;”分隔,存放在公共static字段ShareMethods.FilesNames中。下面代码行同理。
ShareMethods.FilesNames += oFile.FileName + ";";
//得到上传的文件所在的绝对路径序列,以“;”分隔
ShareMethods.FilesFreeForPublicTrain+=strUploadPath+ oFile.FileName + ";";//这里存储的是物理路径,不太好
//之所以能像上面两行这样做,因为上传控件Uploadify,当每一个上传文件从0%-100%显示上传进程后,都将调用本handler中的本方法
//另外,也可以得知在显示上传进度达到100%并且文件名在控件中消失时,才调用本ProcessRequest方法,也才真正在oFile.SaveAs依据执行后,保存到服务器上
context.Response.Write("1");
}
else
{
context.Response.Write("0");
}
}
public bool IsReusable
{
get { return false; }
}
}
3)在插入数据库的事件函数中填写
string[]filename=ShareMethods.FilesNames.Split(';');string[] FilesFreeForPublicTrain=ShareMethods.FilesFreeForPublicTrain.Split(';');得到文件和路径
另附一篇:
JQuery上传插件Uploadify使用详解
Uploadify是JQuery的一个上传插件,实现的效果非常不错,带进度显示。不过官方提供的实例时php版本的,本文将详细介绍Uploadify在Aspnet中的使用,您也可以点击下面的链接进行演示或下载。
- 官方下载
- 官方文档
- 官方演示
首先按下面的步骤来实现一个简单的上传功能。
1 创建Web项目,命名为JQueryUploadDemo,从官网上下载最新的版本解压后添加到项目中。
2 在项目中添加UploadHandler.ashx文件用来处理文件的上传。
3 在项目中添加UploadFile文件夹,用来存放上传的文件。
进行完上面三步后项目的基本结构如下图:

4 Default.aspx的html页的代码修改如下:
<html xmlns="http://www.w3.org/1999/xhtml"><head runat="server"> <title>Uploadify</title> <link href="JS/jquery.uploadify-v2.1.0/example/css/default.css" rel="stylesheet" type="text/css" /> <link href="JS/jquery.uploadify-v2.1.0/uploadify.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="JS/jquery.uploadify-v2.1.0/jquery-1.3.2.min.js"></script> <script type="text/javascript" src="JS/jquery.uploadify-v2.1.0/swfobject.js"></script> <script type="text/javascript" src="JS/jquery.uploadify-v2.1.0/jquery.uploadify.v2.1.0.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("#uploadify").uploadify({ 'uploader': 'JS/jquery.uploadify-v2.1.0/uploadify.swf', 'script': 'UploadHandler.ashx', 'cancelImg': 'JS/jquery.uploadify-v2.1.0/cancel.png', 'folder': 'UploadFile', 'queueID': 'fileQueue', 'auto': false, 'multi': true }); }); </script></head><body> <div id="fileQueue"></div> <input type="file" name="uploadify" id="uploadify" /> <p> <a href="javascript:$('#uploadify').uploadifyUpload()">上传</a>| <a href="javascript:$('#uploadify').uploadifyClearQueue()">取消上传</a> </p></body></html>
5 UploadHandler类的ProcessRequest方法代码如下:
public void ProcessRequest(HttpContext context){ context.Response.ContentType = "text/plain"; context.Response.Charset = "utf-8"; HttpPostedFile file = context.Request.Files["Filedata"]; string uploadPath = HttpContext.Current.Server.MapPath(@context.Request["folder"])+"\\"; if (file != null) { if (!Directory.Exists(uploadPath)) { Directory.CreateDirectory(uploadPath); } file.SaveAs(uploadPath + file.FileName); //下面这句代码缺少的话,上传成功后上传队列的显示不会自动消失 context.Response.Write("1"); } else { context.Response.Write("0"); } }
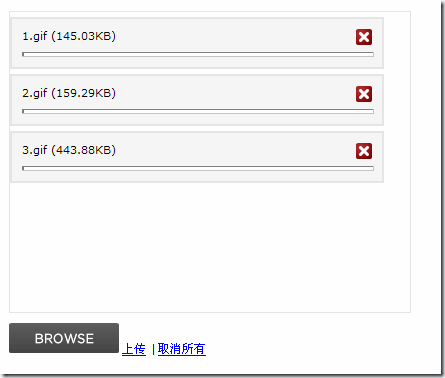
6 运行后效果如下图:

7 选择了两个文件后,点击上传,就可以看到UploadFile文件夹中会增加这两个文件。
上面简单地实现了一个上传的功能,依靠函数uploadify实现,uploadify函数的参数为json格式,可以对json对象的key值的修改来进行自定义的设置,如multi设置为true或false来控制是否可以进行多文件上传,下面就来介绍下这些key值的意思:
uploader : uploadify.swf 文件的相对路径,该swf文件是一个带有文字BROWSE的按钮,点击后淡出打开文件对话框,默认值:uploadify.swf。
script : 后台处理程序的相对路径 。默认值:uploadify.php
checkScript :用来判断上传选择的文件在服务器是否存在的后台处理程序的相对路径
fileDataName :设置一个名字,在服务器处理程序中根据该名字来取上传文件的数据。默认为Filedata
method : 提交方式Post 或Get 默认为Post
scriptAccess :flash脚本文件的访问模式,如果在本地测试设置为always,默认值:sameDomain
folder : 上传文件存放的目录 。
queueID : 文件队列的ID,该ID与存放文件队列的div的ID一致。
queueSizeLimit : 当允许多文件生成时,设置选择文件的个数,默认值:999 。
multi : 设置为true时可以上传多个文件。
auto : 设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传 。
fileDesc : 这个属性值必须设置fileExt属性后才有效,用来设置选择文件对话框中的提示文本,如设置fileDesc为“请选择rar doc pdf文件”,打开文件选择框效果如下图:

fileExt : 设置可以选择的文件的类型,格式如:'*.doc;*.pdf;*.rar' 。
sizeLimit : 上传文件的大小限制 。
simUploadLimit : 允许同时上传的个数 默认值:1 。
buttonText : 浏览按钮的文本,默认值:BROWSE 。
buttonImg : 浏览按钮的图片的路径 。
hideButton : 设置为true则隐藏浏览按钮的图片 。
rollover : 值为true和false,设置为true时当鼠标移到浏览按钮上时有反转效果。
width : 设置浏览按钮的宽度 ,默认值:110。
height : 设置浏览按钮的高度 ,默认值:30。
wmode : 设置该项为transparent 可以使浏览按钮的flash背景文件透明,并且flash文件会被置为页面的最高层。 默认值:opaque 。
cancelImg :选择文件到文件队列中后的每一个文件上的关闭按钮图标,如下图:

上面介绍的key值的value都为字符串或是布尔类型,比较简单,接下来要介绍的key值的value为一个函数,可以在选择文件、出错或其他一些操作的时候返回一些信息给用户。
onInit : 做一些初始化的工作。
onSelect :选择文件时触发,该函数有三个参数
- event:事件对象。
- queueID:文件的唯一标识,由6为随机字符组成。
- fileObj:选择的文件对象,有name、size、creationDate、modificationDate、type 5个属性。
代码如下:
$(document).ready(function(){ $("#uploadify").uploadify({ 'uploader': 'JS/jquery.uploadify-v2.1.0/uploadify.swf', 'script': 'UploadHandler.ashx', 'cancelImg': 'JS/jquery.uploadify-v2.1.0/cancel.png', 'folder': 'UploadFile', 'queueID': 'fileQueue', 'auto': false, 'multi': true, 'onInit':function(){alert("1");}, 'onSelect': function(e, queueId, fileObj) { alert("唯一标识:" + queueId + "\r\n" + "文件名:" + fileObj.name + "\r\n" + "文件大小:" + fileObj.size + "\r\n" + "创建时间:" + fileObj.creationDate + "\r\n" + "最后修改时间:" + fileObj.modificationDate + "\r\n" + "文件类型:" + fileObj.type ); } });});
当选择一个文件后弹出的消息如下图:

onSelectOnce :在单文件或多文件上传时,选择文件时触发。该函数有两个参数event,data,data对象有以下几个属性:
- fileCount:选择文件的总数。
- filesSelected:同时选择文件的个数,如果一次选择了3个文件该属性值为3。
- filesReplaced:如果文件队列中已经存在A和B两个文件,再次选择文件时又选择了A和B,该属性值为2。
- allBytesTotal:所有选择的文件的总大小。
onCancel : 当点击文件队列中文件的关闭按钮或点击取消上传时触发。该函数有event、queueId、fileObj、data四个参数,前三个参数同onSelect 中的三个参数,data对象有两个属性fileCount和allBytesTotal。
- fileCount:取消一个文件后,文件队列中剩余文件的个数。
- allBytesTotal:取消一个文件后,文件队列中剩余文件的大小。
onClearQueue :当调用函数fileUploadClearQueue时触发。有event和data两个参数,同onCancel中的两个对应参数。
onQueueFull :当设置了queueSizeLimit并且选择的文件个数超出了queueSizeLimit的值时触发。该函数有两个参数event和queueSizeLimit。
onError :当上传过程中发生错误时触发。该函数有event、queueId、fileObj、errorObj四个参数,其中前三个参数同上,errorObj对象有type和info两个属性。
- type:错误的类型,有三种‘HTTP’, ‘IO’, or ‘Security’
- info:错误的描述
onOpen :点击上传时触发,如果auto设置为true则是选择文件时触发,如果有多个文件上传则遍历整个文件队列。该函数有event、queueId、fileObj三个参数,参数的解释同上。
onProgress :点击上传时触发,如果auto设置为true则是选择文件时触发,如果有多个文件上传则遍历整个文件队列,在onOpen之后触发。该函数有event、queueId、fileObj、data四个参数,前三个参数的解释同上。data对象有四个属性percentage、bytesLoaded、allBytesLoaded、speed:
- percentage:当前完成的百分比
- bytesLoaded:当前上传的大小
- allBytesLoaded:文件队列中已经上传完的大小
- speed:上传速率 kb/s
onComplete:文件上传完成后触发。该函数有四个参数event、queueId、fileObj、response、data五个参数,前三个参数同上。response为后台处理程序返回的值,在上面的例子中为1或0,data有两个属性fileCount和speed
- fileCount:剩余没有上传完成的文件的个数。
- speed:文件上传的平均速率 kb/s
注:fileObj对象和上面讲到的有些不太一样,onComplete 的fileObj对象有个filePath属性可以取出上传文件的路径。
onAllComplete:文件队列中所有的文件上传完成后触发。该函数有event和data两个参数,data有四个属性,分别为:
- filesUploaded :上传的所有文件个数。
- errors :出现错误的个数。
- allBytesLoaded :所有上传文件的总大小。
- speed :平均上传速率 kb/s
相关函数介绍
在上面的例子中已经用了uploadifyUpload和uploadifyClearQueue两个函数,除此之外还有几个函数:
uploadifySettings:可以动态修改上面介绍的那些key值,如下面代码
$('#uploadify').uploadifySettings('folder','JS');
如果上传按钮的事件写成下面这样,文件将会上传到uploadifySettings定义的目录中
<a href="javascript:$('#uploadify').uploadifySettings('folder','JS');
$('#uploadify').uploadifyUpload()">上传</a>
uploadifyCancel:该函数接受一个queueID作为参数,可以取消文件队列中指定queueID的文件。
$('#uploadify').uploadifyCancel(id);
花了一个晚上,终于写完了,对JQuery这个上传插件也基本了解了,希望对大家有所帮助,不对之处还望大家指正。
源码下载
- Uploadify jquery+flash+UploadHandler.ashx .(用)
- Uploadify jquery+flash+UploadHandler.ashx
- jquery uploadify flash插件问题
- 基于jquery+flash的文件上传组件uploadify使用
- JQuery的uploadify和flash多文件上传带进度条
- 7、jQuery插件之uploadify文件上传(基于flash)
- 上传(jquery.uploadify.js)
- uploadify多图片上传(flash版本)
- JQuery插件 - Uploadify (简单易用的上传插件)
- JQuery插件 - Uploadify (简单易用的上传插件)
- JQuery插件 - Uploadify (简单易用的上传插件)
- JQuery-uploadify
- jquery uploadify
- Jquery Uploadify
- ajax入门,jQuery+ashx (一)
- ajax入门,jQuery+ashx (二)
- jQuery+ashx实现加载更多(C#)
- aspx(ashx)使用 JQuery DataTables 查询
- 说大名你知道几个?
- c++ 编写windows服务
- hdu 2896
- c++ stl --dynamic_cast
- linux服务器之间传输文件的几种方式
- Uploadify jquery+flash+UploadHandler.ashx .(用)
- windows server 2003 如何取消上网限制(即安全等级限制)
- 异常信息:ORA-01658: 无法为表空间 CWBASE001 中的段创建 INITIAL 区
- openglinsights
- Uncompressing Linux..... done, booting the kernel.
- TextUtils类-Android字符串处理类
- jsp的指令
- UI upload多文件上传
- 如何安装mysql服务


