Wp7 Applicationbar 的一些细节
来源:互联网 发布:网络组策略如何打开 编辑:程序博客网 时间:2024/05/01 03:47
本文重点讨论竖屏状态下的appbar效果。
不过想防一个appbar的话,有必要了解一下。
1. 视觉尺寸
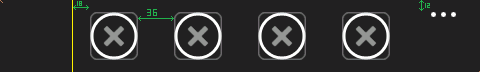
为展开状态,整个appbar宽480高72
每个iconbutton尺寸为48*48,icon间距为36(不论有几个icon)
...其实也是一个button,sdk的icons目录能找到这张图。这张图的尺寸是72*72,但上方有12像素的同名空白,所以视觉效果是和其他icon上对齐的


2. 点击尺寸
最左边的72*72以及最右边的72*72(...按钮)响应菜单展开事件。
iconbutton的响应尺寸是84*72,这个值是在48*48的基础上加上Padding(18,12)
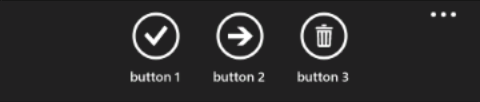
3.弹起状态
高度变为102像素. icon文字左右各有6像素的缩进。因此描述文字可用空间宽度为84-12=72像素。对于中文是5个半字,因此icon描述一定不要超过5个字。
按钮描述文字大概相当于FontSize=14的系统默认字体

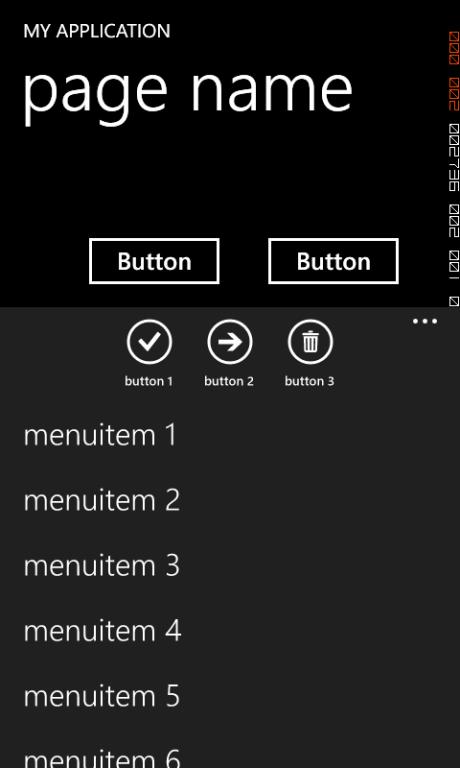
AppBar menu 的最多能显示5个半,超过5个将出现滚动条。
menu文字的FontSize约为33,上下Padding均12. 左边的Margin为24,右边Margin为0.

4.收起Appbar
以下操作将起Appbar:
弹出面板之外的任意地方点击
back硬件键
appbar上的任意按钮有效点击,包括icon、menu以及上面提到的左右各72*72
以下操作则不会收起:
按钮上按下 - 拖到按钮外 - 放开
滚动条滑动(如果菜单超过5个)
无效区域点击,如菜单左边的24像素宽的区域、icon栏上空隙部分(如果icon少于4个)
- Wp7 Applicationbar 的一些细节
- Wp7 Applicationbar 的一些细节
- wp7程序在Panorama页面使用applicationBar
- window phone 7中ApplicationBar的一些操作
- <WP7>(五)手把手教你写天气预报程序:ApplicationBar的使用和ListPicker的数据绑定
- ApplicationBar
- document_getElementById的一些细节
- JS的一些细节
- 一些简单的细节
- dll的一些细节
- C++的一些细节
- Servlet的一些细节
- Servlet的一些细节
- Servlet的一些细节
- Servlet的一些细节
- 一些小小的细节
- Servlet的一些细节
- Servlet的一些细节
- VB6升级到VB2010之一:变量升级~
- cx_freeze 打包 python 程序 缺少 vc 运行库的解决方法
- 二、SQL语句映射文件(1)resultMap
- Android-ListView的removeFooterView方法报java.lang.ClassCastException错误
- Systemtap 学习四(表达式,命令行传递参数)
- Wp7 Applicationbar 的一些细节
- 标 C 字符串 函数
- python学习笔记:(三)
- PHP的线程安全与非线程安全版本的区别
- 集合常用方法和过程
- 鼠标点击画图
- 连接pc服务器
- 程序员面试、算法研究、编程艺术、红黑树、数据挖掘5大系列集锦
- android 系统 makefile文件(Android.mk)组织结构 .


