HTML5的明天,局部有小雨
来源:互联网 发布:oracle数据库安装口令 编辑:程序博客网 时间:2024/04/28 00:23
 HTML的明天是晴还是雨
HTML的明天是晴还是雨王淮(Facebook支付后台及反欺诈部门前技术经理、现天使投资人)
HTML5是什么? 为什么很多人如此关注它并押上公司的未来? 但为什么Facebook弃HTML5转Objective C。HTML的明天,是晴还是雨,你该不该给它投怀送抱,该如何去判断?
我最近对HTML5产生兴趣,就做了一些粗浅的研究,并和硅谷的两位玩弄HTML5多年的大佬<1>电话交流,总结于此篇文章。这篇文章不是HTML5的启蒙贴,是对其在业界发展的一个观察和思考吧。
什么是HTML5?
HTML5,就像其名字所表示的,它是HTML的第五个版本。它将现在大家在各种浏览器之中所做的很多很炫的插件或者特殊调准都做到了标准之中。这样的好处在于,大家不需要对于特殊的浏览器做特殊的优化,也可以避免了很多由于插件标准不统一带来的困扰。
比如,我很惊讶的了解到,Adobe的Flash+PDF插件导致的浏览器崩溃,占到所有浏览器崩溃次数的一半以上。
HTML5的出现和推广,将通过统一的标准大大改观这种混乱的局面。最最主要的原生支持(native support),是这几种:
draw on the fly (随意拖动部件)
native video support (原声的视频支持 – bye,flash)
geolocation (地址信息的获取)
offline access support (不在线的支持,支持local storage)
semantics with tags that makes SEO friendly (flash content is not indexable – SEO能理解的tags来帮助搜索引擎的加索引)
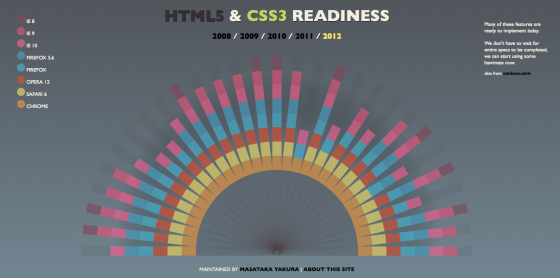
但对于HTML5标准实现的程度和节奏完全取决于不同浏览器的自主选择,它想咋的就咋地。html5readiness.com上的这张图很清楚的总结了不同浏览器对于不同功能的实现程度。

你该不该给HTML5投怀送抱?
回答这个问题,要分成两步。
你在WEB端还是移动端?
“如果是Web端,100%保证晴天; 如果是移动端,看下一条”
对于Web端而言,HTML5将是一个完整的操作系统。它在不同的底层系统之上,借助于浏览器的实现,封装了统一标准的API允许开发的程序跨设备(PC or Mac or Smart Phone),跨平台 (Windows,MacOS,iOS,Android,whatsoever)的运行。
最大的好处,就是一处开发,多处使用。审核新版本的发布也不用看苹果爷爷的脸色。直接在服务器端推送新代码就好了。对于开发人员而言,这对效率的提高,有着致命的诱惑。像”你们是先开发Web,还是移动”之类的问题,将愉快的失去意义。
对于Web端的开发而言,你可以尽情的享受HTML5这种统一封装带来的好处,唯一要等待的就是浏览器对其支持的完善。但这种完善的到来,无疑是确定的。
而正是这种好处,让很多创业者如此关注它并押上公司的未来。
但对于移动端而言,却没有那么简单纯粹。
如果是移动端,取决于你的产品形态。
因为你的产品需要的功能可能永远也无法在移动端的浏览器的HTML5实现中被很好的实现。
“App Store上超过50%的应用已经是用HTML5来开发,将来可能90%的应用会是HTML5,而那10%,可能永远也不适合HTML5”。
HTML5的天气预报中,是局部有小雨。
苦逼的开发者们,你站的地是晴天还是下雨,该如何判断呢?
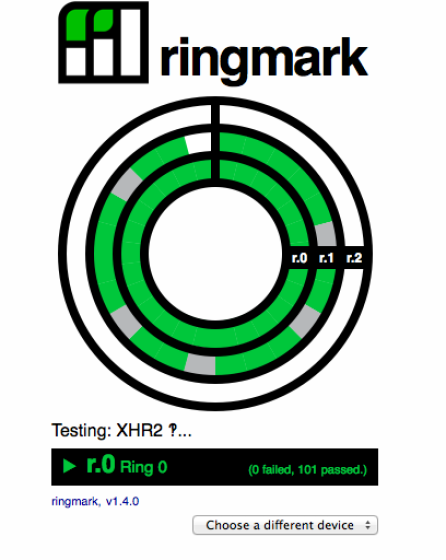
先介绍一个工具,动态检测浏览器对HTML支持程度的ringmark.io <2>。 如图所示,它将测试你当前的浏览器,将HTML5的规格(spec)当中描述的功能的实现程度会一一测试出来。 不同的ring(环)代表了不同的功能等级。 已经实现的为绿色,没实现的是灰色。发现灰色很多的朋友,要换浏览器啰。

回到刚开始的那个问题,Facebook为什么在iOS App的实现上弃HTML5选Object C,就在于Facebook App重度依赖照片,而照片分享,浏览相关的功能极度依赖CSS Overflow Scrolling,这一点,iOS上的浏览器支持极度不给力。而换成Object C的Native Implementation之后,速度快上了2倍之多。
好,有朋友可能会问,可能在将来浏览器对这些功能的支持会得到改善呢? 那时候不就可以了。
事实是,那一天可能永远也不会到来。
因为浏览器的编程模型还是90年代流行的单进程单线程 (single process single thread),但原生实现(比如用Object C)的APP可以用多线程。这一点带来的作用是致命的。
移动端编写APP,可以使用多个线程,第一个线程,被称作主线程(main thread),编程的第一原则是don’t do heavy work on main thread。通常只让它处理UI事件等,其他重度的工作让其他背景线程来做。
但浏览器只有一个线程,所有的事情都是它干。浏览器编程一上来就破了第一原则。
在台式机上,浏览器编程还没有太多问题,因为够快; 但在移动端,这个弊端很明显。
我来举个例子,比如你在用浏览器看朋友的照片,你发的评论被发到服务器端,此时你接着用手指往下拉屏; 此时,服务器端返回信息,评论发布成功,浏览器中唯一的线程可能停止处理屏幕滚动(scrolling)而来处理服务器的返回信息,由于移动设备的处理器(尤其单进程浏览器只能用上单核,即使是多核手机!)和内存(处于省电原因使用低耗电的DDR1,这一点和现在PC使用的DDR3相差甚远)的不给力,完全可能造成滚动处理的不连续。通常手机的刷新率是60MHZ,即每一帧不超过15ms; 如果处理的延时大大超过15ms,那么就会出现跳帧,肉眼就能看出来。
这是交互操作(比如拉动,滚动等)很多的APP,如果是由HTML5实现,出现拉动的时候停在那里一个很重要的原因。
所以,如果你的APP是相对静态的,不需要很多对于照片,多点触摸,多向拉动的处理,那完全可以用HTML5来实现; 如果不是,比如信息流的展示,游戏等等,还是乖乖的用原生的去实现。
具体的查看哪种类型的App需要哪些功能,可以参考<3>。
HTML5究竟在等什么?
HTML5实现已经是50%以上的iOS APP的选择。我相信处理能力的提升,将让移动设备的处理不给力带来的体验底下得到改善。而这种处理能力的提高,很大程度上将取决于低耗电高性能CPU/内存的出现,或者电池技术的极大改善。
在这一天到来之前,有可能10%的APP无法应用HTML5来实现。
- HTML5的明天, 局部有小雨
- HTML5的明天, 局部有小雨
- HTML5的明天,局部有小雨
- HTML5 的明天, 局部有小雨
- HTML5 的明天, 局部有小雨
- HTML5的明天,局部有小雨
- HTML5的明天, 局部有小雨
- 120941138报:HTML5 的明天, 局部有小雨
- HTML5 的明天, 局部有小雨(好文章)
- 阴,有小雨
- HTML5、铸就明天的辉煌??
- 明天有SUN的讲座
- 明天的王者?Flash还是HTML5
- html5你的明天在哪里?
- html5你的明天在哪里?
- html5!你的明天在哪里?
- 小雨
- 三月里的小雨- 天津
- jbpm学习笔记(五)--请假流程的设计(2)
- 在linux上配置固定ip地址
- windows下网络编程(一)——SDK socket
- jar包压缩与解压
- AfxRegisterWndClass
- HTML5的明天,局部有小雨
- 设计模式C++实现 —— 策略模式
- Android入门第十一篇之TabHost,TabWidget .
- 汇编中的CS和IP
- slf4j日志相关,笔记
- SSH框架应用中常用Jar包用途介绍
- Eclipse快捷键大全(转载)
- awk命令详解
- SQL Server数据库生成EA中数据库模式的图表——逆向工程


