创建兼容 IE/FireFox 的 event 及 event 的 srcElement、fromElement、toElement 属性
来源:互联网 发布:大数据6v特性详细 编辑:程序博客网 时间:2024/06/05 19:16
自然,我们都习惯了 IE,在 IE 中要在函数中获得各事件对象很容易,直接用 event、event.srcElemtn、event.fromElement、event.toElement 就行了。在 FireFox 中获得触发事件的元素可以用 event.target,但其他两个 fromElement 和 toElement 就要费些周折。
所以,为了保持一致的使用方式,也为了保持原有的使用习惯,我们加入以下 JS 代码(代码有些紧凑,未加注释,应该很好理解):
<script language="javascript"> if (window.addEventListener) { FixPrototypeForGecko(); } function FixPrototypeForGecko() { HTMLElement.prototype.__defineGetter__("runtimeStyle", element_prototype_get_runtimeStyle); window.constructor.prototype.__defineGetter__("event", window_prototype_get_event); Event.prototype.__defineGetter__("srcElement", event_prototype_get_srcElement); Event.prototype.__defineGetter__("fromElement", element_prototype_get_fromElement); Event.prototype.__defineGetter__("toElement", element_prototype_get_toElement); } function element_prototype_get_runtimeStyle() { return this.style; } function window_prototype_get_event() { return SearchEvent(); } function event_prototype_get_srcElement() { return this.target; } function element_prototype_get_fromElement() { var node; if (this.type == "mouseover") node = this.relatedTarget; else if (this.type == "mouseout") node = this.target; if (!node) return; while (node.nodeType != 1) node = node.parentNode; return node; } function element_prototype_get_toElement() { var node; if (this.type == "mouseout") node = this.relatedTarget; else if (this.type == "mouseover") node = this.target; if (!node) return; while (node.nodeType != 1) node = node.parentNode; return node; } function SearchEvent() { if (document.all) return window.event; func = SearchEvent.caller; while (func != null) { var arg0 = func.arguments[0]; if (arg0 instanceof Event) { return arg0; } func = func.caller; } return null; }</script>
好了,现在不管是在 IE 中还是在 FireFox 中,触发事件后都有了 event、event.srcElement、event.fromElement、event.toElement 属性了。这就来做个测试吧:
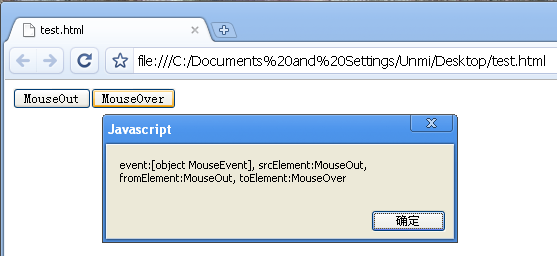
<script> function test() { alert("event:" + event + ", srcElement:" + event.srcElement.innerHTML + ", fromElement:" + event.fromElement.innerHTML + ", toElement:" + event.toElement.innerHTML) }</script><button onmouseout="test()"> MouseOut</button><button onmouseover="test()"> MouseOver</button>页面中有两个按钮 MouseOut 和 MouseOver,你掠过第一个按钮到第二个按钮上是,有看到这样内容的窗口:

从上图可以看出,其实我是在 Google 的 Chrome 浏览器中作的测试,也是有效的。标题虽说是兼容 IE 和 FireFox,但宽松点说就是 IE 和非 IE,因为 IE 总喜欢剑起偏锋,不按规范办事,不过这种事在 IE 8 中是收敛了许多。
- 创建兼容 IE/FireFox 的 event 及 event 的 srcElement、fromElement、toElement 属性
- 创建兼容 IE/FireFox 的 event 及 event 的 srcElement、fromElement、toElement 属性
- event.srcElement ,event.fromElement,event.toElement兼容问题
- FF下新增event对象的srcElement、fromElement、toElement三个属性
- IE firefox window.event.srcElement兼容
- IE的event.srcElement和Firefox的event.target
- IE的event.srcElement和Firefox的event.target
- IE的event.srcElement和Firefox的event.target
- IE的event.srcElement和Firefox的event.target
- HTML DOM Event 对象之(toElement、fromElement、event.srcElement、event.target)
- 兼容ie和 firefox的event事件
- 兼容IE和Firefox的event对象
- 兼容IE和Firefox的event对象
- srcElement,fromElement,toElement
- javascript,firefox,window,event,srcelement firefox下的window.event.srcelement;
- event.srcElement的用法
- event.srcElement的用法
- event.srcElement的用法
- POJ3211Washing Clothes
- 重装SQL Server 2005的一般方法:
- js获取对象位置的方法
- 今日关于HTML/CSS回顾
- 十年优秀网络玄幻小说大点评(推荐)
- 创建兼容 IE/FireFox 的 event 及 event 的 srcElement、fromElement、toElement 属性
- 高通内部文件泄密 Android 5.0 发布时间曝光
- 为应用指定多个配置文件
- ABAP BDC录屏及遇到的问题
- mySQL常用SQL语句技法
- 慎用继承
- cmd中编辑文本文件
- 安装oracle 11g rac (11.2.03) 出现PRVF-5637 错误
- Android ListView列表 刷新和加载更多


