fusioncharts错误提示的汉化,基本故障排除,下载功能配置
来源:互联网 发布:最省电的软件下载 编辑:程序博客网 时间:2024/05/22 04:47
在使用fusioncharts的时候,有时候你可能要修改其默认的提示信息。如在默认情况下没有数据时显示:no data to display,你要实现自定义你可以通过以下方式实现。
fusioncharts3.1中文提示解决
var myChart = new FusionCharts("../FusionCharts/Column2D.swf?ChartNoDataText=无数据显示", "myChartId", "600","300");
fusioncharts3.2中文提示解决
<script type="text/javascript"><!--
var myChart = new FusionCharts("Column2D.swf","myChartId", "300", "250", "0","1");
myChart.setXMLUrl("<chart></chart>");
myChart.configure("ChartNoDataText", "Please select a record above");
myChart.configure( "InvalidXMLText","Please validate data");
myChart.render("chartContainer");
// --></script>
3.2的解决方式较好,在3.1的fusioncharts.js中是没有configure这个方法的。此方法出在3.2中倒是有。不足的是现在网上3.2的破解版还不十分完美,swf文件差异较大.
详见官方文档:http://www.fusioncharts.com/docs/ChartMessages.html
--------------------------------------------------------------------------------------
当试图使图Fusioncharts创建图表/仪表时,如果发现任何错误(或如果图表不能渲染),这可能是由于几个原因。在这里,我们会努力将它们排除掉。我们把整个调试过程分为三个部分:
基本的故障排除——在这一节我们将讨论各种手工解决问题的方法。
使用Debug Mode(调试模式)——Fusioncharts和Fusionwidgets提供了一个调试窗口,你可以检测图表/仪表出现问题的原因。在这一节我们将告诉你如何使用调试窗口。
使用FCErrorEvent ——FusionCharts for Flex组件发生错误时,一定由一个事件引发。。本节重点放在如何处理事件,并确定错误。
让我们从基本的故障排除开始。当创建图表/仪表,如果因为某些原因你没看到您的图表/仪表该有的摸样,检查下列错误:
无法下载SWF Movie或者没有图表显示
当浏览器中查看图表/仪表时,如果你发现图表/仪表下载过程永无休止,或如果右击菜单(右键点击图表/仪表应该出现的位置)显示'Movie not loaded',检查以下问题:
检查在您的MXML代码中的SWF文件的路径是否正确。此外,检查SWF文件实际上存在于指定位置。
如果你使用的操作系统,它有一个区分大小写的文件系统,检查Case的路径和SWF文件。
检查您的计算机上是否有安装Adobe Flash Player 99(或以上)。
检查一下你是否已经启用浏览器中显示JavaScript / ActiveX控件。通常,所有浏览器都支持Flash和JavaScript。
出现"Error in Loading Data"信息
如果在你的图表/仪表看到"Error in Loading Data"消息,表示Fusioncharts在指定的网址找不着XML数据。如果是这样的话,检查以下:
检查您是否提供了FCDataURL正确的路径。
如果你使用 FCDataURL方法,在您的浏览器粘贴该网址,检查它是否是返回一个有效的XML。确保没有脚本或超时错误,并且返回一个有效的XML。同时确认没有混淆XML跟HTML。数据提供页面只会返回完全的XML数据——甚至没有HTML <head> 或者<body>标签。
如果你要从Fusioncharts传送参数到您的数据提供页面,检查他们在FCDataURL是URL编码的。例如,如果你的 FCDataURL是Data.asp?id=43&subId=454,你需要网址编码它,使它成为Data%2Easp%3Fid%3D43%26subId%3D454。这样Fusioncharts才能调用URL,与适当的参数附加到它。
当使用FCDataURL方法,请确认SWF文件和数据提供页面在同一个子域上。由于Flash的sandbox安全模型,它无法访问从外部域传来数据,除非有特殊的配置。
"Invalid XML Data" 信息
如果您看到一个"Invalid XML Data" 信息,这意味着XML数据文件有问题。再次检查相同的错误,比如:
不同的情况下标签。<chart> 应该以 </chart>结尾,而不是</Chart> 或者 </CHART> 。
缺少任何属性的打开/关闭引号。例如,<chart caption=Monthly Sales'应该是 <chart caption='Monthly Sales'
所有元素缺少关闭标签。
如果你使用 FCdataXML 方法,检查用于表示XML属性的字符和用于表示HTML属性之间的冲突。例如,如果您使用的是直接HTML嵌入方法,并附有HTML参数与一对双引号(“”),那么你必须附上所有属性在单引号(‘’)内。例子:<param name="FlashVars" value="<chart showLabels='1' showValues='1'>... </chart>" />
如果你有引号作为数据的一部分,XML彪马它们为 '例如:<set name='John's House' />
如果你仍然无法在XML代码中找到错误。你也可以使用Debug Window(调试窗口)(下面介绍)或在您的浏览器打开XML,并手动检查错误。
"No data to display" 信息
如果你的图表显示"No data to display"消息,这可能是由于下列原因:
你的XML数据不包含任何数据,可用于绘制图表/仪表。在这种情况下,您的XML只包含<chart>或<dataset>标签,而没有数据包含在里面。
如果你使用单数列图表SWF,并在多级数列格式或者vice-versa提供数据。您会收到"No data to display"消息。
在一些双Y组合图表中,您需要提供至少一个数据集作为轴。否则,你会得到一个"No data to display"消息。
在下一节我们会告诉你如何使用调试窗口排除故障。
默认数据未根据上传的图表显示
之前FusionCharts for Flex v1.1的版本,在没有提供数据给图表时,图表用于显示图标一个默认的样本虚拟数据时。
从现在开始,图表不再显示默认的数据,如果默认的数据相关性能没有指定的话。您可以选择显示默认的数据,通过正确设置FusionCharts/FusionWidgets组件的 FCUseDefaultData 属性。默认地, FCUseDefaultData 属性设置为false,您的图表/仪表盘将显示"No data to display" 信息,如果您不提供任何数据。你还是可以同时使用FCUseDefaultData (true)和FCChartType 属性,来显示不同图表类型的默认的数据(样本虚拟数据)。
Flex API 不能正常工作
当要求由Flex API提供的多种方法,如果因为某种原因,他们没有工作,这可以根据以下原因确定:
检查您是否已经启用浏览器JavaScript/ActiveX控件。通常,所有浏览器都支持Flash和JavaScript。
Check whether you've enabled your browser to show JavaScript / ActiveX controls. Normally, all browsers are Flash-enabled and JavaScript enabled.
确保Flash播放器整体的安全设置配置正确。你可以在Setting Flash Security Policies章节中学习设置政策的政策thesetting闪存安全政策。
为了让Image/PDF导出功能正常,确保应用程序在Flex SDK 3.3 for Flash Player 10中编译。
------------------------------------------------------------------------------------------ 
百闻不如一见,狠狠点击,快快下载:(演示文档有错误,不提供下载了。待新的演示文档出来。)
许多朋友说上面的DEMO用不了。fusioncharts官方的演示非常不错,就是来不及整理,各位大侠们可以研究一下。网址:http://www.fusioncharts.com/Demos/ExportChart/Contents/batch_export.html
属性名 类型描述FusionCharts V3核心导出功能相关的属性exportEnabledBoolean (0/1)图表是否允许导出images/PDFs?exportShowMenuItemBoolean (0/1)是否将导出图片等按钮出现在图表右键菜单中exportFormatsString格式的列表图表将显示在上下文菜单中,同时为每一个标签。
该属性的值应该分开键值对。分隔符字符将要采用的'|'(分字符)。该属性值的语法如下:
KEY=Value[|KEY=Value]*
例如:自定义上下文菜单PNG和PDF格式。
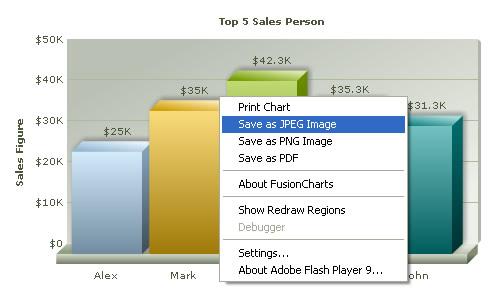
exportFormats:”PNG=导出png格式图片|JPG=导出jpg格式图片|PDF=导出pdf格式文件”
在服务器导出方面而言,这指的是服务器端输出处理程序(已经可以使用的脚本,我们提供的路径)。
在客户导出方面而言,这指的是DOM的组成部分的FusionCharts的导出是在你的网页嵌入,随着图表同上。
名称的JavaScript函数将被调用时返回进程的情况下导出成品:
客户端的导出
批量导出
服务器端导出使用'保存'的行动
以上博文分别转至:
http://blog.csdn.net/niuxl521/article/details/7731751
http://www.hkeswl.com/forum.php?mod=viewthread&tid=20019
http://www.cnblogs.com/ATree/archive/2010/07/21/FusionCharts-Export-Image-Pdf.html
随后有时间的话,我会将个人的东西发表该博文中,上述内容有部分删减。
- fusioncharts错误提示的汉化,基本故障排除,下载功能配置
- fusioncharts错误提示的汉化,基本故障排除,下载功能配置
- 文件系统错误故障排除
- 【Troubleshooting Tips】故障排除提示
- Adobe Premiere Pro CC安装到2% 提示安装遇到错误更多故障排除提示
- 文件存在,却无法下载的故障排除
- 虚拟机故障的排除
- SQL Server连接失败错误故障的分析与排除
- SQLServer连接失败错误故障的分析与排除
- AIX 上的 ITDS 6.1 的配置和故障排除
- AIX 上的 ITDS 6.1 的配置和故障排除
- 对 Azure Backup 的常见配置问题进行故障排除
- 域账号锁定故障排除基本流程
- iOS故障排除指南:基本技巧
- iOS故障排除指南:基本技巧
- iOS故障排除指南:基本技巧
- iOS故障排除指南:基本技巧
- iOS故障排除指南:基本技巧
- 第61章、资源文件之存取操作(从零开始学Android)
- 幸福的小日子
- CToolTipCtrl使用详细解说
- (3)聚簇因子(CLUSTERING_FACTOR )——上
- [转]C++ static、const和static const 以及它们的初始化
- fusioncharts错误提示的汉化,基本故障排除,下载功能配置
- 第62章、XML文件-DOM操作(从零开始学Android)
- 其它
- ExtJs4.0 MVC模式动态加载
- Unity3D AssetStore下载的文件保存位置
- 对IOS设备中UDID的一些思考
- QT一个简易画板实现
- CDHtmlDialog探索----WebBrowser扩展和网页Javascript错误处理
- 第66章、使用SQLite本地数据库(从零开始学Android)


