canvas的IE6.0下的实现
来源:互联网 发布:mac系统桌面文件路径 编辑:程序博客网 时间:2024/06/07 00:48
原文地址:http://www.cnblogs.com/libinqq/archive/2009/01/08/1371676.html
CanvasRenderingContext2D Silverlight VML Google ChromeY--Safari 3+Y--IE 6-YYIE 7-YYIE 8(IE8mode)-Y-IE 8(IE7mode or IE5mode)-YYOpera 9.2Y--Opera 9.5+Y--Firefox 2.xY--Firefox 3.xY--Firefox 3.1+Y--
 Code
Code
首先,HTML 5 有了画布元素功能,但是由于IE 系列浏览器不支持此元素, 使得强大的绘图能力不能够公用,
Google 在2006年 推出了 excanvas.js 扩展兼容包, 只要页面引用了excanvas.js IE浏览器就可以支持画布元素。
Google 的 excanvas.js 是IE模式下用微软的 VML 来虚拟 canvas 元素,达到兼容。
局面出现了一种变化,微软推出 Silverlight, 不会更新VML 了,而火狐和Google 是力挺JavaScript .
而且VML实现的效果很鸡肋,无论是渲染还是速度都是难以忍受的。
好再去年08年 12月中旬,有个日本人,叫小雄次郎,推出了 uupaa-excanvas.js ,使得 JavaScript 能够支持 Silverlight和VML

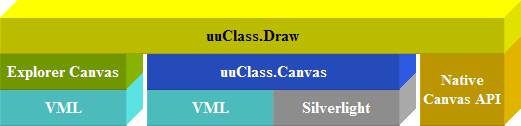
这幅图可以看出 uuClass.Draw 支持 三种效果,微软的 VML ,微软的 Silverlight ,火狐Google浏览器的 Canvas
兼容性也非常好 。
调用方法就下面加入
- canvas的IE6.0下的实现
- 【IE6 BUG大全】position:fixed在IE6下的实现
- fixed 定位在 IE6 下的实现
- IE6和IE7下根Canvas的KeyDown事件都不能被方向键触发
- ie6下的fixed
- ie6下的兼容性问题
- IE6下javascript:void(0)的诡异
- fixed 定位在 IE6 下的实现技巧一则
- Canvas清屏的实现
- UBUNTU 下的IE6搞定
- IE6下与的区别
- IE6下height的问题
- x7chat IE6下的问题
- IE6下的一些常见问题
- ie6下常见的 兼容问题
- 收集IE6下的坑
- IE6下document.documentElement.clientHeight值为0的问题
- IE6下DIV最小高度不能为0的解决方法
- PS快捷键整理
- 专业程序员必知的技巧:敲打代码
- 归并排序
- Android2.2.1广播大全
- 解决VMWare Player 5.0在Ubuntu 12.04中卡的问题
- canvas的IE6.0下的实现
- Linux 系统如何查看系统配置信息
- 人有多大懒,才有多大显
- 获取谷歌地图的密钥 KEY(写于2013年)
- 软件项目总结报告范文
- FaceL:一个靠谱的开源人脸标注训练识别程序
- 【读书笔记】【linux kernel development】【从内核出发】
- 别了,产品经理的能力模型
- 微软关闭Silverlight官网,该技术逐渐被边缘化


