iOS 6 Auto Layout Visual Format Language
来源:互联网 发布:长沙淘宝设计 编辑:程序博客网 时间:2024/05/22 09:00
Visual Format Language
Visual Format Syntax
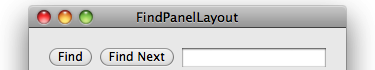
The following are examples of constraints you can specify using the visual format. Note how the text visually matches the image.
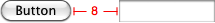
- Standard Space
[button]-[textField]
- Width Constraint
[button(>=50)]
- Connection to Superview
|-50-[orchidBox]-50-|
- Vertical Layout
V:[topField]-10-[bottomField]
- Flush Views
[maroonView][oceanView]
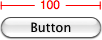
- Priority
[button(100@20)]
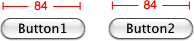
- Equal Widths
[button1(==button2)]
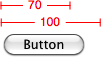
- Multiple Predicates
[flexibleButton(>=70,<=100)]
- A Complete Line of Layout
|-[find]-[findNext]-[findField(>=20)]-|
The notation prefers good visualization over completeness of expressibility. There are constraints that cannot be expressed in visual format syntax, although most of the constraints that are useful in real user interfaces can be. One useful constraint that cannot be expressed is a fixed aspect ratio (for example, imageView.width = 2 * imageView.height). To create such a constraint, you must useconstraintWithItem:attribute:relatedBy:toItem:attribute:multiplier:constant:.
Visual Format String Grammar
The visual format string grammar is defined as follows (literals are shown in code font; e denotes the empty string).
Symbol
Replacement rule
<visualFormatString>
(<orientation>:)?
(<superview><connection>)?
<view>(<connection><view>)*
(<connection><superview>)?
<orientation>
H|V
<superview>
|
<view>
[<viewName>(<predicateListWithParens>)?]
<connection>
e|-<predicateList>-|-
<predicateList>
<simplePredicate>|<predicateListWithParens>
<simplePredicate>
<metricName>|<positiveNumber>
<predicateListWithParens>
(<predicate>(,<predicate>)*)
<predicate>
(<relation>)?(<objectOfPredicate>)(@<priority>)?
<relation>
==|<=|>=
<objectOfPredicate>
<constant>|<viewName> (see note)
<priority>
<metricName>|<number>
<constant>
<metricName>|<number>
<viewName>
Parsed as a C identifier.
This must be a key mapping to an instance of NSView in the passed views dictionary.
<metricName>
Parsed as a C identifier. This must be a key mapping to an instance of NSNumber in the passed metrics dictionary.
<number>
As parsed by strtod_l, with the C locale.
Note: For the objectOfPredicate production, a viewName is only acceptable if the subject of the predicate is the width or height of a view. That is, you can use [view1(==view2)] to specify that view1 and view2 have the same width.
If you make a syntactic mistake, an exception is thrown with a diagnostic message. For example:
Expected ':' after 'V' to specify vertical arrangement
V|[backgroundBox]|
^
A predicate on a view's thickness must end with ')' and the view must end with ']'
|[whiteBox1][blackBox4(blackWidth][redBox]|
^
Unable to find view with name blackBox
|[whiteBox2][blackBox]
^
Unknown relation. Must be ==, >=, or <=
V:|[blackBox4(>30)]|
^
Some sample code to create views and then specify multiple constraints using a visual format languagestring, would, therefore, read as follows:
NSDictionary *viewsDictionary = NSDictionaryOfVariableBindings (mybutton1,mybutton2);
// Get a reference to the superviewUIView *superview = self.view;//Create a label
UILabel *mylabel = [[UILabel alloc]init];
[mylabel setTranslatesAutoresizingMaskIntoConstraints:NO];mylabel.text = @"My Label";
//Create a button
UIButton *mybutton = [UIButton buttonWithType:UIButtonTypeRoundedRect];[mybutton setTitle:@"My Button" forState:UIControlStateNormal];[mybutton setTranslatesAutoresizingMaskIntoConstraints:NO];
//Add the button and label to the superview[superview addSubview:mylabel];[superview addSubview:mybutton];// Get the views dictionaryNSDictionary *viewsDictionary =NSDictionaryOfVariableBindings(mylabel, mybutton);
Understanding the iOS 6 Auto Layout Visual Format Language
//Create the constraints using the visual language formatNSArray *constraintsArray = [NSLayoutConstraint
constraintsWithVisualFormat:@"|-[mybutton]-[mylabel(==mybutton)]-|"options:NSLayoutFormatAlignAllBaseline metrics:nilviews:viewsDictionary];
//Work through the array of constraints, applying each to the superviewfor (int i = 0; i<constraintsArray.count; i++) {
}
- iOS 6 Auto Layout Visual Format Language
- iOS开发笔记--使用Auto Layout中的VFL(Visual format language)--代码实现自动布局
- iOS开发笔记--使用Auto Layout中的VFL(Visual format language)--代码实现自动布局
- IOS Auto Layout代码实现自动布局--VFL(Visual format language)
- iOS开发笔记--使用Auto Layout中的VFL(Visual format language)--代码实现自动布局
- iOS开发笔记--使用Auto Layout中的VFL(Visual format language)--代码实现自动布局
- iOS开发笔记--使用Auto Layout中的VFL(Visual format language)--代码实现自动布局
- 3.0 Introduction (Auto Layout and the Visual Format Language)
- 使用Auto Layout中的VFL(Visual format language)--Swift实现
- 使用Auto Layout中的VFL(Visual format language)——代码实现自动布局
- 使用Auto Layout中的VFL(Visual format language)--代码实现自动布局
- 使用Auto Layout中的VFL(Visual format language)——代码实现自动布局
- 使用Auto Layout中的VFL(Visual format language)--代码实现自动布局
- 使用Auto Layout中的VFL(Visual format language)--代码实现自动布局
- 使用Auto Layout中的VFL(Visual format language)--代码实现自动布局
- 使用Auto Layout中的VFL(Visual format language)--代码实现自动布局
- 使用Auto Layout中的VFL(Visual format language)--代码实现自动布局
- 使用Auto Layout中的VFL(Visual format language)--代码实现自动布局
- 选择HttpHandler还是HttpModule
- wcf系列学习5天速成——第四天 wcf之分布式架构
- 第七篇 GDI编程
- 编写自己的Shell解释器
- 腾讯PHP面试题
- iOS 6 Auto Layout Visual Format Language
- android菜单详解:菜单的一些特性
- C++读文件下的所有文件
- 科学家确认超大质量黑洞的旋转速度接近于光速
- php正则
- scoped_ptr和auto_ptr的主要区别
- Android学习之menu
- ACE配置及问题总结
- 移动设备、手机浏览器Javascript滑动事件代码


