使用JFreeChart来创建基于web的图表
来源:互联网 发布:react browser.js下载 编辑:程序博客网 时间:2024/06/01 10:14
WWW的发展使得基于因特网的应用程序不再局限于静态或者简单的动态内容提供。传统的一些以软件包形式发布应用程序例如报表系统等都在逐渐搬到因特网上。 但是这两者之间有着天壤之别,虽然对于数据获取、业务处理等方面基本类似,但是最大的差别在于用户界面。为了能在web浏览器上显示要求用户界面使用 HTML以及图片的方式来展现数据,而传统的一些利用操作系统本身的控件来开发的用户界面无法适应琳琅满目的客户端,因此在这里也变得无能为力。回到本文 的题目上来,为了创建一个可以在web浏览器上查看到图表一般有两种做法:第一种就是使用applet利用java本身对图形的支持来显示一个图表;第二 种就是直接在web服务器端生成好图表图片文件后发送给浏览器。第一种方式显然对于客户端要求太高,随着现在主流浏览器放弃对JAVA的支持后,这种方式 只适合一些局域网的应用,而对于因特网的环境就显得不太适合。因此我们下面将介绍一个JAVA的图表引擎JFreeChart用来产生基于WEB的图表。
JFreeChart项目简介
JFreeChart是开放源代码站点SourceForge.net上的一个JAVA项目,它主要用来各种各样的图表,这些图表包括:饼图、柱状图(普 通柱状图以及堆栈柱状图)、线图、区域图、分布图、混合图、甘特图以及一些仪表盘等等。这些不同式样的图表基本上可以满足目前的要求。为了减少篇幅本文主 要介绍前面三种类型的图表,读者可以触类旁通去开发其他样式的图表。下面几个是JFreeChart产生的这三种类型图表的结果:
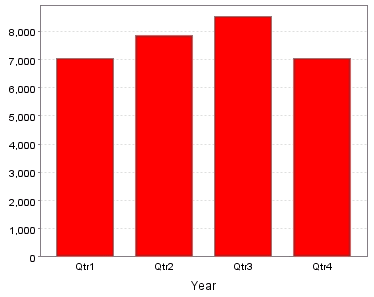
图1
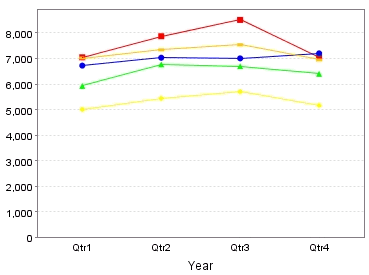
图2
图3
上面的三个图都是表示四个季度的某个产品的销量信息。在继续下面小节之前必须先准备好开发环境,因为是基于WEB浏览器的图表展现,因 此需要一个Servlet引擎或者是J2EE应用服务器(例如WebSphere,Tomcat等)。WEB环境的搭建就不累赘了,读者根据喜好自行安 装。JFreeChart引擎本身需要到SourceForge.net上下载,地址如下:
JFreeChart主页: http://www.jfree.org/jfreechart/index.html JFreeChart下载页面: http://sourceforge.net/projects/jfreechart/
下载的时候需要注意的是必须下载两个文件:JFreeChart以及Jcommon。目前最新配套版本是:JFreeChart 0.9.11 Jcommon 0.8.6
这里有点笔者在开发中遇见的问题需要注意的是:在使用Eclipse开发的时候会报一个莫名其妙的错误,错误可能指向某个类文件的第一 行。遇到这样的问题一般是因为没有把Jcommon的jar包设置到项目的类路径中的缘故。具体的原因不祥。
解读JFreeChart的源码结构
在开始使用JFreeChart之前我们有必要先大概了解一下JFreeChart本身的结构以及它所带一些例子程序,这样有助于我们下一步自行开发。下 载JFreeChart包后已经带有非常丰富的例子,因为JFreeChart这个项目本身的使用文档非常少,因此学习它最好的办法就是学习它所带的例子 源码。在包org.jfree.chart.demo中有几十个文件用于展示JFreeChart所能支持的所有图表的结果。如果你的JDK是比较新的情 况下可能在运行这些例子时会有问题,现象如下:
java.lang.UnsatisfiedLinkError: initDDrawat sun.awt.windows.Win32OffScreenSurfaceData.initDDraw(Native Method)at sun.awt.windows.Win32OffScreenSurfaceData.<clinit>(Win32OffScreenSurfaceData.java:141)at sun.awt.Win32GraphicsDevice.<clinit>(Win32GraphicsDevice.java:58)at sun.awt.Win32GraphicsEnvironment.makeScreenDevice(Win32GraphicsEnvironment.java:168)at sun.java2d.SunGraphicsEnvironment.getScreenDevices(SunGraphicsEnvironment.java:240)at sun.awt.Win32GraphicsEnvironment.getDefaultScreenDevice(Win32GraphicsEnvironment.java:61)at java.awt.Window.init(Window.java:224)at java.awt.Window.<init>(Window.java:268)at java.awt.Frame.<init>(Frame.java:398)at javax.swing.JFrame.<init>(JFrame.java:198)at org.jfree.chart.demo.JFreeChartDemo.<init>(JFreeChartDemo.java:148)at org.jfree.chart.demo.JFreeChartDemo.main(JFreeChartDemo.java:285)Exception in thread "main"
这个错误是由于新版的Swing大量的使用了微软的DirectDraw的技术来提高画图的性能,而可能你的显卡在这时候会跟你闹点情 绪或者显卡本身并不支持这样的一个技术。难道就没有办法了嘛?要解决这个问题也非常简单,我们可以屏蔽掉DirectDraw,不让Swing使用该技术 就可以了。在运行这些代码时给虚拟机指定参数-Dsun.java2d.noddraw即可。
这时可能你又该纳闷了,不说是基于Web的图表嘛,怎么又扯到Swing上了?这是因为为了使开发者容易上手,无需配置任何运行环境, 所以这些例子都是基于GUI方式的用于展现给开发者如果生成一个图表,我们要学习的也就是如何利用这个引擎生成图表而不是怎么来显示一个图表。当我们把生 成的图表对象Export到一个图像文件即可在Web上发布。
下面我们来介绍JFreeChart中几个核心的对象类:
类名类的作用以及简单描述JFreeChart图 表对象,任何类型的图表的最终表现形式都是在该对象进行一些属性的定制。JFreeChart引擎本身提供了一个工厂类用于创建不同类型的图表对象XXXXXDataset数 据集对象,用于提供显示图表所用的数据。根据不同类型的图表对应着很多类型的数据集对象类XXXXXPlot图 表区域对象,基本上这个对象决定着什么样式的图表,创建该对象的时候需要Axis、Renderer以及数据集对象的支持XXXXXAxis用 于处理图表的两个轴:纵轴和横轴XXXXXRenderer负责如何显示一个图表对象XXXXXURLGenerator用 于生成Web图表中每个项目的鼠标点击链接XXXXXToolTipGenerator用于生成 图象的帮助提示,不同类型图表对应不同类型的工具提示类基本上我认为JFreeChart项目本身的类结构的设计并不是很好,首先在创建图表的时候用到了大量的工厂方法,这样做虽然可以简化 创建图表对象的代码,但是对项目本身或者开发人员来讲自行扩展一种新的图表都仍然是一件很麻烦的事情;其次除图表对象本身外其余的类过于复杂,使用者必须 去了解每个类型的图表对象应该对应哪些Axis、Plot、Renderer类,并且必须非常熟悉这些类的构造函数中每个参数的具体含义。这些问题都大大 困扰很多初学者。不过,虽然存在很多问题,但是JFreeChart本身仍不失为一个非常优秀的图表引擎,况且项目本身也在逐渐的发展中。
在非常简略的介绍了JFreeChart本身的代码结构后,下面我们开始动手试验几个常用的图表并把他们放到web上。
使用JFreeChart生成各种样式的图表
限于篇幅的问题我们在这里只实现两种常用的图表,其他类型图表读者可以触类旁通。我们先给出柱状图的实现,饼图的实现再来跟柱状图进行比较。
1 柱状图
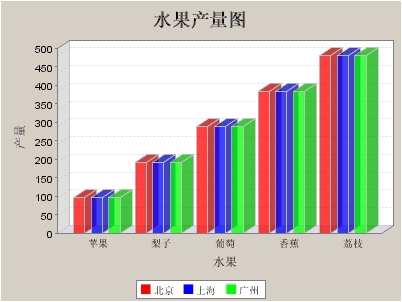
01package lius.chart.demo;02import java.io.*;03import org.jfree.data.*;04import org.jfree.chart.*;05import org.jfree.chart.plot.*;06/**07 * 该类用于演示最简单的柱状图生成08 * @author Winter Lau09 */10public class BarChartDemo {11 public static void main(String[] args) throws IOException{12 CategoryDataset dataset = getDataSet2();13 JFreeChart chart = ChartFactory.createBarChart3D(14 "水果产量图", // 图表标题15 "水果", // 目录轴的显示标签16 "产量", // 数值轴的显示标签17 dataset, // 数据集18 PlotOrientation.VERTICAL, // 图表方向:水平、垂直19 true, // 是否显示图例(对于简单的柱状图必须是false)20 false, // 是否生成工具21 false // 是否生成URL链接22 );23 24 FileOutputStream fos_jpg = null;25 try {26 fos_jpg = new FileOutputStream("D:\\fruit.jpg");27 ChartUtilities.writeChartAsJPEG(fos_jpg,100,chart,400,300,null);28 } finally {29 try {30 fos_jpg.close();31 } catch (Exception e) {}32 }33 }34 /**35 * 获取一个演示用的简单数据集对象36 * @return37 */38 private static CategoryDataset getDataSet() {39 DefaultCategoryDataset dataset = new DefaultCategoryDataset();40 dataset.addValue(100, null, "苹果");41 dataset.addValue(200, null, "梨子");42 dataset.addValue(300, null, "葡萄");43 dataset.addValue(400, null, "香蕉");44 dataset.addValue(500, null, "荔枝");45 return dataset;46 }47 /**48 * 获取一个演示用的组合数据集对象49 * @return50 */51 private static CategoryDataset getDataSet2() {52 DefaultCategoryDataset dataset = new DefaultCategoryDataset();53 dataset.addValue(100, "北京", "苹果");54 dataset.addValue(100, "上海", "苹果");55 dataset.addValue(100, "广州", "苹果");56 dataset.addValue(200, "北京", "梨子");57 dataset.addValue(200, "上海", "梨子");58 dataset.addValue(200, "广州", "梨子");59 dataset.addValue(300, "北京", "葡萄");60 dataset.addValue(300, "上海", "葡萄");61 dataset.addValue(300, "广州", "葡萄");62 dataset.addValue(400, "北京", "香蕉");63 dataset.addValue(400, "上海", "香蕉");64 dataset.addValue(400, "广州", "香蕉");65 dataset.addValue(500, "北京", "荔枝");66 dataset.addValue(500, "上海", "荔枝");67 dataset.addValue(500, "广州", "荔枝");68 return dataset;69 }70}
图4
如果是使用简单的数据即使用getDataSet方法获取数据集时产生的图片文件如下:
图5
2 饼图
对于饼图而言,数据集的获取用的不是同一个数据集类,另外饼图不支持同一个类别的项目中还有子项目这样的数据。我们只给出创建 饼图的代码,至于写图表到一个文件则与柱状图一致,无需重复。
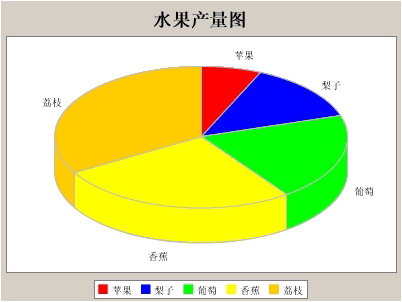
01package lius.chart.demo;02import java.io.*;03import org.jfree.data.*;04import org.jfree.chart.*;05/**06 * 用于演示饼图的生成07 * @author Winter Lau08 */09public class PieChartDemo {10 public static void main(String[] args) throws IOException{11 DefaultPieDataset data = getDataSet();12 JFreeChart chart = ChartFactory.createPie3DChart("水果产量图", // 图表标题13 data,14 true, // 是否显示图例15 false,16 false17 );18 //写图表对象到文件,参照柱状图生成源码19 }20 /**21 * 获取一个演示用的简单数据集对象22 * @return23 */24 private static DefaultPieDataset getDataSet() {25 DefaultPieDataset dataset = new DefaultPieDataset();26 dataset.setValue("苹果",100);27 dataset.setValue("梨子",200);28 dataset.setValue("葡萄",300);29 dataset.setValue("香蕉",400);30 dataset.setValue("荔枝",500);31 return dataset;32 }33}生成的饼图文件效果如下:
图6
将生成的图表移到浏览器上
为了将生成的图表直接传给客户端浏览器,只需要将前面两个例子中的文件流换成是通过HttpServletResponse对象获取到的输出流,详细代码 清单如下:
01package lius.chart.demo;02import java.io.IOException;03import javax.servlet.*;04import javax.servlet.http.HttpServlet;05import org.jfree.data.*;06import org.jfree.chart.*;07/**08 * 演示通过servlet直接输出图表09 * @author Winter Lau10 */11public class ChartDemoServlet extends HttpServlet {12 public void service(ServletRequest req, ServletResponse res)13 throws ServletException, IOException14 {15 res.setContentType("image/jpeg");16 DefaultPieDataset data = getDataSet();17 JFreeChart chart = ChartFactory.createPie3DChart("水果产量图",18 data,19 true,20 false,21 false22 );23 24 ChartUtilities.writeChartAsJPEG(res.getOutputStream(),25 100,chart,400,300,null);26 }27 /**28 * 获取一个演示用的简单数据集对象29 * @return30 */31 private static DefaultPieDataset getDataSet() {32 DefaultPieDataset dataset = new DefaultPieDataset();33 dataset.setValue("苹果",100);34 dataset.setValue("梨子",200);35 dataset.setValue("葡萄",300);36 dataset.setValue("香蕉",400);37 dataset.setValue("荔枝",500);38 return dataset;39 }40}高级主题
很多情况我们不仅仅要求可以在浏览器上显示一个图表,我们更需要客户可以直接在图表上做一下交互的操作,例如获取信息提示,点击图表某个部分进行更详细信 息的展示等等。例如前面生成的简单柱状图,用户需要在看到柱状图后点击某种水果例如是苹果即可看到各个地区苹果产量的情况。为此就要求该图形具有交互操作 的功能。在HTML中为了让一个图像具有可交互的功能就必须给该图像定义一个Map对象。下表节选一段具有该功能的HTML代码
01<MAP NAME="chartMap">02<AREA SHAPE="RECT" COORDS="81,15,126,254" href="?series=0&category=100" title="100 = 7,048"03 onclick="javascript:clickChart('100');return false;">04<AREA SHAPE="RECT" COORDS="143,27,188,255" href="?series=0&category=200" title="200 = 6,721"05 onclick="javascript: clickChart ('200');return false;">06<AREA SHAPE="RECT" COORDS="205,54,250,255" href="?series=0&category=300" title="300 = 5,929"07 onclick="javascript: clickChart ('300');return false;">08<AREA SHAPE="RECT" COORDS="267,85,312,255" href="?series=0&category=400" title="400 = 5,005"09 onclick="javascript: clickChart ('400');return false;">10<AREA SHAPE="RECT" COORDS="329,17,374,255" href="?series=0&category=Diet" title="Diet = 7,017" onclick="javascript:11 clickChart ('Diet');return false;">12</MAP>由此就产生了一个问题:如果根据一个图像来生成对应的MAP对象。我们回头看看刚才的代码,在创建一个图表对象时候有两个参数,我们举 柱状图的例子来讲这两个参数就是ChartFactory. createBarChart3D方法中的最后两个参数,这两个参数的类型都是布尔值。这两个参数意思分别是:是否创建工具提示(tooltip)以及是 否生成URL。这两个参数分别对应着MAP中一个AREA的title属性以及href属性。
可是我想知道的是怎么来产生这个MAP啊!哈哈,不要着急,JFreeChart已经帮我们做好生成MAP对象的功能。为了生成MAP 对象就要引入另外一个对象:ChartRenderingInfo。因为JFreeChart没有直接的方法利用一个图表对象直接生成MAP数据,它需要 一个中间对象来过渡,这个对象就是ChartRenderingInfo。下图是生成MAP数据的流程图:
图7
如上图所示,ChartUtilities类是整个流程的核心,它周围的对象都是一些例如数据对象或者是文件等。这个流程简单描述如 下:首先创建一个ChartRenderingInfo对象并在调用ChartUtilities的writeChartAsJPEG时作为最后一个参数 传递进去。调用该方法结束后将产生一个图像文件以及一个填充好MAP数据的ChartRenderingInfo对象,有了这个对象我们还是没有办法获取 具体的MAP数据,我们还必须借助于ChartUtilities的writeImageMap方法来将ChartRenderingInfo对象读取出 来,获取MAP数据的代码片断如下:
01PrintWriter w = null;02FileOutputStream fos_jpg = null;03FileOutputStream fos_cri = null;04try{05 //根据不同类型的图表使用不同类,以下是针对饼图的操作06 PiePlot plot = (PiePlot) chart.getPlot();07 plot.setURLGenerator(new StandardPieURLGenerator(url));08 //设置工具提示09 plot.setToolTipGenerator(new StandardPieToolTipGenerator());10 fos_jpg = new FileOutputStream(“d:\\fruit.jpg”);11 ChartUtilities.writeChartAsJPEG(12 fos_jpg,13 100,14 chart,15 400,16 300,17 info);18 fos_cri = new FileOutputStream(__d:\\fruit.map__);19 w = new PrintWriter(fos_cri);20 ChartUtilities.writeImageMap(w, __mapname__, info);21 w.flush();22}finally{23 try{24 w.close();25 }catch(Exception e){} 26 try{27 fos_cri.close();28 }catch(Exception e){} 29 try{30 fos_jpg.close();31 }catch(Exception e){}32}打开文件D:\fruit.map,文件的内容就是要写到页面上的MAP数据。把生成的图像文件以及MAP数据文件写到页面上即可完成热点图表的功能。至 于怎么结合两者之间的关系例如图像的useMap属性值必须与MAP对象的名称结合起来,必须根据实际的应用情况进行相应的处理。笔者建议把二者通过标签 库封装起来,图像文件的名称以及MAP对象的名称由标签库统一进行控制,这样可以保证二者的一致性。
- JFreeChart 来创建基于 web 的图表
- JFreeChart来创建基于web的图表
- 使用 JFreeChart来创建基于web的图表
- 使用 JFreeChart来创建基于web的图表
- 使用 JFreeChart来创建基于web的图表
- 使用 JFreeChart来创建基于web的图表
- 使用 JFreeChart来创建基于web的图表
- 使用 JFreeChart来创建基于web的图表
- 使用 JFreeChart来创建基于web的图表
- 使用 JFreeChart来创建基于web的图表
- 使用 JFreeChart来创建基于web的图表
- 使用 JFreeChart来创建基于web的图表
- 使用 JFreeChart来创建基于web的图表
- 使用 JFreeChart来创建基于web的图表
- 使用 JFreeChart来创建基于web的图表
- 使用 JFreeChart来创建基于web的图表
- 使用 JFreeChart来创建基于web的图表
- 使用 JFreeChart来创建基于web的图表
- mx51 uboot启动感悟
- 爱是瞬间的美,情是永恒的痛
- 树的基本操作
- 用OleDb读取Excel数据
- 领域驱动设计之代码优先-领域层设计-4 (翻译)
- 使用JFreeChart来创建基于web的图表
- configure: error: no acceptable C compiler found in $PATH 问题解决
- ZOJ 1315 Excuses, Excuses!
- Linux中的中断处理
- printf("%d%d%d%d\n", a,b,c);
- 爱是瞬间的美,情是永恒的痛
- PowerDesigner操作实用
- C专家编程(附录)
- 领域驱动设计之代码优先-领域层设计-5 (翻译)


