UI -- 多视图应用程序总结
来源:互联网 发布:软件项目估计 编辑:程序博客网 时间:2024/05/16 03:43
IOS之多视图应用程序
4.1 多视图应用程序介绍
4.2 UIViewController多视图程序
4.3 标签栏控制器
4.4 导航视图控制器应用
4.5 iOS应用程序风格类型
4.1 多视图应用程序介绍
iOS的很多应用程序都是采用多视图设计。控制器类型4种多视图程序:
" 自定义视图控制器
" 标签栏控制器
" 导航控制器
" 表视图控制器
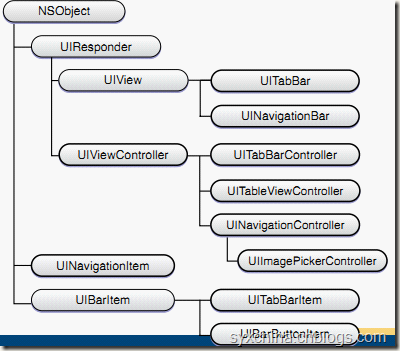
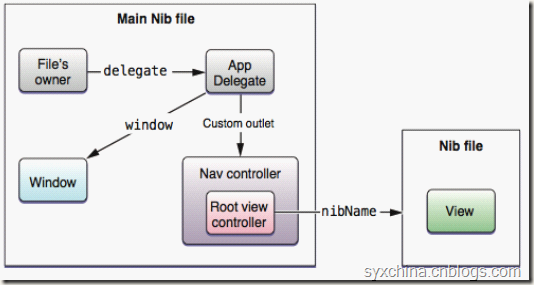
视图和控制器类图

定义视图控制器
直接继承了UIViewController类视图控制器,或者由UIViewController作为根控制器。

标签栏控制器
由UITabBarController类作为根视图控制器。

导航视图控制器
由UINavigationController类作为根视图控制器。

表视图控制器
由UITableViewController类为根视图控制器。

模态(Modal)视图控制器
模态视图控制器非根控制器方式,可以是上面提供的几种控制器,它能够帮助展示用户信息。

4.2 UIViewController多视图程序
在iOS中我们是通过一个根视图控制器来,控制其他的视图控制器,其它的视图控制器在加载视图并显示。这里的根视图控制器是采用UIViewController类型。

1 编写根视图控制器
创建一个基于视图的应用程序(MutilViewSwitch),将自动产生的视图控制器作为,我们的根视图控制器。
IB工具设计根视图,为根视图添加工具栏和按钮。
2 IB设计根视图

3 增加BlueViewController
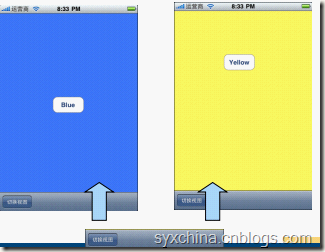
通过IB设计子视图,设置蓝色背景,并添加一个按钮。
BlueViewController.h
@interface BlueViewController : UIViewController {}-(IBAction)onClickButton:(id)sender;@end
BlueViewController.m
@implementation BlueViewController-(IBAction)onClickButton:(id)sender { UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"系统消息" message:@"蓝色视图" delegate:self cancelButtonTitle:@"Ok" otherButtonTitles:nil]; [alert show]; [alert release];}- (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning];}- (void)viewDidUnload { [super viewDidUnload];}- (void)dealloc { [super dealloc];}@end
4 增加YellowViewController
@interface YellowViewController : UIViewController {}-(IBAction)onClickButton:(id)sender;@end
YellowViewController.m
-(IBAction)onClickButton:(id)sender { UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"系统消息" message:@"黄色视图" delegate:self cancelButtonTitle:@"Ok" otherButtonTitles:nil]; [alert show]; [alert release];}
5 根视图
根视图控制h文件
#import "BlueViewController.h"#import "YellowViewController.h"@interface MutilViewSwitchViewController : UIViewController { YellowViewController *yellowViewController; BlueViewController *blueViewController;}@property (nonatomic, retain) YellowViewController *yellowViewController;@property (nonatomic, retain) BlueViewController *blueViewController;-(IBAction) switchViews:(id)sender;@end
定义两个子视图控制器输出口,并定义一个是动作switchViews:用于切换视图时候调用。
根视图控制m文件
@implementation MutilViewSwitchViewController@synthesize yellowViewController;@synthesize blueViewController;- (void)viewDidLoad { BlueViewController *blueController = [[BlueViewController alloc] initWithNibName:@"BlueViewController" bundle:nil]; self.blueViewController = blueController; [self.view insertSubview:blueController.view atIndex:0]; [blueController release]; [super viewDidLoad];}- (void)dealloc { [yellowViewController release]; [blueViewController release]; [super dealloc];}
[[BlueViewController alloc] initWithNibName:@"BlueViewController" bundle:nil];
该方法可以通过nib文件创建一个视图控制器。
[self.view insertSubview:blueController.view atIndex:0];
该语句是将蓝色视图插入当前根视图中,0是在将视图放在所有视图之后。
-(IBAction) switchViews:(id)sender { if (self.yellowViewController.view.superview == nil) { if (self.yellowViewController.view == nil) { YellowViewController *yellowController = [[YellowViewController alloc] initWithNibName:@"YellowViewController" bundle:nil]; self.yellowViewController = yellowController; [yellowController release]; } [blueViewController.view removeFromSuperview]; [self.view insertSubview:yellowViewController.view atIndex:0]; } else { if (self.blueViewController.view == nil) { BlueViewController *blueController = [[BlueViewController alloc] initWithNibName:@"BlueViewController" bundle:nil]; self.blueViewController = blueController; [blueController release]; } [yellowViewController.view removeFromSuperview]; [self.view insertSubview:blueViewController.view atIndex:0]; } }
self.yellowViewController.view.superview == nil
该语句为ture的情况有两种, 一个是yellowViewController没有实例化。
二是yellowViewController已经创建,但是 yellowViewController的视图没有添加到根视图中。
接下来通过self.yellowViewController.view == nil判断 yellowViewController是否实例化,如果没有实例化可以通 过initWithNibName:方法创建。
然后通过[blueViewController.view removeFromSuperview]从根视图中移除原来有 blueViewController的视图。再通过 [self.view insertSubview:yellowViewController.view atIndex:0]方法 将yellowViewController的视图添加到根视图上。
4.3 标签栏控制器
UITabBarController是TabBar(标签栏)控件的视图控制器,可以作为根控制器。


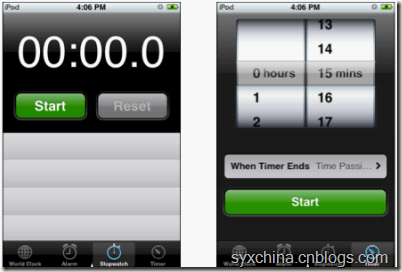
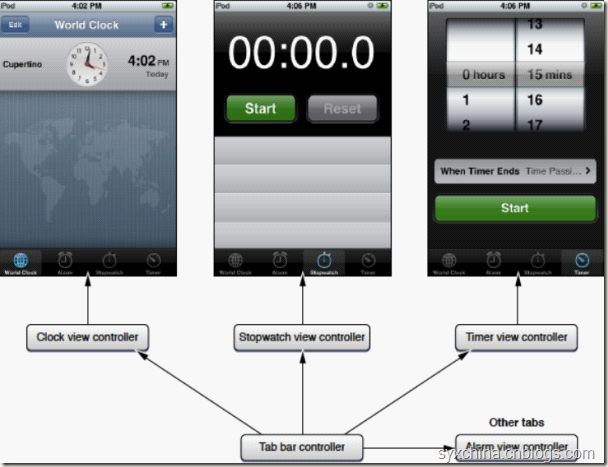
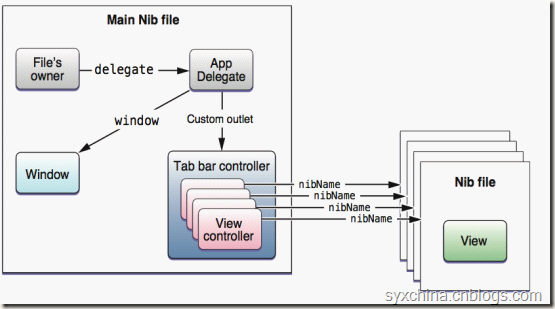
1 标签栏控制器原理

2 创建一个TabBarApplication
3 添加视图控制器
增加两个文件:BlueViewController和YellowViewController
BlueViewCotroller.h和BlueViewCotroller.m
@interface BlueViewCotroller : UIViewController {}-(IBAction)onClickButton:(id)sender;@end
-(IBAction)onClickButton:(id)sender { UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"系统消息" message:@"蓝色视图" delegate:self cancelButtonTitle:@"Ok" otherButtonTitles:nil]; [alert show]; [alert release];}
YellowViewController.h和YellowViewController.m
//-h
@interface YellowVieController : UIViewController {}-(IBAction)onClickButton:(id)sender;@end
//-m-(IBAction)onClickButton:(id)sender { UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"系统消息" message:@"黄色视图" delegate:self cancelButtonTitle:@"Ok" otherButtonTitles:nil]; [alert show]; [alert release];}
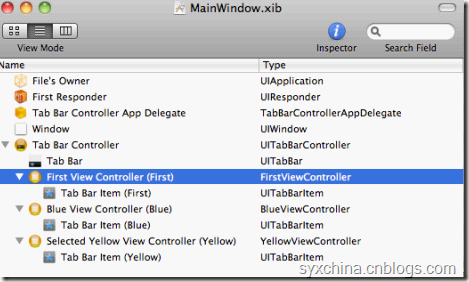
4 设计MainWindow.xib

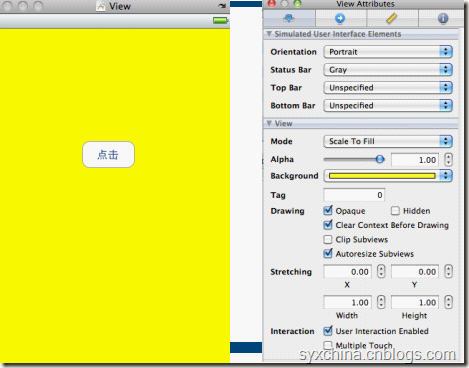
5 设计YellowViewController.xib

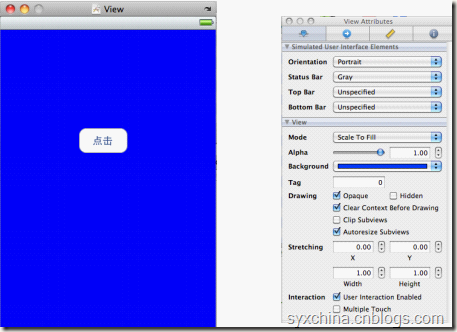
6 设计BlueViewController.xib

TabBar控制器在iOS中应用很多,TabBar控制器将其它的子视图控制器,放入到一个NSArray中,根据用户所在不同的TabBarItem找到对应的子视图控制器,由该视图控制器再加载对应的视图。
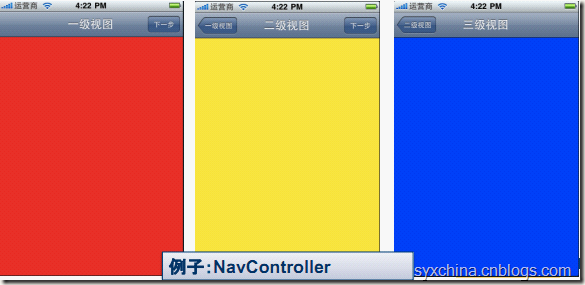
4.4 导航视图控制器应用
导航栏控制器是UINavigationController作为根控制器

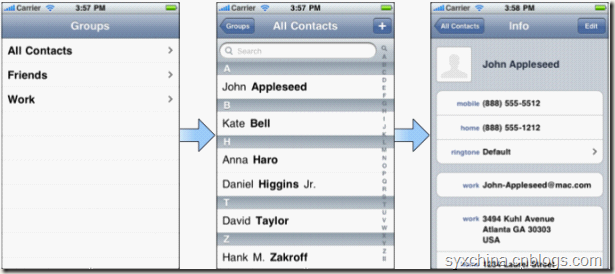
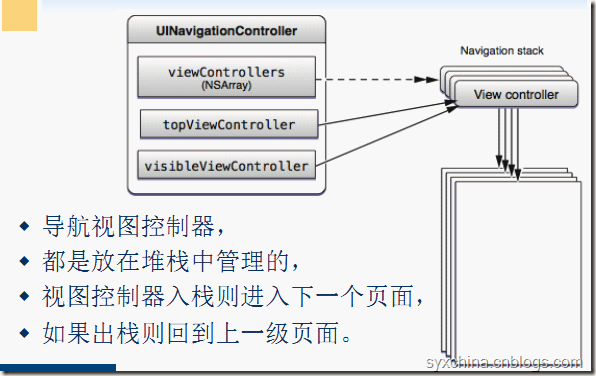
1 导航控制器原理

导航控制器堆栈

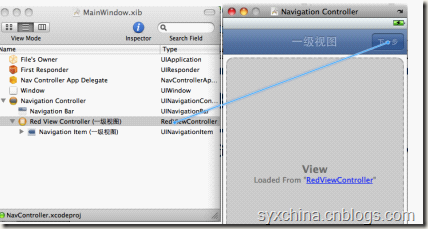
2 创建一个Navigation-Based Application
工程创建完成后,已经具有了一个根视图控制器RootViewController它是UITableViewController控制器,一般情况下我们nav控制器应用程序都会与UITableViewController搭配,而RootViewController可以理解为“一级”(根视图)视图控制器,它包含了很多“二级”视图控制器,“二级”视图控制器一般也是UITableViewController类型,它又包含了多个“三级”视图控制器,而“三级”视图控制器是树的末梢,则一般是UIViewController。当然,如果应用只有二级的则第“二级”就是UIViewController。
3 编写一级视图控制器
删除RootViewController.h, RootViewController.m,RootViewController.xib文件(注:这里删除上面的三个文件重新建文件可
以;如果不删除这三个文件在它们的基础上改写代码也可以。)
创建一个具有nib的ViewController—RedViewController, 然后,重复创建二个YellowViewController BlueViewController。
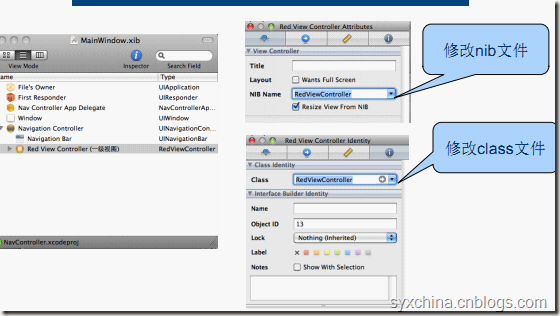
IB设计一级视图

4 添加UINavigationItem按钮

5 RedViewController.h
#import <UIKit/UIKit.h>#import "YellowViewController.h"@interface RedViewController : UIViewController { YellowViewController * second;} @property (nonatomic, retain) YellowViewController * second;- (IBAction) moveToNextView: (id) sender; @end
RedViewController.m
@implementation RedViewController@synthesize second;- (IBAction) moveToNextView: (id) sender { YellowViewController *yViewController = [[YellowViewController alloc] initWithNibName:@"YellowViewController" bundle:nil]; self.second = yViewController; [yViewController release]; [self.navigationController pushViewController:self.second animated: YES];}
IB中连接动作
!在IB中把导航按钮连接到动作moveToNextView:

6 二级视图
二级视图和三级视图不能够通过IB增加导航按钮,我们要通过程序增加导航按钮
#import "YellowViewController.h"@implementation YellowViewController@synthesize three;- (IBAction) moveToNextView: (id) sender { BlueViewController *bViewController = [[BlueViewController alloc] initWithNibName:@"BlueViewController" bundle:nil]; self.three = bViewController; [bViewController release]; [self.navigationController pushViewController:self.three animated: YES];}- (void)viewDidLoad { [super viewDidLoad]; self.navigationItem.title = @"二级视图"; UIBarButtonItem *nextButton = [[UIBarButtonItem alloc] initWithTitle:@"下一步" style:UIBarButtonItemStyleBordered target:self action:@selector(moveToNextView:)]; self.navigationItem.rightBarButtonItem = nextButton;}- (void)viewDidUnload { [super viewDidUnload]; self.three = nil;}- (void)dealloc { [three release]; [super dealloc];}@end
YellowViewController.h
#import <UIKit/UIKit.h>#import "BlueViewController.h"@interface YellowViewController : UIViewController { BlueViewController * three;}@property (nonatomic, retain) BlueViewController * three;- (IBAction) moveToNextView: (id) sender;@end
7 三级视图
BlueViewController.h
- (void)viewDidLoad { [super viewDidLoad]; self.navigationItem.title = @"三级视图";}
4.5 iOS应用程序风格类型
根据用户的视觉、行为特性、数据模型、用户体验等方面定义了三种应用风格:
" 效率型应用程序
" 实用型应用程序
" 沉浸式应用程序
1 效率型应用程序
效率型应用程序具有组织和操作具体信息的功能。效率型应用程序通常用于完成比较重要的任务。效率型应用程序通常分层组织信息。邮件是效率型应用程序的典型例子。
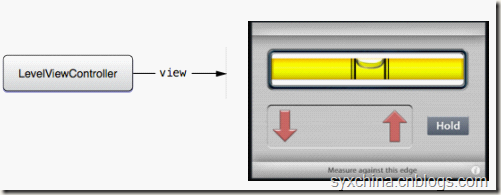
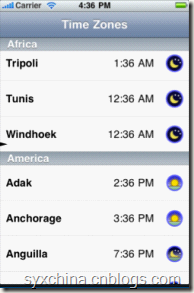
2 实用型应用程序
实用型应用程序完成的简单任务对用户输入要求很低。用户打开实用型应用程序,是为了快速查看信息摘要或是在少数对象上执行简单任务 。天气程序就是一个实用型应用程序的典型例子。它在一个易读的摘要中显示了重点明确的信息。
3 沉浸式应用程序
沉浸式应用程序提供具有丰富视觉效果的全屏环境,专注于内容和用户对内容的体验。用户通常使用沉浸式应用程序进行娱乐,不论是玩游戏,观看多媒体内容还是执行简单的任务。
4 编写实用型应用程序

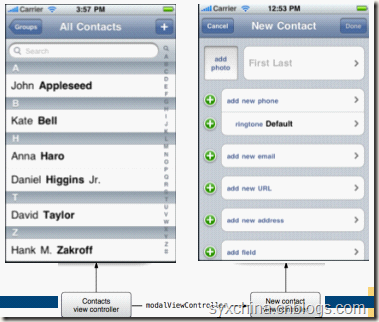
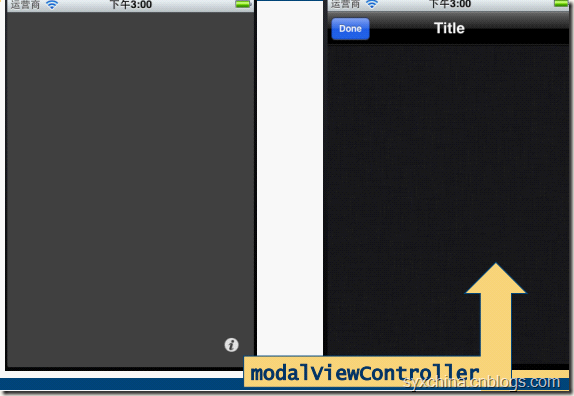
5 实用型AP中的模态视图控制器

模态视图控制器主要用于“中断”你当前的“工作流程”,转而去做其它的事情,模态视图控制器可以是前面讲过的任何视图控制器。换句话讲它们都可以以模态方式显示视图。
主视图控制器与被呈现的模态视图控制器之间是一中“父子”关系,MainViewController为父视图控制器,FlipsideViewController为子视图控制器。
presentModalViewController:呈现模态控制器
dismissModalViewControllerAnimated:关闭模态
6 实用型AP中的委托设计模式
委托是一种回调或通知机制,在事情发生的时候被调用的。
委托一般定义成为一个协议,实现该协议的对象就是委托对象,其中的实现了该协议的方法将被回调。
MainViewController.h
#import "FlipsideViewController.h"@interface MainViewController : UIViewController <FlipsideViewControllerDelegate> {}- (IBAction)showInfo:(id)sender;@end
FlipsideViewController.h
#import <UIKit/UIKit.h>@protocol FlipsideViewControllerDelegate;@interface FlipsideViewController : UIViewController { id <FlipsideViewControllerDelegate> delegate;}@property (nonatomic, assign) id <FlipsideViewControllerDelegate> delegate;- (IBAction)done:(id)sender;@end@protocol FlipsideViewControllerDelegate- (void)flipsideViewControllerDidFinish:(FlipsideViewController *)controller;@end
MainViewController.m实现委托关闭模式视图
- (void)flipsideViewControllerDidFinish:(FlipsideViewController *)controller { [self dismissModalViewControllerAnimated:YES];}
MainViewController.m呈现模式视图
- (IBAction)showInfo:(id)sender { FlipsideViewController *controller = [[FlipsideViewController alloc] initWithNibName:@"FlipsideView" bundle:nil]; controller.delegate = self; controller.modalTransitionStyle = UIModalTransitionStyleFlipHorizontal;// UIModalTransitionStyleCoverVertical = 0,// UIModalTransitionStyleFlipHorizontal,// UIModalTransitionStyleCrossDissolve,// UIModalTransitionStylePartialCurl, [self presentModalViewController:controller animated:YES]; [controller release];}
controller.delegate = self;通过该语句,指定委托对象,就是将当前控制器传递给了模态控制器。
controller.modalTransitionStyle =
UIModalTransitionStyleFlipHorizontal;是模态控制器类型,此外还有:
" UIModalTransitionStyleCoverVertical
" UIModalTransitionStyleCrossDissolve
" UIModalTransitionStylePartialCurl
[self presentModalViewController:controller animated:YES]呈现模态控制器。
FlipsideViewController.m关闭模式视图

注:
1 本教程是基于关东升老师的教程
2 基于黑苹果10.6.8和xcode4.2
3 本人初学,有什么不对的望指教
4 教程会随着本人学习,持续更新
5 教程是本人从word笔记中拷贝出来了,所以格式请见谅
- UI -- 多视图应用程序总结
- ios学习笔记之UI篇(六):多视图应用程序
- 多视图应用程序
- 4 多视图应用程序
- Symbian OS 应用程序UI组件(二) — 视图(ZZ)
- UI day 3 UIApplication应用程序的执行顺序 自定义视图 视图控制器
- UI视图
- UI视图
- UI初级--UI视图
- UI基础学习的总结(—)视图
- UI第七章多视图应用
- iOS开发-Day29-UI UIScrollView&多视图
- angular-ui-router 多视图views
- angular-ui-router 多视图views
- 多视图应用程序-使用多个nib
- IPhone学习笔记六-----多视图应用程序
- IOS5基础之五-----多视图应用程序
- 第6章多视图应用程序通解
- ExpandableListView控件
- android安全问题(五) 抢先拦截短信 - 结果篇
- 你是想读书,还是想读完书?
- Oracle Create Index tips
- 输出所有根节点到叶子节点的长度(以二叉排序树为例)
- UI -- 多视图应用程序总结
- 递归/非递归 两种方法自动创建多级目录
- 学习android JNI的那些事儿--------1. 搭建环境
- 算法之道----不用加,减, 乘 ,除 计算 a+b的值
- android shell 内,sh:cp not found 解决方法
- Win32可执行文件开发过程 01
- 时常要回头看C语言的32个关键字吧
- Java程序员评级标准,职业规划
- 过往人生之回顾总结是迈向未来旅程的第一步



