iOS开发5:UISlider与UISwitch控件
来源:互联网 发布:上古卷轴5白狼捏脸数据 编辑:程序博客网 时间:2024/04/27 22:43
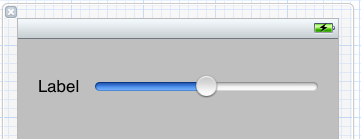
1、UISlider控件就像其名字一样,是一个像滑动变阻器的控件:

上图中的圆圈可以移动,它处在不同的位置,这个UISlider会有不同的值。接下来的例子是关于UISlider的简单使用。
(1)假设我们已经建立了一个Single View Application,打开ViewController.xib,在IB中添加一个UISlider控件和一个Label,这个Label用来显示Slider的值。

(2)选中新加的Slider控件,打开Attribute Inspector,修改属性值,设置最小值为0,最大值为100,当前值为50,并确保勾选上Continuous,如下图:

(3)修改Label的文本为50。
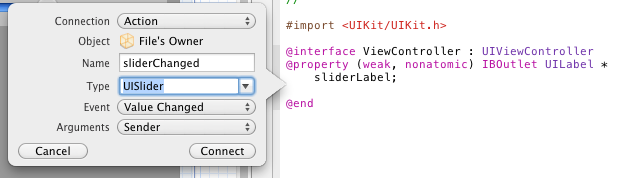
(4)接下来还是建立映射,将Label和Slider都映射到ViewController.h中,其中Label映射为Outlet,名称为sliderLabel,Switch映射为Action,事件类型为默认的Value Changed,方法名称为sliderChanged:

(5)打开ViewController.m,找到sliderChanged方法,在其中添加以下代码:
- (IBAction)sliderChanged:(id)sender { UISlider *slider = (UISlider *)sender; int progressAsInt = (int)roundf(slider.value); sliderLabel.text = [NSString stringWithFormat:@"%i", progressAsInt];}代码很简单,就不解释了。
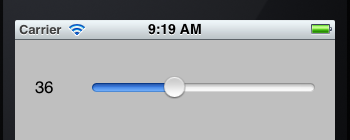
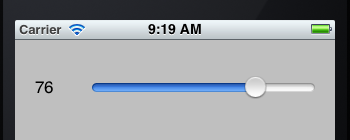
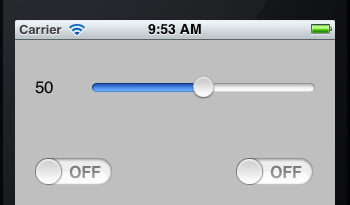
(6)运行一下,看看效果:


2、UISwitch控件,就是很像开关的那种控件,它只有两个状态:on和off:

接下来的小例子,我们将会实现:改变任一Switch的状态,另一个Switch也发生同样的变化。
(1)在上面的例子中,打开ViewController.xib,在IB中添加两个UISwitch控件。
(2)将这两个Switch控件都映射到ViewController.h中,都映射成Outlet,名称分别是leftSwitch和rightSwitch。
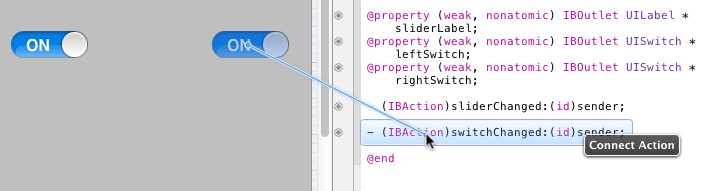
(3)选中左边的Switch,按住Control键,在ViewController.h中映射成一个Action,事件类型默认为Value Changed,名称为switchChanged:

(4)然后,我们让右边的Switch也映射到这个方法:

(5)打开ViewController.m,找到switchChanged方法,添加代码:
- (IBAction)switchChanged:(id)sender { UISwitch *mySwitch = (UISwitch *)sender; BOOL setting = mySwitch.isOn;//获得开关状态 [leftSwitch setOn:setting animated:YES];//设置开关状态 [rightSwitch setOn:setting animated:YES];}(6)运行一下,看看效果:


- iOS开发5:UISlider与UISwitch控件
- iOS开发:UISlider与UISwitch控件
- UISlider与UISwitch控件
- UISlider与UISwitch控件
- ios学习笔记(三)UISlider与UISwitch控件
- ios学习笔记(三)UISlider与UISwitch控件
- IOS开发之UISlider以及UIswitch
- iOS开发——基本控件(UIButton,UILabel,UITextField,UISwitch,UISlider,UISegmentedControl)
- IOS 开发-UI初级 (三)控件:UISwitch, UIActivityIndicatorView,UISlider,UISegmentedControl
- IOS代码实现常用控件UIButton、UISlider、UISwitch、UISegmentedControl
- IOS代码实现常用控件UIButton、UISlider、UISwitch、UISegmentedControl
- IOS代码实现常用控件UIButton、UISlider、UISwitch、UISegmentedControl
- IOS代码实现常用控件UIButton、UISlider、UISwitch、UISegmentedControl
- iOS开发:UISwitch 与 UIActivityIndicatorView
- 分段选择控件UISegmentedControl、UISwitch、UISlider
- UISwitch 开关控件—IOS开发
- UISwitch 开关控件—IOS开发
- UISwitch 开关控件—IOS开发
- 驱动感染技术扫盲(C描述)
- phpcms采集中的正则中使用中文拼写时注意
- mysql分组(group by)多表统计(count)拼写语法
- 可怕的设计与where
- 使用ci的email发送类foxmail收件乱码的解决方法
- iOS开发5:UISlider与UISwitch控件
- php 的eval解析失败与500 Internal Server Error
- Ubuntu下ndk-build编译/build/gmsl/__gmsl文件的第512 error
- select+type=checkbox+jquery.val+ie出现错误的返回对象值
- discuz的变通形式同父域提交数据
- php正则与linux与window的换行导致/.+/能够匹配换行符
- phpcms后台菜单(无对应菜单)无权限问题解决方案
- flash as3按钮对象非mc类型,无法在主场景等用as访问其里面的对象值
- 显示firefox插件文件绝对路径的方法


