App_Structure
来源:互联网 发布:牛头刨床机简图数据 编辑:程序博客网 时间:2024/06/08 13:27
不同的应用对于界面结构的需求是不同的。例如:
- 像计算器和相机应用,构建在一个主要的 Activity 上,这个单一的 Activity 处理各种操作
- 像拨号应用,主要的是在几个不同的 Activity 中切换,没有很复杂的导航
- 像 Gmail 和 Google 市场,包括了多个数据视图和复杂的浏览方式
您应用的结构主要由内容和展示给用户的功能决定。
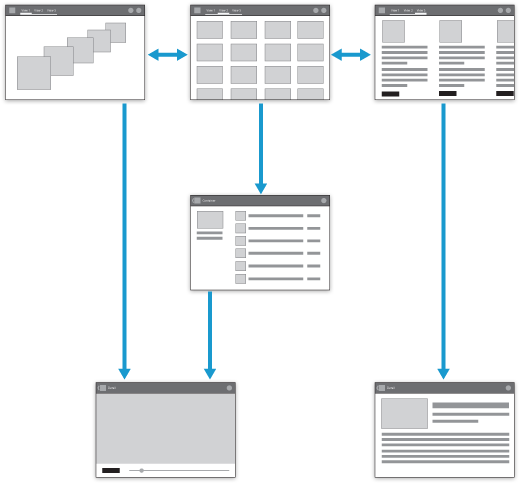
基本结构 - General Structure
典型的 Android 应用由顶层视图和详细信息/编辑视图组成。如果显示的东西非常多或者步骤复杂,使用 分类目录 连接顶层和详细信息。

顶层视图
也就是您应用中几个操作栏标签的顶层视图。这些视图可以是对于相同数据的不同展示方式,也可以代表您应用中的不同功能。
分类目录视图
分类目录可以进一步显示数据。
详细信息/编辑视图
在详细信息/编辑视图中,用户将看到全部数据或者进行编辑。
顶层 - Top Level
您应用的主页设计需要仔细推敲。它是人们每次启动应用时都会看到的界面,所以应当考虑到新用户和老用户。
考虑一下: “哥的用户最想看到的是什么?”,根据这个来设计您的主页。
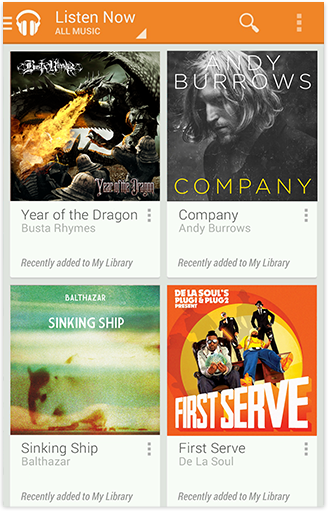
首先显示内容
许多应用的目的是展示内容。不要使用只有分类导航的界面,而是直接将内容展示在您的主页上,让人们可以立即看到。根据内容选择合适的布局,还要考虑屏幕尺寸。

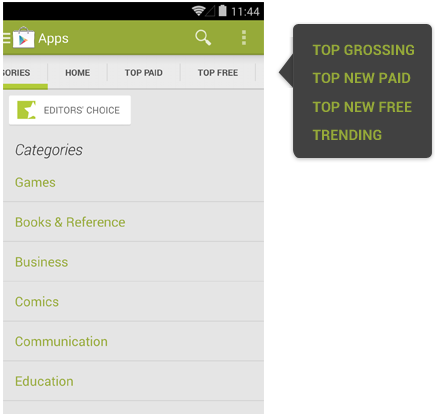
电子市场的主页上包括应用、音乐、图书、电影和游戏。同时在界面上展示了丰富多彩的推荐和促销内容。搜索按钮在操作栏的显著位置。
设计操作栏,用于导航和操作
你应用的每一个屏幕都要显示操作栏,这样能保持统一的浏览体验并且可以显示重要的操作。
对于顶层来说,操作栏的设计需要考虑以下特殊的要求:
- 显示您应用的图标或者标题。
- 如果顶层由多个视图组成,或者用户经常在不同的账户间切换,那么应当加入“视图切换菜单”,方便用户导航。
- 如果您应用的目的是编写内容,那么考虑从顶层就可以直接访问这些内容。
- 尽量在操作栏中提供搜索功能,搜索可以节省用户大量时间。

Email 应用关乎处理邮件的效率,所以一个结构明晰的高密度列表比较好。导航栏上可以切换不同账户以及最近的目录。副操作栏包含了编写新邮件和搜索按钮。
为您的应用设计一个标志性的界面
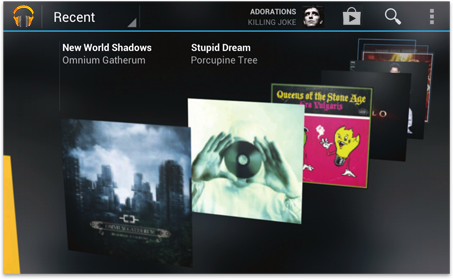
除了操作栏,设计一个标志性的界面也很重要。您的应用通过精美的视图和独有的操作方式来展示其独特性。特别是多媒体应用,应当设计一个漂亮的界面,而不是使用单调的列表 (list view)。

3D 旋转式的封面是 Google 音乐应用的独特界面。默认显示最近播放的音乐,可以很好地满足用户的视听习惯。
分类目录 - Categories
由数据驱动的应用都是现在整理好的分类目录中浏览,之后再进入详细信息进行查看和管理。可以通过扁平化您应用的深度,降低导航的难度。
虽然从顶层到详细信息视图的垂直步骤是根据您应用的内容而定的,但是仍然有几种方式可以简化认知的难度。
使用标签整合多个分类类别和数据视图
如果分类是相似的或者类别比较少的时候,这样做比较好。因为使用标签可以减少一层的导航,并且使数据一直保持在用户关注的中心。在丰富的内容中导航更像是一种随意的浏览而不是有明确目的导航。
如果分类之间是相似的、可预见的或者关系接近的,可以使用滚动标签 (scrolling tabs,不是所有的项目都直接显示出来)。保证滚动标签中项目的数量不要太多,否则难以操作。常见的规则是 5 到 7 个标签。

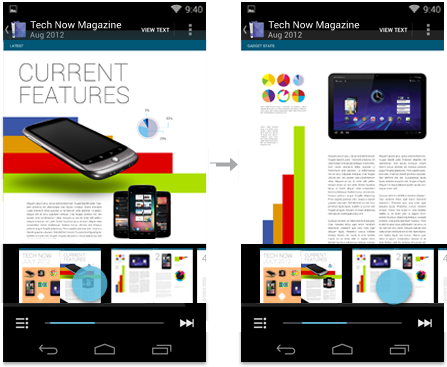
电子市场使用标签同时展示分类和内容。需要在分类中导航时,用户可以在内容区域左右滑动。
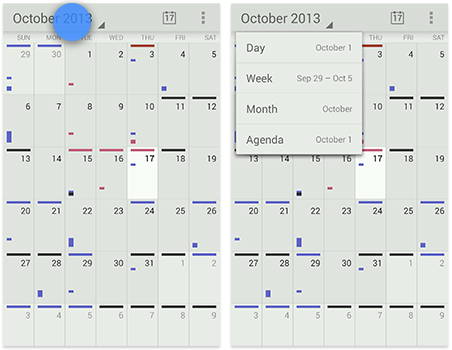
如果分类的类别之间不是很接近,应当使用固定标签 (fixed tabs),这样就可以同时看到所有的分类。

YouTube 应用使用固定标签 (fixed tabs) 在不同的功能区域间切换。
允许穿过多个层级的操作
用快捷的方式使用户可以轻松地完成他们所要执行的操作。为了能够控制顶层列表中的数据项,在数据项边上显示一个明显的指示,点击后显示下拉菜单。这样使得人们不需要进入多个层级就可以直接执行操作。

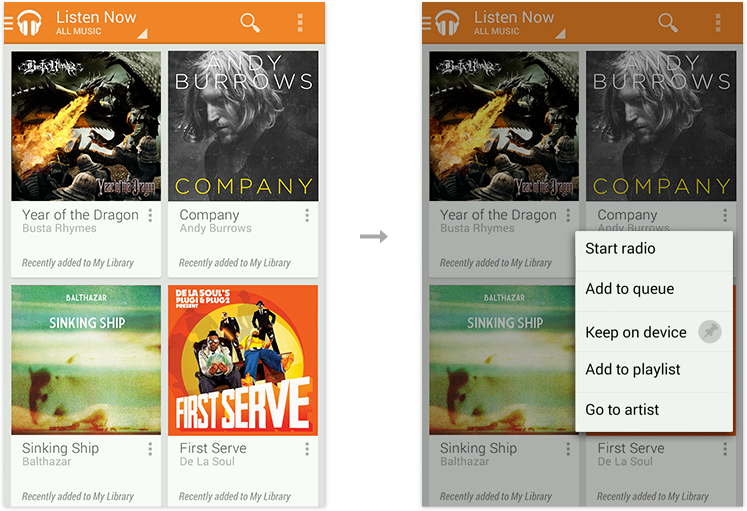
音乐应用允许用户在分类视图 (专辑) 中直接操作数据项 (歌曲),这样就不需要进入歌曲详细信息视图,简化了操作。
同时对多个项目进行操作
尽管分类视图一般是给人们导航到详细信息用的,但是记住,提供一些操作可以直接控制多条数据也是有必要的。
例如,如果您允许用户在详细信息视图删除某个项目,那么您应当允许用户在分类视图中一次性删除多个项目。仔细考虑那些操作可以作用于多个项目,通过多选界面提供这些操作,让用户可以在分类视图中直接使用。
详细信息 - Details
详细信息视图让您显示和处理数据。详细信息视图的布局根据需要显示的数据不同而不同。
布局
考虑一下人们在详细信息视图中的操作,并根据这个安排布局。对于沉浸式内容,使用关灯模式 (lights-out mode) 使得用户可以不受打扰的全屏查看内容。


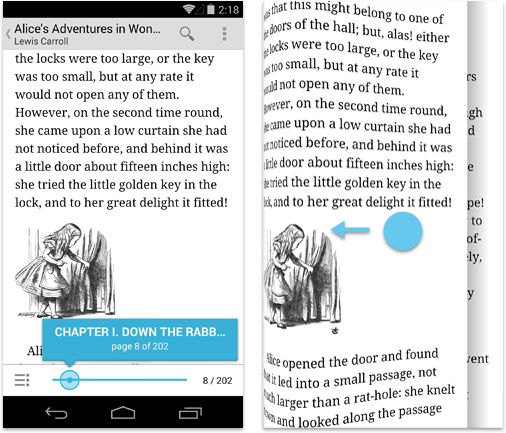
''Google 图书应用的详细信息视图想要复制阅读一本真是图书的体验。翻页动画加强了这一效果。为了达到沉浸式的效果,应用进入了关灯模式 (lights-out mode) 隐藏了所有的系统界面元素。
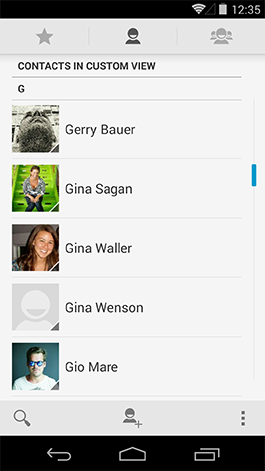
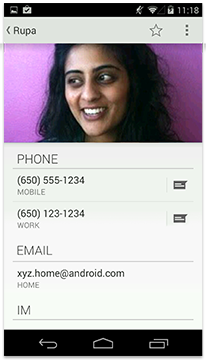
联系人应用的详细信息视图需要展示联系信息。列表控件 (list view) 是快速查看电话号码、email 地址和其它联系信息的最佳选择。分割项 (split items) 将拨号和发送信息排列在了同一行。''
是详细信息视图之间导航的变得简单
如果用户经常顺序浏览多个项目,那么应当让他们在详细信息视图中直接做到。考虑使用滑动视图 (swipe view) 或者其它替代方法实现这种操作。

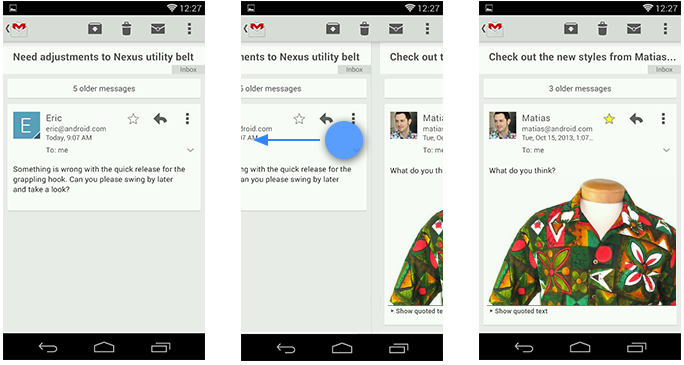
Gmail 应用使用滑动视图 (swipe view) 在不同的详细信息之间导航。

相册应用除了通过滑动在图片之间导航,还提供了缩略图控件 (filmstrip control) 使得用户可以快速打开指定的图片。
清单 - Checklist
- 在主页上显示有用的信息。
- 使用操作栏提供统一的导航体验。
- 通过水平导航和快捷方式压缩导航层次。
- 通过多选使用户可以操作多条数据。
- 使用滑动视图 (swipe views) 在不同的详细信息视图中导航。


