firefox 脚本调试的 pretty print
来源:互联网 发布:打点数据端无法打开 编辑:程序博客网 时间:2024/05/21 23:03
[Firefox] 利用附加模組把最小化的 javascript 還原格式
- 2011-11-22
- 2475
- 2
- 將本文推到Facebook
- 將本文推到Twitter
- 將本文推到Plurk
- 下載本文PDF
身為網頁開發者總是希望網站能夠減肥,因此就會利用【Microsoft Ajax Minifier 將 js 和 css 檔案最小化】或是【Visual Studio 利用 Image Optimizer 套件快速最佳化專案圖片】這種招式來優化,圖片就算了,反正壓縮後看到就是看到了,但是 Javascript 的 Minifier 就不好搞了,全部都糾結在一起所以很難立刻看出結構,以往都需要調整一下才看的到,現在只要你是使用 Firefox 就可以嘗試這個套件囉。
元祺科技 - 觸控螢幕
www.3gi.com.tw特殊腳架設計,穩定不搖晃,配合觸控筆,指紋不殘留。
康耐視-電腦視覺相機
www.cognex.com/make-it-right康耐視電腦視覺相機.在任何環境產品生產零缺陷諮詢: 03-578-0060
- 檔案名稱:Javascript Deminifier
- 官方網站:https://addons.mozilla.org/en-US/firefox/addon/javascript-deminifier/
- 最後更新:2011/11/29 下午 11:03:23
![]() 此套件必須配合Firebug 使用
此套件必須配合Firebug 使用
![]() 套件安裝好以後可以看到【附加元件列】會有一個【JSB OFF】的字樣
套件安裝好以後可以看到【附加元件列】會有一個【JSB OFF】的字樣

![]() 如果你沒有開啟【附加元件列】請按下Ctrl+/就可以打開
如果你沒有開啟【附加元件列】請按下Ctrl+/就可以打開
![]() 拿來開刀的網站就用 Google 吧,如果去看 Google 的 Javascript 可以看到 Minifier 的檔案,實在是難看阿….
拿來開刀的網站就用 Google 吧,如果去看 Google 的 Javascript 可以看到 Minifier 的檔案,實在是難看阿….
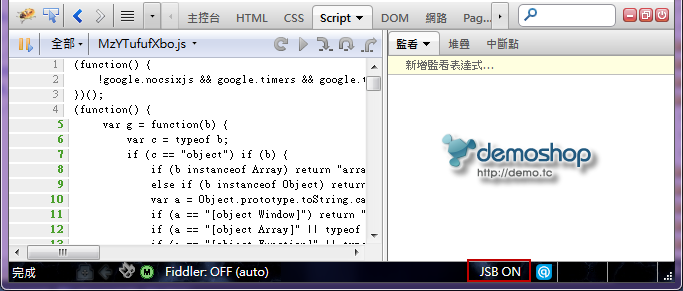
這時候點一下【JSB OFF】讓它切換成【JSB ON】然後關掉【Firebug】![]() 一定要用上圖的那個關閉圖示關掉,如果你是用【F12】關閉會因為快取所以看不出任何變化
一定要用上圖的那個關閉圖示關掉,如果你是用【F12】關閉會因為快取所以看不出任何變化
![]() 關掉 Firebug 後再次開啟它,切換到 Script 頁籤點擊【重新載入】
關掉 Firebug 後再次開啟它,切換到 Script 頁籤點擊【重新載入】
![]() 這時候就可以看到 Beautifier 的 Javascript 了
這時候就可以看到 Beautifier 的 Javascript 了
![]() 有些人以為 Javascript minifier 後就等於是加密,其實並非如此,即使你使用包裝過後的(通常稱為Pack而不是min)也是一樣可以很簡單的還原回來,只是變數名稱會變成a、b、c、d、e 的樣子而已要看還是看的懂,所以請認知 minifier 是為了節省網路流量的方式之一。
有些人以為 Javascript minifier 後就等於是加密,其實並非如此,即使你使用包裝過後的(通常稱為Pack而不是min)也是一樣可以很簡單的還原回來,只是變數名稱會變成a、b、c、d、e 的樣子而已要看還是看的懂,所以請認知 minifier 是為了節省網路流量的方式之一。
- firefox 脚本调试的 pretty print
- js的pretty print
- Python语言的Human-Readable Print(Pretty Print)
- Python语言的Human-Readable Print(Pretty Print)
- Pretty print binary tree
- C Java PHP Perl Python 的程序代码美化工具(Pretty Print Program/Source Code Beautifier)使用
- hackerrank>Dashboard>C++>STL>Print Pretty
- 调试JavaScript脚本程序(Firefox篇)
- 11. Firefox如何调试js脚本:
- 构建 firefox 插件的脚本
- Chrome 使用心得之 Pretty print[优质打印]V1.0
- How to enable pretty print JSON output (Gson)
- firefox下extension的调试
- firefox的经典调试工具
- FireFox无法调试的问题
- Safari如何进行脚本调试【IE、Chrome、Firefox】
- 无废话ExtJs 入门教程八[脚本调试Firefox:firebug]
- 无废话ExtJs 入门教程八[脚本调试Firefox:firebug]
- 打开xshell等无法定位程序输入点*于动态链接库nssock2.dll上的问题解决方法
- web 页面请求分析
- CMD批处理小笔记
- Linux下简单的取点阵字模程序
- android 转载 widget点击事件
- firefox 脚本调试的 pretty print
- 指针的初始化
- ZOJ 1655 Transport Goods(dijkstra最短路)
- HDU-1106排序
- 分数类和整数的四则运算
- sqlite转换日期格式
- EPT & VPID
- 由gets和fgets引发的思考
- Android开源异步Http库


