jQuery:1.5.2,下拉框应用(全部移动,已选移动)
来源:互联网 发布:python java go技术栈 编辑:程序博客网 时间:2024/06/10 03:59
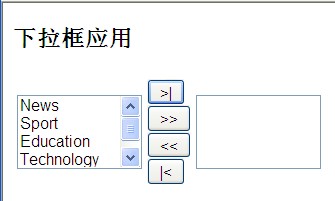
ylbtech-jQuery:jQuery学习 jQuery:1.5.2,下拉框应用(全部移动,已选移动)HTML代码返回顶部 jQuery:1.5.2.B,效果截图返回顶部  作者:ylbtech
作者:ylbtech
出处:http://ylbtech.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
jQuery语法实例
- 下拉框应用
- 效果截图
<html xmlns="http://www.w3.org/1999/xhtml"><head> <title></title> <script src="js/jquery-1.6.1.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function () { $("#add").click(function () { //1,方式一// var $option = $("#select1 option:selected"); //获取选中的选项// var $remove = $option.remove(); //删除下拉列表中选中的选项// $remove.appendTo("#select2"); //追加给对方 //2,方式二 var $option = $("#select1 option:selected"); //获取选中的选项 $option.appendTo("#select2"); //追加给对方 }); $("#add_all").click(function () { var $option = $("#select1 option"); $option.appendTo("#select2"); }); $("#remove").click(function () { var $option = $("#select2 option:selected"); $option.appendTo("#select1"); }); $("#remove_all").click(function () { var $option = $("#select2 option"); $option.appendTo("#select1"); }); }); </script></head><body><h3>下拉框应用</h3> <table> <tr> <td> <select id="select1" multiple="multiple" style="width:100px;"> <option value="News">News</option> <option value="Sport">Sport</option> <option value="Education">Education</option> <option value="Technology">Technology</option> <option value="Art">Art</option> </select> </td> <td> <button id="add"> >|</button><br /> <button id="add_all"> >></button><br /> <button id="remove_all"> <<</button><br /> <button id="remove"> |<</button> </td> <td> <select id="select2" multiple="multiple" style="width:100px;"> </select> </td> </tr> </table></body></html>

出处:http://ylbtech.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
<script type="text/javascript"><!--google_ad_client = "ca-pub-1944176156128447";/* cnblogs 首页横幅 */google_ad_slot = "5419468456";google_ad_width = 728;google_ad_height = 90;//--></script><script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"></script>
- jQuery:1.5.2,下拉框应用(全部移动,已选移动)
- Jquery下拉框 左右添加删除移动
- jquery实现下拉框内容左右移动
- <JQuery>双下拉框内容移动
- JavaScript--点击按钮实现选中选项移动到指定位置(下拉框)或全部选项移动
- 使用Jquery双下拉框内容移动与获取移动的值
- jquery 实现左右下拉列表 选项 移动
- 下拉列表选择移动组件(jquery)
- 下拉列表选择移动组件(jquery)
- 双下拉框内容移动
- JQuery Mobile移动Web应用开发(2):开发环境搭建
- JQuery下拉框应用
- jquery下拉框应用
- jQuery Mobile 开发跨平台移动应用
- 【jQuery应用】导航栏滑块随鼠标移动
- Jquery+WeUI开发移动APP应用
- 使用jQuery对下拉列表框的选项进行移动demo
- 天易23----jquery实现下拉菜单的左右移动
- NFS 安装配置
- 全排列的递归实现
- Java基础—异常处理总结
- viewgroup中的getscrollX
- 自己写启动服务
- jQuery:1.5.2,下拉框应用(全部移动,已选移动)
- Linux/UNIX常用命令速查手册
- 利用Android游戏引擎Angle开发界面
- CentOS 修改IP地址, DNS, 网关
- 学习GNU Make
- RabbitMQ Python——Asynchronous publisher example
- JSON对象转化
- 腾讯面经
- centos 上vnc的配置


