另一javascript写的类似ModalPopup的效果
来源:互联网 发布:linux history 所有 编辑:程序博客网 时间:2024/05/16 05:06
来自小新的博客http://www.cnblogs.com/xiaoxinzhu/archive/2006/11/24/571027.html
这几天路由坏了不能上网,今天看见了杨丹的一片随笔,和偶一样因为ModalPopupExtender 不能激发服务器端事件而郁闷半天。我也用Javascript写了个类似ModalPopup的效果,相比之下代码多了点,但是加了个小功能(从ModalPopup的JS里面提取的,嘿嘿!)。
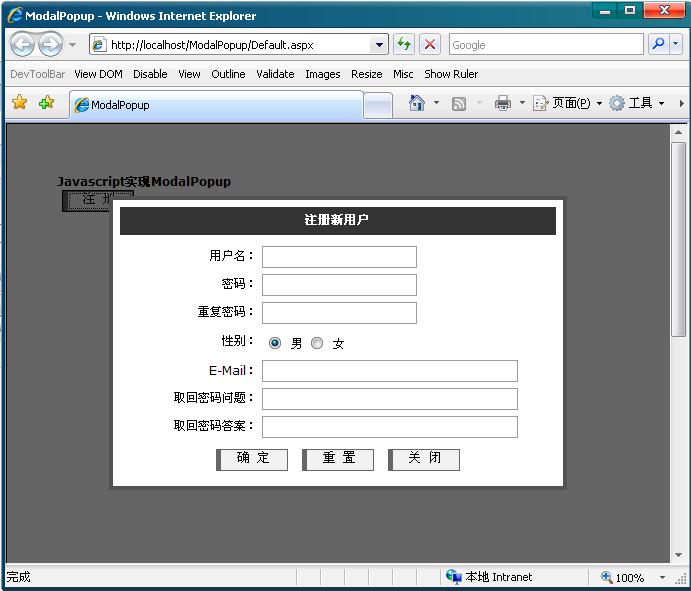
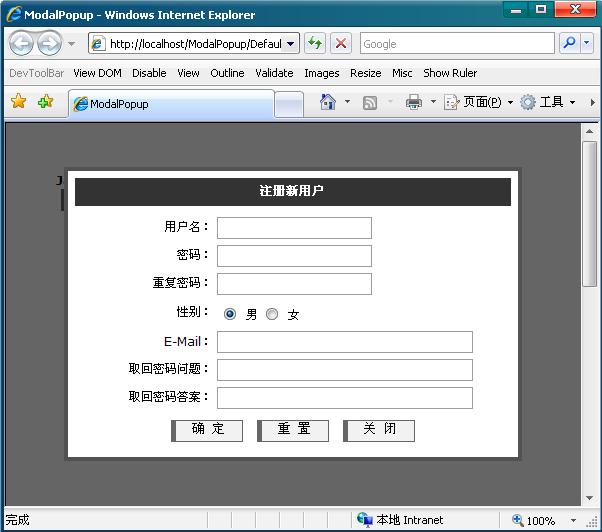
改变窗体、滚动窗体,漂浮窗口,也随之变化,点击旁边遮掩层(半透明的)可以 关闭浮动窗口。
效果如下:
调整大小:
滚动窗体:
帖代码。。。
CSS:

 #BOX_overlay {
#BOX_overlay { }{
}{ position: absolute;
position: absolute; z-index:100;
z-index:100; top: 0px;
top: 0px; left: 0px;
left: 0px; background-color:#000;
background-color:#000; filter:alpha(opacity=60);
filter:alpha(opacity=60); -moz-opacity: 0.6;
-moz-opacity: 0.6; opacity: 0.6;
opacity: 0.6; }
}Javascript:
1 //BOX
//BOX
2
 function BOX_show(e)
function BOX_show(e) { //显示
{ //显示
3
 if($get(e)==null)
if($get(e)==null) {return;}
{return;}
4 BOX_layout(e);
BOX_layout(e);
5
 window.onresize = function()
window.onresize = function() {BOX_layout(e);} //改变窗体重新调整位置
{BOX_layout(e);} //改变窗体重新调整位置
6
 window.onscroll = function()
window.onscroll = function() {BOX_layout(e);} //滚动窗体重新调整位置
{BOX_layout(e);} //滚动窗体重新调整位置
7 }
}
8
 function BOX_remove(e)
function BOX_remove(e) { //移除
{ //移除
9 window.onscroll = null;
window.onscroll = null;
10 window.onresize = null;
window.onresize = null;
11 $get('BOX_overlay').style.display="none";
$get('BOX_overlay').style.display="none";
12 $get(e).style.display="none";
$get(e).style.display="none";
13 }
}
14
 function BOX_layout(e)
function BOX_layout(e) { //调整位置
{ //调整位置
15 var a = $get(e);
var a = $get(e);
16
 if ($get('BOX_overlay')==null)
if ($get('BOX_overlay')==null) { //判断是否新建遮掩层
{ //判断是否新建遮掩层
17 var overlay = document.createElement("div");
var overlay = document.createElement("div");
18 overlay.setAttribute('id','BOX_overlay');
overlay.setAttribute('id','BOX_overlay');
19
 overlay.onclick=function()
overlay.onclick=function() {BOX_remove(e);};
{BOX_remove(e);};
20 a.parentNode.appendChild(overlay);
a.parentNode.appendChild(overlay);
21 }
}
22 //取客户端左上坐标,宽,高
//取客户端左上坐标,宽,高
23 var scrollLeft = (document.documentElement.scrollLeft ? document.documentElement.scrollLeft : document.body.scrollLeft);
var scrollLeft = (document.documentElement.scrollLeft ? document.documentElement.scrollLeft : document.body.scrollLeft);
24 var scrollTop = (document.documentElement.scrollTop ? document.documentElement.scrollTop : document.body.scrollTop);
var scrollTop = (document.documentElement.scrollTop ? document.documentElement.scrollTop : document.body.scrollTop);
25 var clientWidth;
var clientWidth;
26
 if (window.innerWidth)
if (window.innerWidth)  {
{
27 clientWidth = ((Sys.Browser.agent === Sys.Browser.Safari) ? window.innerWidth : Math.min(window.innerWidth, document.documentElement.clientWidth));
clientWidth = ((Sys.Browser.agent === Sys.Browser.Safari) ? window.innerWidth : Math.min(window.innerWidth, document.documentElement.clientWidth));
28
 } else
} else  {
{
29 clientWidth = document.documentElement.clientWidth;
clientWidth = document.documentElement.clientWidth;
30 }
}
31 var clientHeight;
var clientHeight;
32
 if (window.innerHeight)
if (window.innerHeight)  {
{
33 clientHeight = ((Sys.Browser.agent === Sys.Browser.Safari) ? window.innerHeight : Math.min(window.innerHeight, document.documentElement.clientHeight));
clientHeight = ((Sys.Browser.agent === Sys.Browser.Safari) ? window.innerHeight : Math.min(window.innerHeight, document.documentElement.clientHeight));
34
 } else
} else  {
{
35 clientHeight = document.documentElement.clientHeight;
clientHeight = document.documentElement.clientHeight;
36 }
}
37 var bo = $get('BOX_overlay');
var bo = $get('BOX_overlay');
38 bo.style.left = scrollLeft+'px';
bo.style.left = scrollLeft+'px';
39 bo.style.top = scrollTop+'px';
bo.style.top = scrollTop+'px';
40 bo.style.width = clientWidth+'px';
bo.style.width = clientWidth+'px';
41 bo.style.height = clientHeight+'px';
bo.style.height = clientHeight+'px';
42 bo.style.display="";
bo.style.display="";
43 //Popup窗口定位
//Popup窗口定位
44 a.style.position = 'absolute';
a.style.position = 'absolute';
45 a.style.zIndex=101;
a.style.zIndex=101;
46 a.style.display="";
a.style.display="";
47 a.style.left = scrollLeft+((clientWidth-a.offsetWidth)/2)+'px';
a.style.left = scrollLeft+((clientWidth-a.offsetWidth)/2)+'px';
48 a.style.top = scrollTop+((clientHeight-a.offsetHeight)/2)+'px';
a.style.top = scrollTop+((clientHeight-a.offsetHeight)/2)+'px';
49 }
}
 //BOX
//BOX2

 function BOX_show(e)
function BOX_show(e) { //显示
{ //显示3

 if($get(e)==null)
if($get(e)==null) {return;}
{return;}4
 BOX_layout(e);
BOX_layout(e);5

 window.onresize = function()
window.onresize = function() {BOX_layout(e);} //改变窗体重新调整位置
{BOX_layout(e);} //改变窗体重新调整位置6

 window.onscroll = function()
window.onscroll = function() {BOX_layout(e);} //滚动窗体重新调整位置
{BOX_layout(e);} //滚动窗体重新调整位置7
 }
}8

 function BOX_remove(e)
function BOX_remove(e) { //移除
{ //移除9
 window.onscroll = null;
window.onscroll = null;10
 window.onresize = null;
window.onresize = null;11
 $get('BOX_overlay').style.display="none";
$get('BOX_overlay').style.display="none";12
 $get(e).style.display="none";
$get(e).style.display="none";13
 }
}14

 function BOX_layout(e)
function BOX_layout(e) { //调整位置
{ //调整位置15
 var a = $get(e);
var a = $get(e);16

 if ($get('BOX_overlay')==null)
if ($get('BOX_overlay')==null) { //判断是否新建遮掩层
{ //判断是否新建遮掩层17
 var overlay = document.createElement("div");
var overlay = document.createElement("div");18
 overlay.setAttribute('id','BOX_overlay');
overlay.setAttribute('id','BOX_overlay');19

 overlay.onclick=function()
overlay.onclick=function() {BOX_remove(e);};
{BOX_remove(e);};20
 a.parentNode.appendChild(overlay);
a.parentNode.appendChild(overlay);21
 }
}22
 //取客户端左上坐标,宽,高
//取客户端左上坐标,宽,高23
 var scrollLeft = (document.documentElement.scrollLeft ? document.documentElement.scrollLeft : document.body.scrollLeft);
var scrollLeft = (document.documentElement.scrollLeft ? document.documentElement.scrollLeft : document.body.scrollLeft);24
 var scrollTop = (document.documentElement.scrollTop ? document.documentElement.scrollTop : document.body.scrollTop);
var scrollTop = (document.documentElement.scrollTop ? document.documentElement.scrollTop : document.body.scrollTop);25
 var clientWidth;
var clientWidth;26

 if (window.innerWidth)
if (window.innerWidth)  {
{27
 clientWidth = ((Sys.Browser.agent === Sys.Browser.Safari) ? window.innerWidth : Math.min(window.innerWidth, document.documentElement.clientWidth));
clientWidth = ((Sys.Browser.agent === Sys.Browser.Safari) ? window.innerWidth : Math.min(window.innerWidth, document.documentElement.clientWidth));28

 } else
} else  {
{29
 clientWidth = document.documentElement.clientWidth;
clientWidth = document.documentElement.clientWidth;30
 }
}31
 var clientHeight;
var clientHeight;32

 if (window.innerHeight)
if (window.innerHeight)  {
{33
 clientHeight = ((Sys.Browser.agent === Sys.Browser.Safari) ? window.innerHeight : Math.min(window.innerHeight, document.documentElement.clientHeight));
clientHeight = ((Sys.Browser.agent === Sys.Browser.Safari) ? window.innerHeight : Math.min(window.innerHeight, document.documentElement.clientHeight));34

 } else
} else  {
{35
 clientHeight = document.documentElement.clientHeight;
clientHeight = document.documentElement.clientHeight;36
 }
}37
 var bo = $get('BOX_overlay');
var bo = $get('BOX_overlay');38
 bo.style.left = scrollLeft+'px';
bo.style.left = scrollLeft+'px';39
 bo.style.top = scrollTop+'px';
bo.style.top = scrollTop+'px';40
 bo.style.width = clientWidth+'px';
bo.style.width = clientWidth+'px';41
 bo.style.height = clientHeight+'px';
bo.style.height = clientHeight+'px';42
 bo.style.display="";
bo.style.display="";43
 //Popup窗口定位
//Popup窗口定位44
 a.style.position = 'absolute';
a.style.position = 'absolute';45
 a.style.zIndex=101;
a.style.zIndex=101;46
 a.style.display="";
a.style.display="";47
 a.style.left = scrollLeft+((clientWidth-a.offsetWidth)/2)+'px';
a.style.left = scrollLeft+((clientWidth-a.offsetWidth)/2)+'px';48
 a.style.top = scrollTop+((clientHeight-a.offsetHeight)/2)+'px';
a.style.top = scrollTop+((clientHeight-a.offsetHeight)/2)+'px';49
 }
}第一次发代码有点乱,请见谅。
最后附上源码
- 另一javascript写的类似ModalPopup的效果
- AjaxControlToolKit--ModalPopup控件的介绍
- Ajax中,ModalPopup与UpdatePanel结合,实现局部刷新的登录效果 (调用cs服务)
- Ajax中,ModalPopup与UpdatePanel结合,实现局部刷新的登录效果 (调用cs服务)
- Ajax中,ModalPopup与UpdatePanel结合,实现局部刷新的登录效果 (调用cs服务)
- 使用Processing+Arduino写的类似雷达扫描效果
- 类似 MSDN CSDN 左边导航树效果的实现! [JavaScript +
- 类似 MSDN CSDN 左边导航树效果的实现! [JavaScript +
- JavaScript实现的类似腾讯QQ聊天窗口抖动效果
- JavaScript语言实现类似这样的效果: 3.grams.flour
- 写一个android带动画效果的TabHost(类似微博客户端的切换效果)
- 类似QQ相册的效果
- 一个类似Listview的效果
- 一个类似Listview的效果
- 类似NumberPicker的效果实现
- cxGrid类似pagecontrol的效果
- 类似horizon效果的实现
- 类似卡片的阴影效果
- asp.net下Split分隔字符串的应用
- DotNet平台唯一实例运行
- Oracle导入导出详解
- Resin配置数据源
- java读取oracle的存储过程
- 另一javascript写的类似ModalPopup的效果
- 谈谈C#中的三个关键词new , virtual , override
- 模板基础1
- C++主题年技巧积累#2——我被static撞了一下腰
- VC编程读取文本数据
- 如何处理串口通讯数据重合与分批到达的问题 2
- 函数是如何被调用的?-探索代码背后的故事
- 40种网站设计常用技巧(转可心)
- 20070107滑冰的开始