PS系列实战教程
来源:互联网 发布:手机淘宝无法确认收货 编辑:程序博客网 时间:2024/05/01 11:02
PS网页设计
PS网页设计教程XXIII——创建一个售卖iPhone 5应用程序的网站
posted @ 2013-03-10 18:42 万仓一黍 阅读(840) | 评论 (0) 编辑
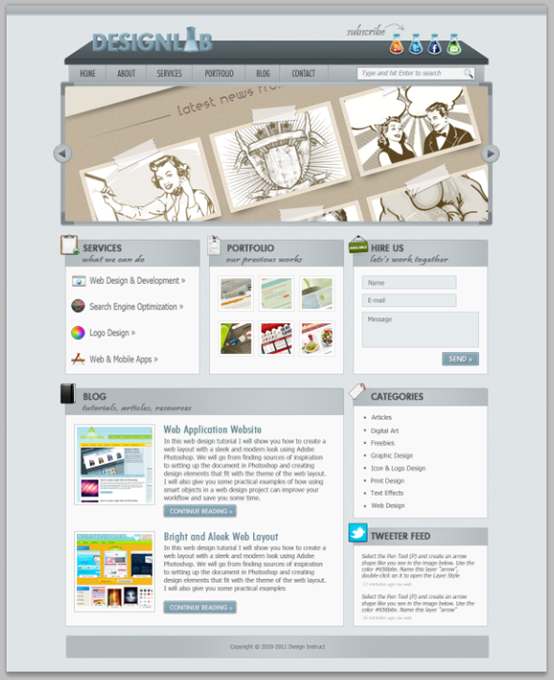
PSD转HTML实例教程——利用JQuery插件实现图片滑动效果
posted @ 2013-02-08 22:26 万仓一黍 阅读(1546) | 评论 (1) 编辑
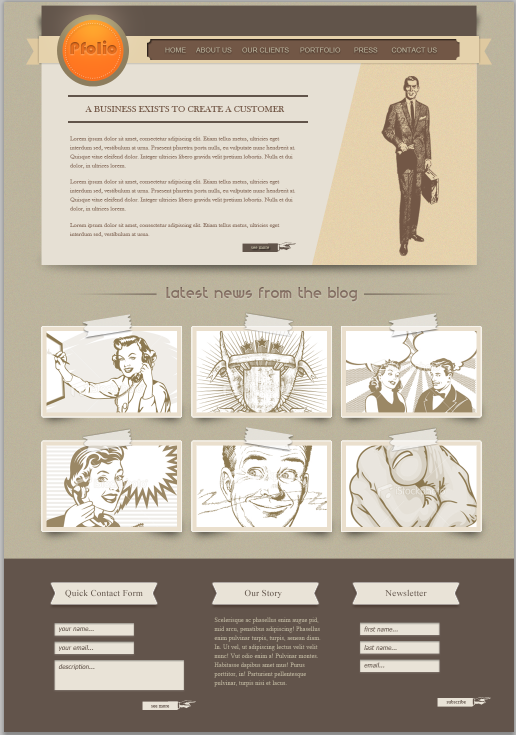
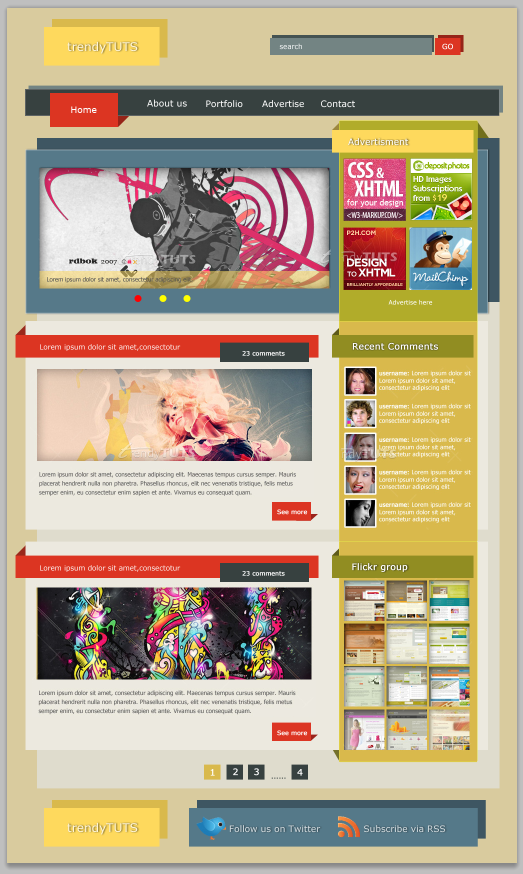
PS网页设计教程XXII——在PS中创建单页复古网页布局
posted @ 2013-01-28 14:57 万仓一黍 阅读(871) | 评论 (7) 编辑
PS网页设计小贴士——快速设计3D点阵字
posted @ 2013-01-22 09:51 万仓一黍 阅读(1055) | 评论 (3) 编辑
PS网页设计教程XXI——在Photoshop中创建一个光质感网页设计
posted @ 2012-12-24 20:35 万仓一黍 阅读(1273) | 评论 (7) 编辑
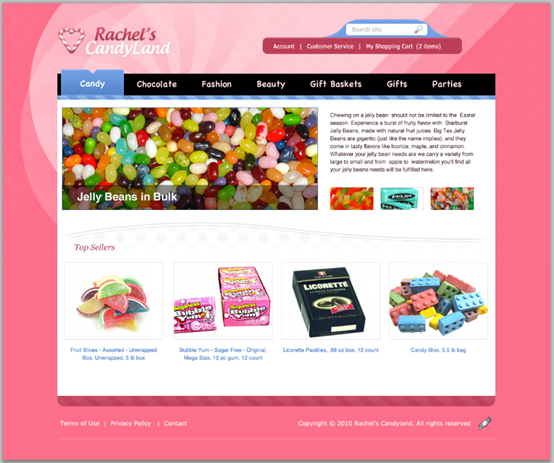
PS网页设计教程XX——在Photoshop中创建一个七彩糖果店网站布局
posted @ 2012-11-28 20:36 万仓一黍 阅读(1215) | 评论 (9) 编辑
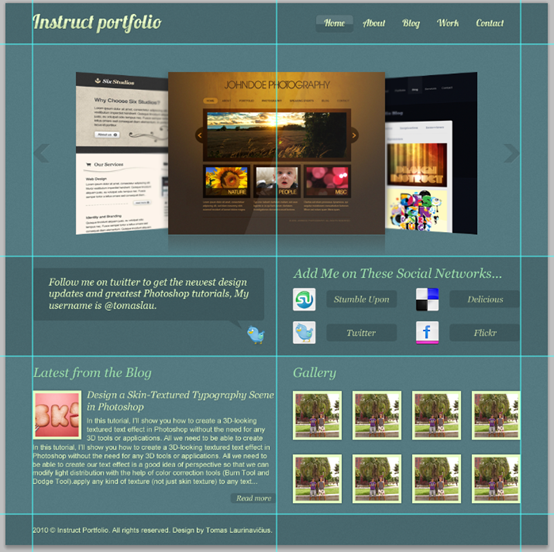
PS网页设计教程XIX——在Photoshop中创建一个优雅的作品集的网页布局
posted @ 2012-10-28 22:27 万仓一黍 阅读(884) | 评论 (3) 编辑
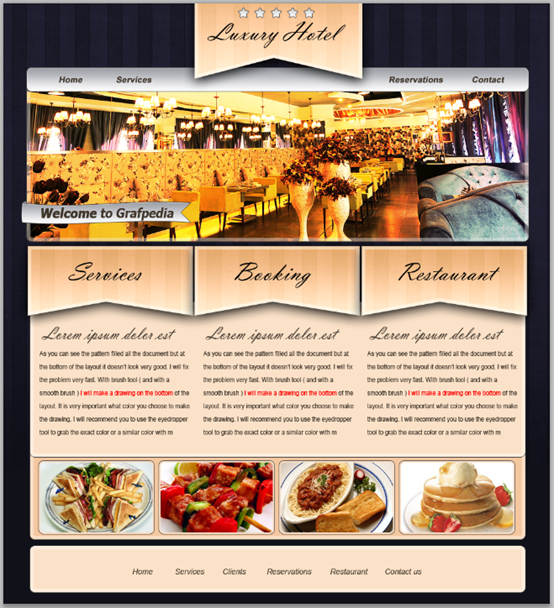
PS网页设计教程XVIII——在Photoshop中设计优雅的乡村酒店或餐厅的网页布局
posted @ 2012-10-27 10:38 万仓一黍 阅读(1105) | 评论 (5) 编辑
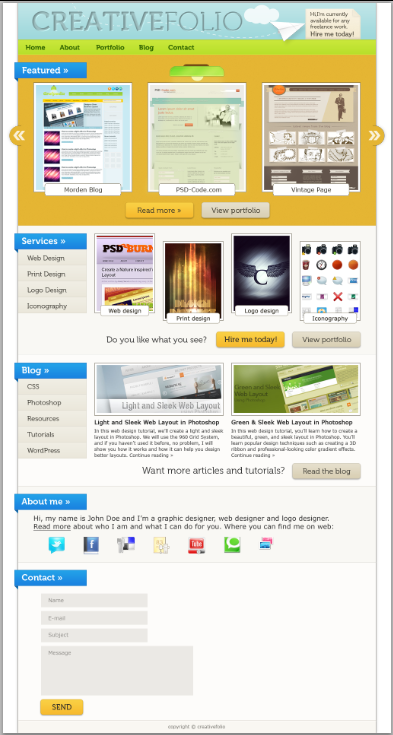
PS网页设计教程XVII——在Photoshop中设计创意组合网页
posted @ 2012-10-14 20:32 万仓一黍 阅读(1211) | 评论 (3) 编辑
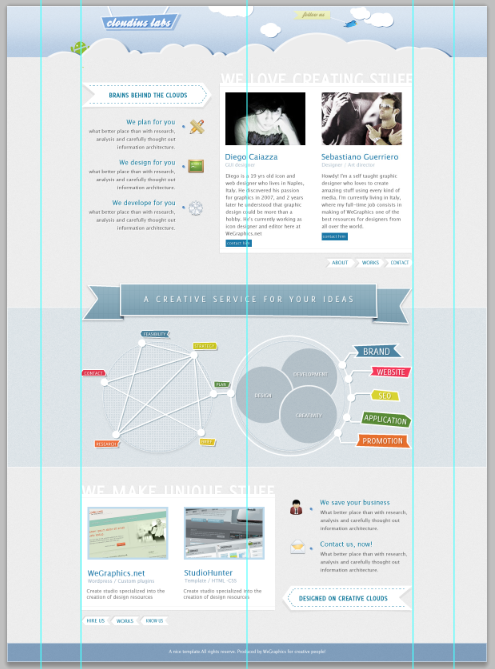
PS网页设计教程XVI——在PS中创建一个摩登实验室风格的网页设计
posted @ 2012-10-03 15:49 万仓一黍 阅读(768) | 评论 (1) 编辑
PS网页设计教程XV——如何在Photoshop中创建一个充满活力的作品集的网页设计
posted @ 2012-09-23 18:39 万仓一黍 阅读(882) | 评论 (6) 编辑
PS网页设计教程XIV——如何创建一个复古风格的PS布局
posted @ 2012-09-17 22:04 万仓一黍 阅读(1318) | 评论 (7) 编辑
PS网页设计教程XIII——在PS中设计有创意的化妆品布局
posted @ 2012-09-16 11:26 万仓一黍 阅读(1046) | 评论 (1) 编辑
PS网页设计教程XII——在PS中创建专业的web2.0的网页布局
posted @ 2012-09-05 19:51 万仓一黍 阅读(1461) | 评论 (6) 编辑
PS网页设计教程——小贴士:五步在PS中创建倒计时数字牌
posted @ 2012-08-24 12:28 万仓一黍 阅读(1364) | 评论 (8) 编辑
PS网页设计教程XI——在PS中创建柔和的绿色环保的网页布局
posted @ 2012-08-18 17:27 万仓一黍 阅读(1213) | 评论 (8) 编辑
PS网页设计教程X——在PS中设计摩登的博客布局
posted @ 2012-08-06 17:15 万仓一黍 阅读(1059) | 评论 (2) 编辑
PS网页设计教程IX——巧用大括号设计惊艳的咨询页面
posted @ 2012-08-03 10:53 万仓一黍 阅读(2024) | 评论 (4) 编辑
PS网页设计教程VIII——在Photoshop中设计不同寻常布局
posted @ 2012-07-22 19:22 万仓一黍 阅读(1065) | 评论 (2) 编辑
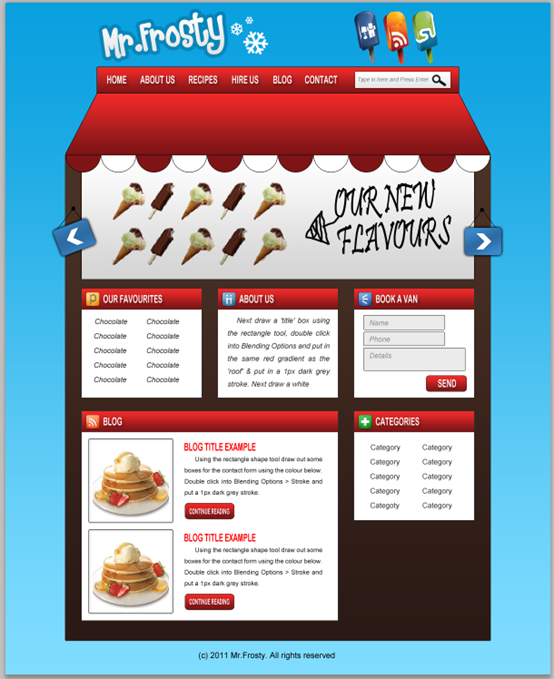
PS网页设计教程VII——在Photoshop中设计卡通店面布局
posted @ 2012-07-14 16:48 万仓一黍 阅读(1441) | 评论 (3) 编辑
PS网页设计教程——小贴士:在PS中创建复古的页面
posted @ 2012-07-06 18:49 万仓一黍 阅读(1188) | 评论 (2) 编辑
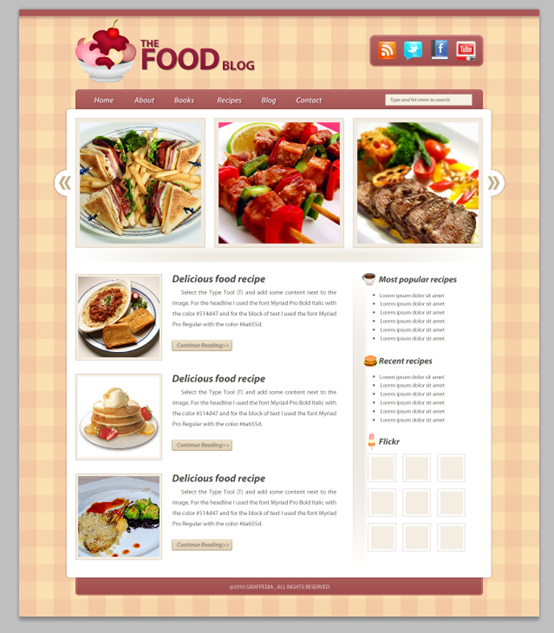
PS网页设计教程VI——在Photoshop中创建一个食物博客布局
posted @ 2012-07-06 11:26 万仓一黍 阅读(1825) | 评论 (5) 编辑
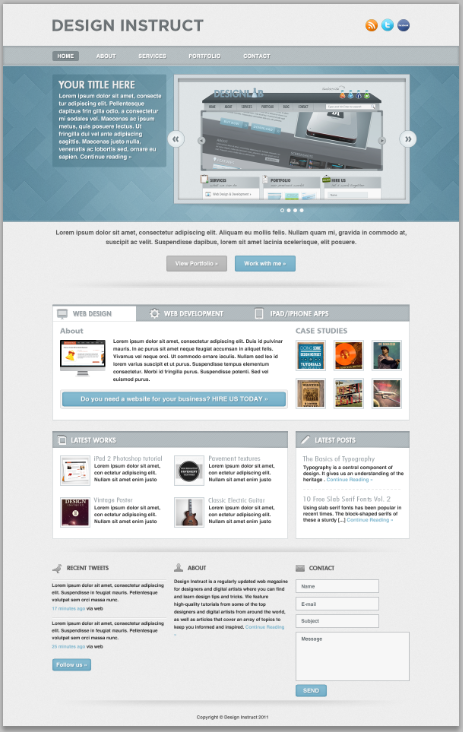
PS网页设计教程V——如何在Photoshop中创建一个商业网站布局
posted @ 2012-07-01 12:07 万仓一黍 阅读(1958) | 评论 (5) 编辑
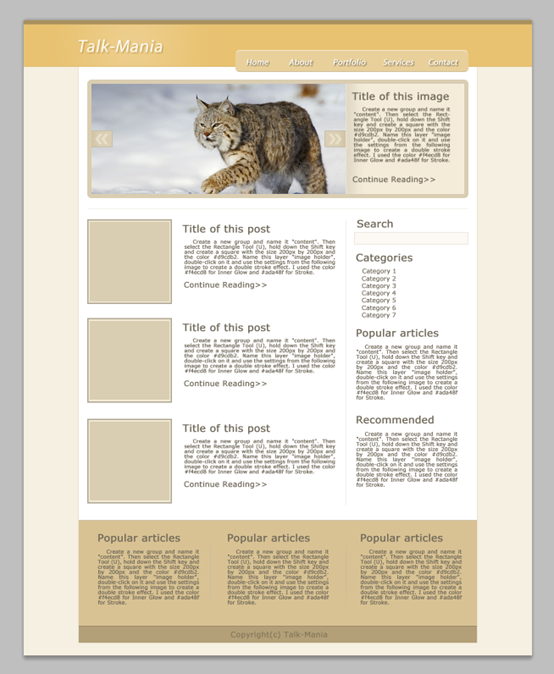
PS网页设计教程IV——如何在Photoshop中创建一个专业博客网站布局
posted @ 2012-06-21 09:08 万仓一黍 阅读(1741) | 评论 (2) 编辑
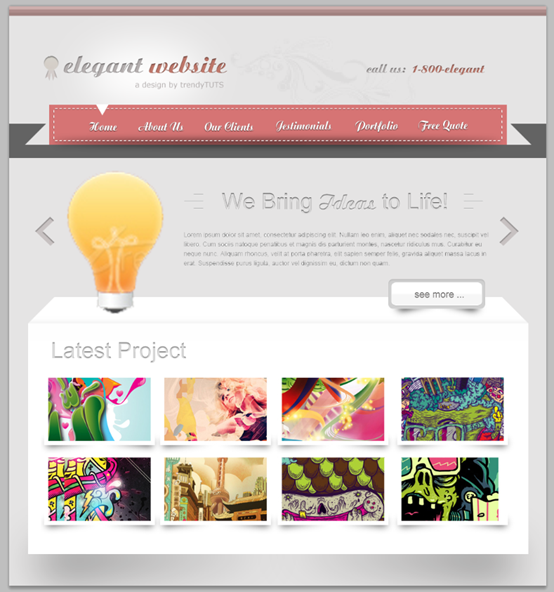
PS网页设计教程III——在Photoshop中设计优雅的网站布局设计
posted @ 2012-06-17 12:29 万仓一黍 阅读(1725) | 评论 (4) 编辑
PS网页设计教程II——在Photoshop中创建健康及营养或健身的网站
posted @ 2012-06-10 13:45 万仓一黍 阅读(1604) | 评论 (8) 编辑
PS网页设计教程I——在Photoshop中创建时尚多彩的wordpress布局
- PS系列实战教程
- WinX教程实战系列
- Mybatis实战教程系列
- ps入门经典教程系列----------------学习ps第一天
- Spring Boot实战系列教程
- PS 教程
- PS教程
- ps教程
- 零点高级PS教程 第3期案实战例教程48节 价值1999元
- ps教程系列 有关灯光炫彩系列的。 值得收藏
- 后盾网原创实战网站建设教程【PS切片+html+div+css+织梦后台...
- PS场景原画设计教程之重要基础点介绍及实战演示
- 平面设计系列之一--ps
- JQuery无废话系列教程(二) 实战篇上
- JQuery无废话系列教程(三) 实战篇中
- JQuery无废话系列教程(二) 实战篇上
- JQuery无废话系列教程(三) 实战篇中
- JQuery无废话系列教程(四) 实战篇下
- 涉及两张表的数据更新
- Qt学习:Qt中QDockWidget的简单用法
- 电影之记忆9:(星河战队)
- struts与spring集成的另一种方式
- java实现附件预览(openoffice+swfTools+FlexPaper)
- PS系列实战教程
- BeginPaint和GetDC的区别
- JFreeChart中文乱码解决方案
- 添加一个Link
- JSON各种转化
- 深入理解HTTP协议(转
- Hibernate中Criteria的完整用法
- iOS 内存调试 相关文档
- mysql中避免重复插入相同数据(insert if not exists)
 阅读全文
阅读全文 阅读全文
阅读全文 阅读全文
阅读全文 这是一篇风格迥异的教程。该教程中的这几个方面是个特色:一是风轮效果,原教程中是用网上下载的画刷,我改成自己制作;二是独特的图案叠加效果;三是有趣的糖遮效果阅读全文
这是一篇风格迥异的教程。该教程中的这几个方面是个特色:一是风轮效果,原教程中是用网上下载的画刷,我改成自己制作;二是独特的图案叠加效果;三是有趣的糖遮效果阅读全文 阅读全文
阅读全文 阅读全文
阅读全文 阅读全文
阅读全文 阅读全文
阅读全文 阅读全文
阅读全文 阅读全文
阅读全文 阅读全文
阅读全文 这是我翻译的最详细的一篇教程了,详细到每一个小步骤,本教程非常适合初学者临摹学习。本教程的亮点有两个:1、特色区域的图片滑动块的制作,有种清新透彻的感觉。2、社会媒体图标的制作,纯手工制作,绝无导入图片的过程。阅读全文
这是我翻译的最详细的一篇教程了,详细到每一个小步骤,本教程非常适合初学者临摹学习。本教程的亮点有两个:1、特色区域的图片滑动块的制作,有种清新透彻的感觉。2、社会媒体图标的制作,纯手工制作,绝无导入图片的过程。阅读全文 阅读全文
阅读全文 阅读全文
阅读全文 阅读全文
阅读全文 阅读全文
阅读全文 阅读全文
阅读全文 阅读全文
阅读全文 阅读全文
阅读全文 阅读全文
阅读全文 阅读全文
阅读全文 阅读全文
阅读全文 阅读全文
阅读全文

