jqueryUI实现输入提示
来源:互联网 发布:工作压力大 知乎 编辑:程序博客网 时间:2024/05/21 22:27
autocomplete是jqueryUI里的一个插件
效果和说明可以访问这里,作用类似于搜索时的自动提示:
http://jqueryui.com/demos/autocomplete/#default
今天项目中用到了这个插件
首先是引入文件,除了juqery和juqeryUI的基本文件外,还需要引入下面的文件
1<!-- autocomplete -->2<script src="<%=request.getContextPath()%>/share/js/jqueryPlugin/autoComplete/jquery.ui.core.js"></script>3<script src="<%=request.getContextPath()%>/share/js/jqueryPlugin/autoComplete/jquery.ui.widget.js"></script>4<script src="<%=request.getContextPath()%>/share/js/jqueryPlugin/autoComplete/jquery.ui.position.js"></script>5<script src="<%=request.getContextPath()%>/share/js/jqueryPlugin/autoComplete/jquery.ui.autocomplete.js"></script>01$( "#tags" ).autocomplete({02 source: function( request, response ) {03 $.ajax({04 url: "sql/sqlgetWebsqlDataBaseInforAjax",05 dataType: "json",06 data:{07 searchDbInforItem: request.term08 },09 success: function( data ) {10 response( $.map( data, function( item ) {11 return {12 dbId:item.dbid,13 jdbcUrl:item.jdbcUrl,14 ip:item.ip,15 port:item.port,16 sch:item.sch,17 username: item.username,18 password:item.password,19 value: item.labelview20 }21 }));22 }23 });24 },25 minLength: 1,26 select: function( event, ui ) {27 $("#dbInforDdId").val(ui.item.dbId);28 $("#dbInforDdjdbcUrl").val(ui.item.jdbcUrl);29 $("#dbInforIp").val(ui.item.ip);30 $("#dbInforPort").val(ui.item.port);31 $("#dbInforSch").val(ui.item.sch);32 $("#dbInforUserName").val(ui.item.username);33 $("#dbInforPassword").val(ui.item.password);34 }35 });其中,有个label和value参数,lable是下拉框中显示的值,value是选中后自动填充的值,可以分别设置,也可以只设置一个,例如我就只设置一个value。
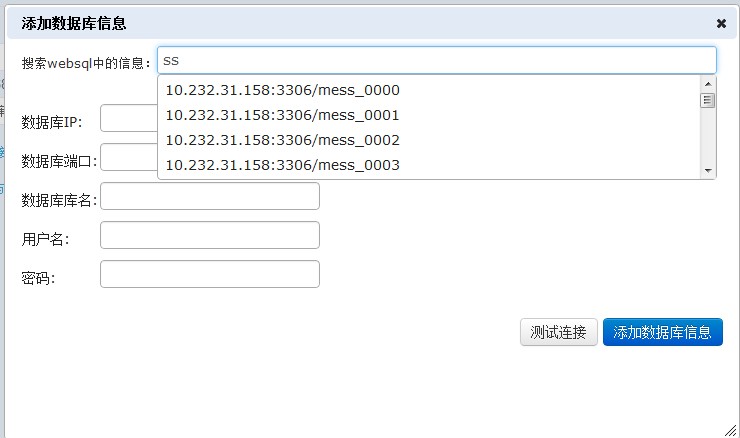
效果如下:

接下来,对这个脚本加以改进,加入cache,这样就不用每次都通过ajax来获取。改进的脚本如下:
01//autocomplete插件02 //缓存03 var cache = {};04 $( "#tags" ).autocomplete({05 source: function(request, response ) {06 var term = request.term;07 if ( term in cache ) {08 response( $.map( cache[ term ], function( item ) {09 return {10 dbId:item.dbid,11 jdbcUrl:item.jdbcUrl,12 ip:item.ip,13 port:item.port,14 sch:item.sch,15 username: item.username,16 password:item.password,17 value: item.labelview18 }19 }));20 return;21 }22 $.ajax({23 url: "sql/sqlgetWebsqlDataBaseInforAjax",24 dataType: "json",25 data:{26 searchDbInforItem: request.term27 },28 success: function( data ) {29 cache[ term ] = data;30 response( $.map( data, function( item ) {31 return {32 dbId:item.dbid,33 jdbcUrl:item.jdbcUrl,34 ip:item.ip,35 port:item.port,36 sch:item.sch,37 username: item.username,38 password:item.password,39 value: item.labelview40 }41 }));42 }43 });44 },45 minLength: 1,46 select: function( event, ui ) {47 $("#dbInforDdId").val(ui.item.dbId);48 $("#dbInforDdjdbcUrl").val(ui.item.jdbcUrl);49 $("#dbInforIp").val(ui.item.ip);50 $("#dbInforPort").val(ui.item.port);51 $("#dbInforSch").val(ui.item.sch);52 $("#dbInforUserName").val(ui.item.username);53 $("#dbInforPassword").val(ui.item.password);54 }55 });效果是一样的,只是第二次的时候从缓存中取得了数据不用再调用ajax了。
总结一下,autocomplete是jqueryUI的一个插件,可以实现自动填充的功能。它的source支持string和ajax传过来的json,另外还支持jsonp(没有深入研究)。可以改进脚本,加入cache来减少ajax的请求。
- jqueryUI实现输入提示
- 输入提示的实现
- jQueryUI tooltip 自定义提示内容
- JQueryUI实现对话框
- 使用jqueryUI和corethink实现的类似百度的搜索提示
- 实现输入框提示文字效果
- android AutoCompleteTextView 实现输入提示
- autocomplete 实现输入自动提示
- JQueryUI自动补全 搜索提示实践
- jqueryUI
- [jQueryUI]
- JQueryUI
- JqueryUI
- JQueryUI
- jQueryUI插件实现tabs效果
- jQueryUI插件实现accordion效果
- Ajax应用之输入提示完全实现
- jquery,ajax 实现autocomplete,输入提示
- 关于map个数的指定与分配(三)
- 运算符的重载
- Delphi单元文件详解
- 悬疑
- Delphi 数据类型列表
- jqueryUI实现输入提示
- hdu2082-找单词
- 提高HTML5 canvas性能的几种方法!
- python中xrange和range的异同
- 关于字符编码,你所需要知道的
- 黑马程序员_类加载器
-  和 的区别
- javascript创建类
- Objective-C的参考资料


