让你的网站拥有微博(weibo.com)关注图标
来源:互联网 发布:js取元素内容内容 编辑:程序博客网 时间:2024/06/15 02:05
最近在做开发的过程中,有一个需求是在网站里面添加新浪微博(http://weibo.com)的关注图标。
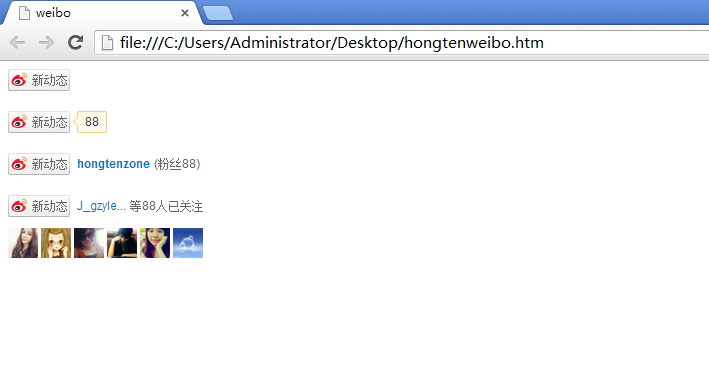
先来看看我的运行效果,一下是四种不同的格式,实现都很简单:

操作步骤如下:
第一步:你需要申请一个微博(weibo.com)的账号 如我申请的账号如下:

第二步:http://open.weibo.com/widget/followbutton.php
这一步是去到weibo平台的开发平台查看API,地址是:http://open.weibo.com/widget/followbutton.php
只需把你的uid替换为你的微博id即可,如我的uid为:2265848294
下面是我测试的代码:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 5 <title>weibo</title> 6 </head> 7 <body> 8 9 <html xmlns:wb="http://open.weibo.com/wb">10 <script src="http://tjs.sjs.sinajs.cn/open/api/js/wb.js" type="text/javascript" charset="utf-8"></script>11 12 13 <wb:follow-button uid="2265848294" type="red_1" width="67" height="24"></wb:follow-button>14 <br/> 15 <wb:follow-button uid="2265848294" type="red_2" width="136" height="24" ></wb:follow-button> 16 <br/>17 <wb:follow-button uid="2265848294" type="red_3" width="100%" height="24" ></wb:follow-button>18 <br/>19 <wb:follow-button uid="2265848294" type="red_4" width="100%" height="64" ></wb:follow-button>20 </body>21 </html>
整个实现过程很简单....你也值得拥有....现在就可以给你的网站做一个吧....
<script type="text/javascript"><!--google_ad_client = "ca-pub-1944176156128447";/* cnblogs 首页横幅 */google_ad_slot = "5419468456";google_ad_width = 728;google_ad_height = 90;//--></script><script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"></script>
- 让你的网站拥有微博(weibo.com)关注图标
- 大家好,我的新浪微博http://weibo.com/litaowap,昵称是litaowap,互相关注。
- 如何让你的ToolBar拥有真彩色图标
- Google 翻译让你的网站拥有不同语言版本
- 50种让你的网站被关注的方法
- 我的微博 http://weibo.com/zpxp
- 我的微博:http://weibo.com/thinkinchaos
- 让你用GCC编译的程序拥有一个自定义的.ico图标
- 谁拥有你的网站?
- 各位玩新浪的SAE的 请点个关注http://weibo.com/i/2062352633
- face2,让你的网站拥有像Google一样的智能提示
- 让你的网站/app拥有自己的淘宝内部优惠券广告系统(php)
- 让你的电脑拥有四个桌面
- 让你的Lable拥有qq表情!
- 让你的Lable拥有qq表情!
- 让你的Lable拥有qq表情!
- 让你的Lable拥有qq表情!
- 你的财富能让你拥有什么?
- EJBCA配置(一)
- CSS3 border-radius简单实现涂鸦风格边框
- 汉罗塔
- windows 下使用dos命令 定时重启mysql和tomcat服务
- UVa 10929 - You can say 11
- 让你的网站拥有微博(weibo.com)关注图标
- Vitural Box 使用已有镜像文件报错 E_INVALIDARG (0x80070057)
- 模拟Direct Path write
- Java 并发
- C语言枚举类型详解
- 杨氏矩阵 Young Tableau
- sdut 第三届ACM/ICPC程序设计知识竞赛网络赛 字符串拓展
- org.hibernate.HibernateException: No CurrentSessionContext configured!
- 循环链表 约瑟夫环


