jqGrid的标题行搜索Toolbar Searching,filterToolbar
来源:互联网 发布:方正国际软件招聘 编辑:程序博客网 时间:2024/05/17 00:50
Toolbar Searching
This method construct searching creating input elements just below the header elements of the grid. When the header elements are re sized the input search elements are also re sized according to the new width.
The method uses the url option in grid to perform a search to the server.
When the search is activated, an array of type name:value is posted to the server. Note that this array is added to the postData parameter. We post only fields that have an entered value. When we clear the the search form, the values are deleted from the postData array. When posting to the server, we try to pass, not the name, but the index set in colModel. When the index is not found we use the name. Additionally, we add a _search=true to the posted data.
When the stringResult option is set to true the data posted to the server is a string and the structure of the posted data is the same as inAdvanced Search.
Installation
In order to use this method a Custom module should be checked when you download the grid. For more information refer toDownload
Calling Convention
...jQuery("#grid_id").filterToolbar(options);...
or using the new API
...jQuery("#grid_id").jqGrid('filterToolbar',options);...
Where :
- grid_id is the id of already constructed grid
- options is a object containing different configuration setting. See below
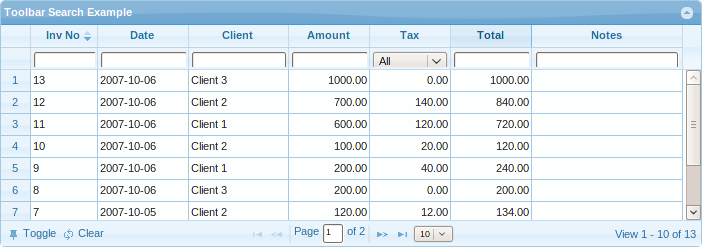
This command will create a search elements something like this:

This method uses the definitions for searching from colModel. See Configuration
The options in filterToolbar method are
如果想对字符串类型采用包含查询,则定义为'cn',其它类型则为'eq'。bwsearchOperatorsbooleanWhen set to true allows the user to select operations when searching. The click operations are created near the search field. In this case possible operators that can appear can be configured withsopt option insearchoptins in colModel.falseoperandTitlestringThis options is valid only when searchOperators is true. It appear when the user hover with a mouse to the operation button. This can be overwritten with option searchtitle in searchoptions in colModel.
The default text is: Click to select search operation. operandsobjectThe short text operation which is dispalyed to the user when a operation button is clicked.odataobjectDefines the long texts for the particular operations when serching. The default object is in language file and can be found as $.jgrid.search.odata. The default values are:
[{ oper:'eq', text:'equal'},{ oper:'ne', text:'not equal'},{ oper:'lt', text:'less'},{ oper:'le', text:'less or equal'},{ oper:'gt', text:'greater'},{ oper:'ge', text:'greater or equal'},{ oper:'bw', text:'begins with'},{ oper:'bn', text:'does not begin with'},{ oper:'in', text:'is in'},{ oper:'ni', text:'is not in'},{ oper:'ew', text:'ends with'},{ oper:'en', text:'does not end with'},{ oper:'cn', text:'contains'},{ oper:'nc', text:'does not contain'}]
When we create toolbar search with filterToolbar we create additional methods as follow
Using the additional methods
The methods listed above should be used this way:
...var sgrid = $("#grid_id")[0];sgrid.triggerToolbar();
This will perform a search dynamically.
- jqGrid的标题行搜索Toolbar Searching,filterToolbar
- jqGrid的filterToolbar设置默认option
- Jqgrid Toolbar
- Toolbar的标题自定义颜色
- Android标题居中的Toolbar
- jqGrid增加toolbar
- jqGrid搜索
- jqgrid--搜索
- Solr搜索介绍(Searching)
- ToolBar标题文字居中的方法
- Android设置Toolbar的标题居中
- Android toolbar的标题设置无效
- Android设置Toolbar的标题居中
- jqgrid 自定义搜索的实现 , 后台实现
- JqGrid标题合并
- 实现toolbar上的搜索栏
- Toolbar 标题居中
- toolbar标题居中
- 查看Linux 硬件配置信息的方法详解
- 文本文件和二进制文件的区别详解
- final详解
- nginx rtmp模块配置格式
- centOS6.4下的本地DNS服务器配置错误记录
- jqGrid的标题行搜索Toolbar Searching,filterToolbar
- Java编程提高性能时需注意的地方
- php和c++socket通讯(基于字节流,二进制)
- android makefile(android.mk)分析(序)
- hdu 1847 (巴什博弈)Good Luck in CET-4 Everybody!
- jsp修饰小结
- python入门
- android makefile(android.mk)分析(1)
- 关于手机上的E,3G,H图标


