如何静态添加toolbar到datagrid.
来源:互联网 发布:mysql手机版 编辑:程序博客网 时间:2024/05/22 23:02
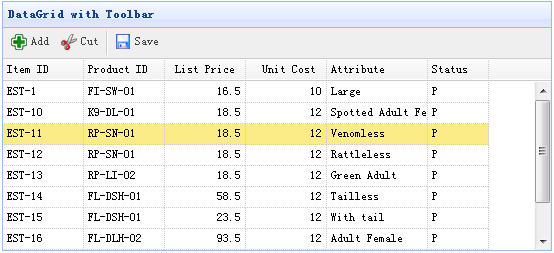
这个示例向你展示如何添加toolbar到datagrid.

创建 DataGrid
<table id="tt" class="easyui-datagrid" style="width:600px;height:250px" url="data/datagrid_data.json" title="DataGrid with Toolbar" iconCls="icon-save" toolbar="#tb"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="150">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table> <div id="tb"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="javascript:alert('Add')">Add</a> <a href="#" class="easyui-linkbutton" iconCls="icon-cut" plain="true" onclick="javascript:alert('Cut')">Cut</a> <a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="javascript:alert('Save')">Save</a> </div> 我们不需要写任何的javascript代码,附加toolbar到datagrid通过'toolbar'属性.
- 如何静态添加toolbar到datagrid.
- 使用easyUI 添加toolbar到datagrid
- DataGrid 添加toolbar
- easyui datagrid toolbar 添加文本框
- vs2005如何添加datagrid控件到工具箱
- easyui datagrid的toolbar如何添加输入框或自定义控件
- easyui datagrid toolbar 添加搜索框
- 权限添加 easyui datagrid toolbar 隐藏
- 在datagrid中的toolbar添加输入框
- QtDesigner如何添加工具栏toolBar
- 动态静态网页EasyUI DataGrid 动态新增 Toolbar
- easyui的datagrid控件toolbar添加自定义控件
- easyui在datagrid的toolbar中添加下拉框combobox
- easyUI 添加排序到datagrid
- 使用easyUI 创建复杂的toolbar到datagrid
- 如何给非AppCompatActivity添加Toolbar
- 如何给非AppCompatActivity添加Toolbar?
- QtDesigner中如何手动添加工具栏toolBar
- 嵌入式笔试总结
- 生成APNS Service证书的步骤
- XLINQ(LINQ to XML)之针对XML文件的添加、查询、更新和删除
- wpf combobox数据绑定并添加一个额外的选项
- 深入浅出,camera v4l2理解(1)v4l2准备使用的参数
- 如何静态添加toolbar到datagrid.
- Android中的Handler总结
- Unique Paths
- Android设置TextView行间距(非行高)
- rsync 的核心算法
- 从程序员到项目经理(2)
- 深入浅出,camera v4l2理解(2)v4l2注册
- 从程序员到项目经理(3):认识项目经理
- 推送注意事项p12->pem


