OCMock在iOS项目中配置指南
来源:互联网 发布:易语言json解析 编辑:程序博客网 时间:2024/05/17 04:00
OCMock在iOS项目中配置指南
OCMock是一个用于建立伪造对象的简单框架,它使用Objective-C的运行时探测(Runtime introspection)功能来自动的创建对象用以代替被仿制的Objective-C类实例。
下面内容来自OCMock官网,收录以备不时之需:http://ocmock.org/ios/
iOS Project Setup
This section was originally written for Xcode 4.2/iOS 5. It applies to newer versions of Xcode, too. The latest confirmed version is Xcode 4.6/iOS 6.1.
OCMock static library
OCMock comes in two flavours, a framework for use in OS X projects and a static library for use in iOS projects. You might find references to so-called "logic tests" for the iPhone that worked with the framework. This is outdated. Today we always use the static library for iOS development.
When a test project links against the static library the OCMock classes are included in the binary itself, which means they can be run in the simulator or an iOS device. The library included in the binary releases of OCMock is built "fat", containing binary code for i386, which is required for the simulator, and armv7, which is required for running on the device.
Adding the library to a project
To use the library in an iOS project, you have to make the actual library, ie. libOCMock.a, as well as the header files available to the target containing the tests. In the iOS5 example project we're using this directory structure:

The library must be added to the the test target in the "Link Binaries With Libraries" build phase. Click on the plus (+) icon, choose "Add other..." and find the library in the filesystem.

Adding the library this way automatically adds a library search path to the project so that the linker can find the library. Unfortunately, it does not add a header search path, which is needed for the compiler to resolve includes/imports. This must be done manually in the build settings. Search for "header" which should bring up the "Header Search Paths" setting. Following the directory layout above the best way to point to the header directory is by adding a reference relative to the project's source directory. Don't be confused, the table view will show what that resolves to, but the setting saved does retain the variable.

One further step is required to work around an issue in the linker. For static libraries the linker tries to be clever and only includes those symbols that it thinks are used. It gets this wrong with Objective-C categories, and we need to tell it that (a) we're dealing with Objective-C and (b) that it should load all symbols for the OCMock library.

If you forget this step or you get the force load path wrong you will get an appropriate warning (in the form of an exception) the first time you try to use a mock object in your tests. Different linker flags have been suggested but I do recommend -force_load; it works, as long as the path following it is correct. More details in Apple's Technical Q&A QA1490.
If you have copied the library or headers to a different place all of these settings must be adjusted accordingly.
The iPhoneExample project
OCMock now contains an iOS5 example project that shows how to use OCMock in iOS application tests. The project is set up following Apple's guidelines and the linker flags are set as described above. Note that in the Xcode table view the path variables are expanded and the full paths are shown. This can be confusing.
The project contains one unit test that shows how to use mocks to replace a UITableView when testing a controller. This project should build and the test should pass. If it doesn't something is very wrong.
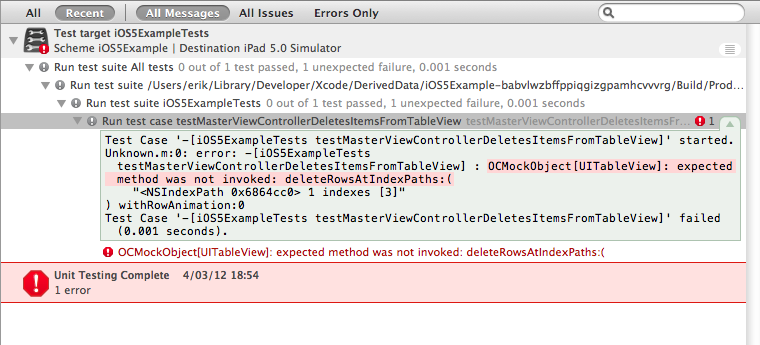
If you modify the test to fail, for example by changing the call to the method under test, the most useful output is available from the log section with the output expanded:

It's great that Xcode has some support for running unit tests. I find AppCode a much better experience for writing test-driven code though.
- OCMock在iOS项目中配置指南
- XCode7下配置OCMock(针对iOS)
- iOS 单元测试OCMock介绍
- IOS Unit Testing With OCMock
- OCMock进行iOS单元测试实践
- iOS测试-OCMock和GHUnit
- 在项目中配置apk
- Cocoapods + GHUnit + OCMock 实现iOS单元测试
- iOS测试-(二)OCMock和GHUnit
- iOS单元测试:Specta + Expecta + OCMock + OHHTTPStubs + KIF
- IOS学习 使用OCMock单元测试(一)安装
- iOS 单元测试2- OCMock常见使用方式
- 怎样在iOS项目里配置Phonegap
- iOS签名配置指南
- 实体环境中配置Android项目Ubuntu开发环境指南
- 在IOS项目中使用常量
- 在iOS项目中使用CorePlot框架
- iOS在项目中使用ASIHttpRequest
- XML简介
- Application package 'AndroidManifest.xml' must have a minimum of 2 segments错误
- gethostname()函数 原理
- HTML5 元素拖拽 移动删除效果
- Simple Web Crawler Used Python
- OCMock在iOS项目中配置指南
- 利用SVN HOOKS脚本同步服务器
- 思维导图 电脑
- Linux 内核中工作队列的操作
- 尝试 PHP
- html 弹出div 居中 可移动
- use "OnCommand" event to handle multiple button click
- 学生如何提高专业英文阅读能力(作者:施一公,美国两院院士,清华大学生命科学学院院长)
- Linux内核中等待队列的几种用法_zzhere2007


