ExtAspNet应用技巧(十四) - 系统设置
来源:互联网 发布:数据库管理需要会什么 编辑:程序博客网 时间:2024/06/06 09:41
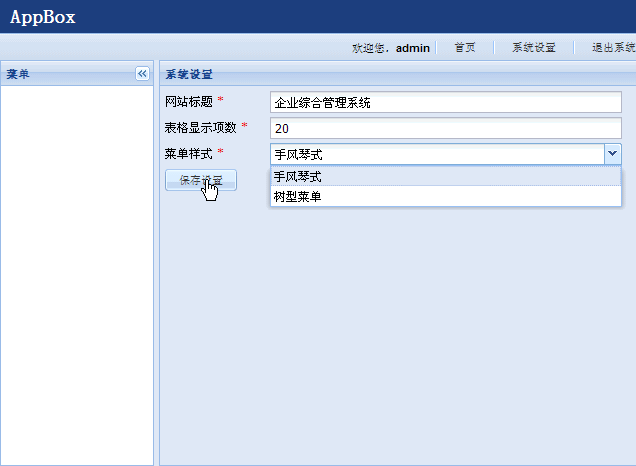
界面截图

数据库表(X_Config)
设计视图:

数据:

帮助类
因为此配置信息为全局共享,所以我们用一个帮助类在整个应用程序生命周期只加载一次:
namespace AppBox { public class XConfigHelper { #region fields & constructor /// <summary> /// 缓存在内存 /// </summary> private static XConfigCollection configs = new XConfigCollection(); /// <summary> /// 载入所有的配置项 /// </summary> static XConfigHelper() { ReloadColl(); } /// <summary> /// 重新加载所有的配置项 /// </summary> public static void ReloadColl() { configs = new Select().From<XConfig>() .ExecuteAsCollection<XConfigCollection>(); } #endregion #region methods /// <summary> /// 获取配置信息 /// </summary> /// <param name="key"></param> /// <returns></returns> public static string GetValue(string key) { foreach (XConfig config in configs) { if (config.ConfigKey == key) { return config.ConfigValue; } } return String.Empty; } /// <summary> /// 设置值 /// </summary> /// <param name="key"></param> /// <param name="value"></param> public static void SetValue(string key, string value) { foreach (XConfig config in configs) { if (config.ConfigKey == key) { config.ConfigValue = value; } } } /// <summary> /// 保存所有更改的配置项 /// </summary> public static void SaveAll() { configs.SaveAll(); } #endregion #region properties /// <summary> /// 网站标题 /// </summary> public static string Title { get { return GetValue("Title"); } set { SetValue("Title", value); } } /// <summary> /// 列表每页显示的个数 /// </summary> public static int PageSize { get { return Convert.ToInt32(GetValue("PageSize")); } set { SetValue("PageSize", value.ToString()); } } /// <summary> /// 菜单样式(手风琴式,树型菜单) /// </summary> public static string MenuType { get { return GetValue("MenuType"); } set { SetValue("MenuType", value); } } #endregion } } ASPX标签
<ext:PageManager ID="PageManager1" AutoSizePanelID="SimpleForm1" runat="server" /> <ext:SimpleForm ID="SimpleForm1" runat="server" LabelWidth="100px" BodyPadding="5px" EnableBackgroundColor="true" ShowBorder="false" Title="系统设置"> <Items> <ext:TextBox ID="tbxTitle" runat="server" Label="网站标题" Required="true" ShowRedStar="true"> </ext:TextBox> <ext:NumberBox ID="nbxPageSize" runat="server" Label="表格显示项数" Required="true" ShowRedStar="true"> </ext:NumberBox> <ext:DropDownList ID="ddlMenuType" Label="菜单样式" runat="server" Required="true" ShowRedStar="true"> <ext:ListItem Text="手风琴式" Value="accordion" /> <ext:ListItem Text="树型菜单" Value="tree" /> </ext:DropDownList> <ext:Button ID="btnSave" runat="server" ValidateForms="SimpleForm1" Text="保存设置" OnClick="btnSave_OnClick"> </ext:Button> </Items> </ext:SimpleForm>
这里面有一些需要注意的属性:
- PageManager的属性AutoSizePanelID="SimpleForm1",指定SimpleForm1充满整个页面
- SimpleForm1的属性ShowBorder="false",去掉蓝色的边框(因为这个SimpleForm是以IFrame的形式嵌入另一个页面的)
- SimpleForm1的属性EnableBackgroundColor="true",蓝色的背景色
- tbxTitle的属性Required="true"和ShowRedStar="true",指定必填项和红色的标记
- btnSave的属性ValidateForms="SimpleForm1",点击此按钮需要验证的表单(可以指定多个表单,以逗号分隔)
后台代码
public partial class config : PageBase { private static readonly log4net.ILog logger = log4net.LogManager.GetLogger(System.Reflection.MethodBase.GetCurrentMethod().DeclaringType); #region Page_Load protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { LoadData(); } } private void LoadData() { tbxTitle.Text = XConfigHelper.Title; nbxPageSize.Text = XConfigHelper.PageSize.ToString(); ddlMenuType.SelectedValue = XConfigHelper.MenuType.ToLower(); } #endregion #region Events protected void btnSave_OnClick(object sender, EventArgs e) { XConfigHelper.Title = tbxTitle.Text.Trim(); XConfigHelper.PageSize = Convert.ToInt32(nbxPageSize.Text.Trim()); XConfigHelper.MenuType = ddlMenuType.SelectedValue.ToLower(); XConfigHelper.SaveAll(); // 刷新父页面 ExtAspNet.PageContext.RegisterStartupScript("parent.window.location.href=parent.window.location.href;"); } #endregion } 注意:在保存属性之后,我们需要刷新父页面来应用更改。ExtAspNet.PageContext.RegisterStartupScript用来向页面注册一段脚本,这是一个常用的函数。
下一章,我们会根据这里设置的菜单类型(树形菜单或者手风琴式菜单),来在左侧的区域内动态创建菜单。
下载全部源代码
- ExtAspNet应用技巧(十四) - 系统设置
- ExtAspNet应用技巧(十二) - 系统登录
- ExtAspNet应用技巧(一)
- ExtAspNet应用技巧(二)
- ExtAspNet应用技巧(二十四) - AppBox之Grid数据库分页排序与批量删除
- ExtAspNet应用技巧(七) - ViewState优化
- ExtAspNet应用技巧(十六) - 菜单管理
- ExtAspNet应用技巧(十七) - 新增菜单
- ExtAspNet应用技巧(十八) - 编辑菜单
- ExtAspNet应用技巧(十九) - 日志管理
- ExtAspNet应用技巧(三) - 302与Asp.Net Ajax
- ExtAspNet应用技巧(三) - 302与Asp.Net Ajax
- ExtAspNet应用技巧(四) - 怪异的IE
- ExtAspNet应用技巧(五) - 动态创建工具栏菜单
- ExtAspNet应用技巧(六) - ViewState与动态创建控件
- ExtAspNet应用技巧(八) - log4net配置与使用
- ExtAspNet应用技巧(九) - Grid导出为Excel文件
- ExtAspNet应用技巧(十一) - Subsonic配置与使用
- ExtAspNet v2.0.9
- 基于ExtAspNet的开源项目 - Ext4JSLint
- 难道是Firefox的BUG?
- ExtAspNet v2.1.0
- ExtAspNet应用技巧(十三) - 后台主页面(IFrame框架)
- ExtAspNet应用技巧(十四) - 系统设置
- ExtAspNet应用技巧(十五) - 树形菜单与手风琴式菜单
- http://extasp.net/ 浴火重生
- ExtAspNet应用技巧(十六) - 菜单管理
- ANT 的安装和配置
- ExtAspNet应用技巧(十七) - 新增菜单
- ExtAspNet应用技巧(十八) - 编辑菜单
- ExtAspNet应用技巧(十九) - 日志管理
- 飞凌S5PV210开发板处理器简介


