轻松学MVC4.0–2 创建用户列表页面
来源:互联网 发布:晨星评级 知乎 编辑:程序博客网 时间:2024/05/16 13:52
接 上回 创建的项目,
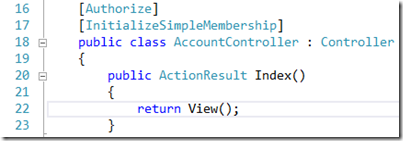
1、打开 Controllers\AccountController.cs
2、加入新方法Index: 
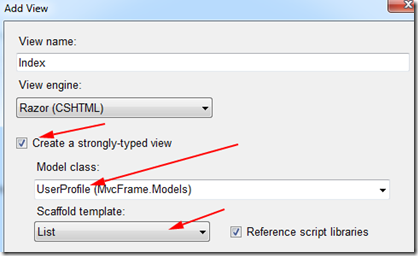
3、在方法名称上点击右键,选择添加视图 
确保选择了图上红色箭头指向的东西,确定之后会在 Views/Account文件夹下生成一个视图:Index.cshtml。
Index.cshtml文件中已经生成了一些代码,为了该页面通用性(扩展性)好些,我们针对它定义一个自己的Model类:UserQueryModel.
4、定义Model类。
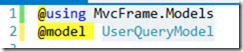
打开Models\AccountModels.cs, 在using部分加入: ![]()
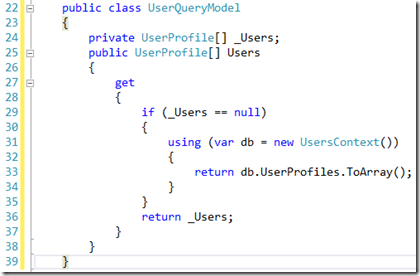
后面加入Model类: 
可以看到里面有对EntityFramework的调用,而且是基于新的CodeFirst的,这也是VS的项目模板里集成好的东西。现在Build一下项目文件,以确保代码无误,并且Razor引擎可以正确识别新的Model类。
5、改造一下 Account\Index.cshtml 视图里的代码:



6、运行程序,在地址栏里输入 【website】/Account 。如果没登录会要求登录(如果还没有注册用户,则可自行注册一个新的用户),登录后会出现一个错误页面,因为页面的Model对象为null。
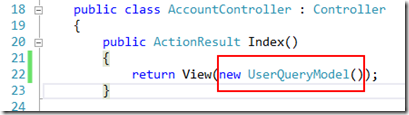
在AccountController类里Index的Action中(即Index()方法中),返回视图时传入一个初始过的UserQueryModel对象即可。 
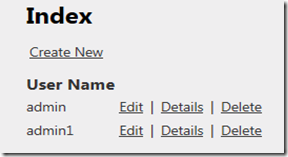
7、现在的效果:

至此一个显示所有用户列表的功能制作完成。 本篇尚未触及Membership的核心,权作MVC的一个简单示例,同时后面会边丰富相关功能边融入Membership的知识。 文中查询数据实际发生在View页面中,与常用的模型填充数据的时机一般是在Controller中。这里只是一种尝试。
为了保持每篇尽可能简洁,这篇就到这里了。
- 轻松学MVC4.0–2 创建用户列表页面
- 轻松学MVC4.0–3 删除用户功能
- 轻松学MVC4.0–6 MVC的执行流程
- 轻松学MVC4.0–1 建立MVC项目
- 轻松学MVC4.0–4 扩展UserProfile
- 轻松学MVC4.0–5 角色Roles
- 轻松学MVC4.0–7 View之Razor
- 轻松学MVC4.0–6 MVC的执行流程
- 学用MVC4做网站一:用户
- 显示用户列表页面
- 新手教你学Spring MVC4.0+MyBatis+MySQL5.0实现简单用户注册登录程序(一)
- 新手教你学Spring MVC4.0+MyBatis+MySQL5.0实现简单用户注册登录程序(二)
- 新手教你学Spring MVC4.0+MyBatis+MySQL5.0实现简单用户注册登录程序(三)
- 结合EF5.0讲MVC4(一)--创建一个MVC4应用程序
- 结合EF5.0讲MVC4(一)--创建一个MVC4应用程序
- Asp.Net4.5 mvc4 页面创建与讲解
- STL轻松导学2
- AngularJs轻松实现用户列表的增删改查
- 小程序员在android移动应用上的赚钱经历
- 轻松学MVC4.0–1 建立MVC项目
- 黑莓发布企业服务SWS 兼容Android和iOS设备
- Proactor和Reactor模式_继续并发系统设计的扫盲
- download
- 轻松学MVC4.0–2 创建用户列表页面
- 创建sql数据库复制的发布、订阅的问题处理
- CentOS6.3安装itdb
- 《模式识别》之完整总结
- 轻松学MVC4.0–3 删除用户功能
- 介绍一款替代SSMS的sqlserver管理工具 toad for sqlserver5.7
- ligerui 权限管理功能模块提取
- 轻松学MVC4.0–4 扩展UserProfile
- oracle安装目录的文件夹指什么


