Android选项卡(TabWidget)例子
来源:互联网 发布:淘宝退款率多少算高 编辑:程序博客网 时间:2024/04/29 03:20
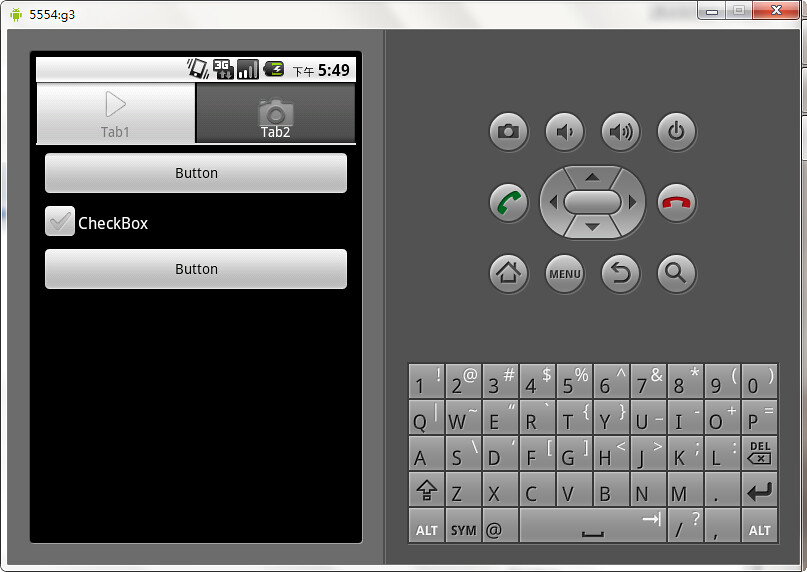
Android选项卡的一个例子,这个例子是照着SDK 文档做的(resources/tutorials/views/hello-tabwidget.html),为了省事少做了一些图标类的东西。
步骤
1.建立两个Activity,作为tab内容 (我这里是OneActivity、TestActivity)
public class OneActivity extends Activity { public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); TextView textview = new TextView(this); textview.setText("This is the Artists tab"); setContentView(textview); } }2.在layout文件夹中建立tab.xml用于怎样显示tab页面
注意:TabHost ,TabWidget ,FrameLayout的ID必须分别为@android:id/tabhost,@android:id/tabs,@android:id/tabcontent
另外还要注意一下android:layout_width宽度和android:layout_height高度的取值,还要LinearLayout的android:orientation=”vertical”(LinearLayout默认是横向的)当你看到布局和我不一样时你就要考虑一下这里是不是错了。(= =!因为我错过)
<?xml version="1.0" encoding="utf-8"?> <TabHost android:id="@android:id/tabhost" android:layout_width="fill_parent" android:layout_height="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android"> <LinearLayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TabWidget android:id="@android:id/tabs" android:layout_width="fill_parent" android:layout_height="wrap_content"></TabWidget> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="fill_parent" android:layout_height="fill_parent" android:padding="5dp" /> </LinearLayout> </TabHost>
3.新建一个类TabWidget.java,继承TabActivity类
package com.fatkun; import android.app.TabActivity; import android.content.Intent; import android.content.res.Resources; import android.os.Bundle; import android.widget.TabHost; import android.widget.TabHost.TabSpec; public class TabWidget extends TabActivity { /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.tab);//这里使用了上面创建的xml文件(Tab页面的布局) Resources res = getResources(); // Resource object to get Drawables TabHost tabHost = getTabHost(); // The activity TabHost TabSpec spec; Intent intent; // Reusable Intent for each tab //第一个TAB intent = new Intent(this,OneActivity.class);//新建一个Intent用作Tab1显示的内容 spec = tabHost.newTabSpec("tab1")//新建一个 Tab .setIndicator("Tab1", res.getDrawable(android.R.drawable.ic_media_play))//设置名称以及图标 .setContent(intent);//设置显示的intent,这里的参数也可以是R.id.xxx tabHost.addTab(spec);//添加进tabHost //第二个TAB intent = new Intent(this,TestActivity.class);//第二个Intent用作Tab1显示的内容 spec = tabHost.newTabSpec("tab2")//新建一个 Tab .setIndicator("Tab2", res.getDrawable(android.R.drawable.ic_menu_camera))//设置名称以及图标 .setContent(intent);//设置显示的intent,这里的参数也可以是R.id.xxx tabHost.addTab(spec);//添加进tabHost tabHost.setCurrentTab(1); } }4.最后一步,在AndroidManifest.xml加入你的Activity
android:theme=”@android:style/Theme.NoTitleBar”是可以使得TabWidget窗口没有标题,多点空间显示
<activity android:name="TabWidget" android:theme="@android:style/Theme.NoTitleBar"></activity> <activity android:name="OneActivity"></activity> <activity android:name="TestActivity"></activity>
- Android选项卡(TabWidget)例子
- Android选项卡(TabWidget)例子
- Android选项卡(TabWidget)例子
- 选项卡(TabWidget) 使用例子
- android之TabWidget选项卡
- android之TabWidget选项卡
- android之TabWidget选项卡
- android之TabWidget选项卡
- Android TabHost,TabWidget,FrameLayout 选项卡总结
- Android TabHost,TabWidget选项卡总结
- Android TabHost,TabWidget选项卡总结
- android底部菜单选项卡TabWidget用法
- Android练习-----选项卡(TabHost)、(TabWidget)、(FrameLayout)
- Android之玩转选项卡(TabHost、TabWidget、FrameLayout)
- Android 切换卡(TabWidget)
- 选项卡TabHost、TabWidget和FrameLayout
- Android - TabHost 选项卡功能用法详解&&TabWidget切换卡的实现应用&&实例说明
- Android - TabHost 选项卡功能用法详解&&TabWidget切换卡的实现应用&&实例说明
- 使用urlconnection和json发送post请求到服务器
- 编译v8引擎
- Android AsyncTask
- Java设计模式之单例模式(singleton模式)
- python DES加密
- Android选项卡(TabWidget)例子
- Java的运算符号(逻辑与、或、非、移位运算)
- 二种方法实现 Android TabWidget
- C++编程范式
- android界面xml文件中导入另一个xml文件的方法include
- Android Layout标签之-viewStub,requestFocus,merge,include【转】
- android界面 slidingdrawer抽屉 从左侧拉出效果
- 绘制集合图形---android.graphics
- Android如何获得系统(system)权限