高仿Android QQ2012登陆界面和注册界面
来源:互联网 发布:ubuntu 16.04服务器版 编辑:程序博客网 时间:2024/05/21 17:08






首先下载官方最新的QQ2012APK文件,然后将后缀名改为.rar打开后可以获得全部锁需要的图片资源,嘿嘿,好多.9的图片都不需要自己再做了~!,之后既要研究该如何去模仿这款应用的布局了
--------------------------------------------------华丽的分割线------------------------------------------------------------------
究竟怎样控制好各个控件之间的排布,如何确定各种布局的嵌套呢?既然是优秀的UI界面,我们来完全模仿,那就可以直接照搬QQ的设计排版,这里我用到了android中自带的
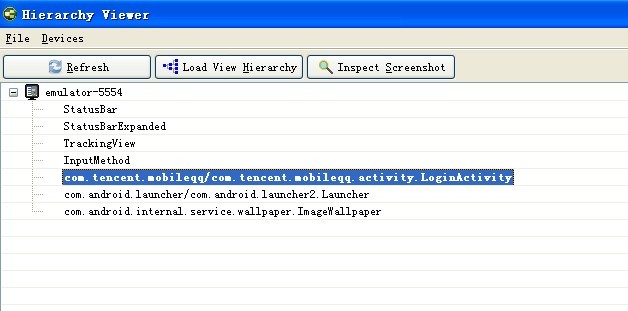
层级观察器hierarchyviewer工具来分析UI的布局,hierarchyviewer是非常之实用的工具,即可以用来优化自己的布局,也可以用来参考别人优秀的布局,在\android-sdk-windows\tools目录下双击即可以使用:

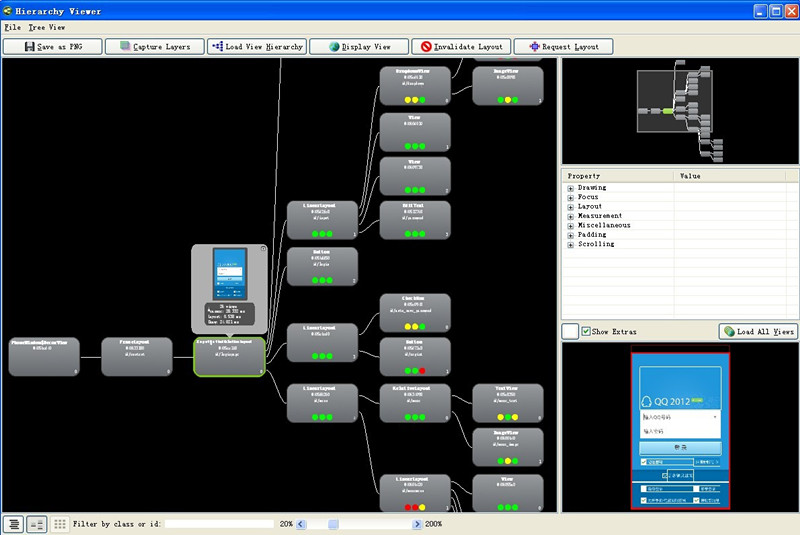
点击Load View Hierarchy 选项进入如下画面,可以分析其中的布局了:

分成四个区域,左边较大的工作区即是当前UI的整体布局,一层级的方式排列展示出来,右侧的分三块区域,上边是左侧的缩略图,中间是当前选中布局的属性介绍,可以点击查看具体的数值,很 方便,下边是点击当前布局的实际效果,通过这些就可以了解当前UI是怎样的布局,具体用到了哪些布局方式和控件,一目了然。
--------------------------------------------------华丽的分割线------------------------------------------------------------------
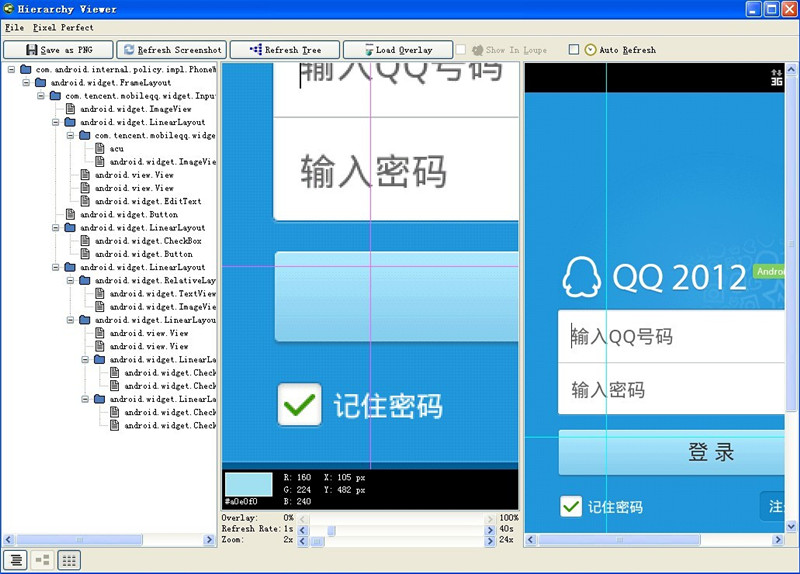
点击Inspect Scrrenshot,进入如下画面:

左侧区域是当前布局的树状结构,这样看起来布局更容易理解,右侧是当前页面的图像,可以通过鼠标移动十字交叉处选中当前元素,而具体的信息就会在中间显示出来。包括所选地方的颜色值,坐标信息,也可以通过放大来进一步进行细微的操作。通过这个工具,怎么样?是不是可以很轻松的把自己喜欢的UI模仿学习下来呢~!
--------------------------------------------------华丽的分割线------------------------------------------------------------------
以下是部分布局的代码,具体的java代码可以自行下载研究,我也写了比较幼稚的注释嘿嘿:
登陆界面的布局:
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="@drawable/login_bg"
- android:orientation="vertical" >
- <ImageView
- android:id="@+id/image_logo"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginLeft="42dp"
- android:layout_marginRight="42dp"
- android:layout_marginTop="40dp"
- android:src="@drawable/login_pic2" />
- <LinearLayout
- android:id="@+id/linearLayout01"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_below="@id/image_logo"
- android:layout_marginLeft="42dp"
- android:layout_marginRight="42dp"
- android:background="@drawable/login_input"
- android:orientation="vertical" >
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:orientation="horizontal" >
- <EditText
- android:id="@+id/et_qqNum"
- android:layout_width="220dp"
- android:layout_height="40dp"
- android:background="#00ffffff"
- android:hint="请输入QQ号码"
- android:inputType="number"
- android:paddingLeft="10dp" />
- <Button
- android:id="@+id/btn_more_pop"
- android:layout_width="10dp"
- android:layout_height="8dp"
- android:layout_gravity="center"
- android:layout_marginRight="10dp"
- android:layout_weight="1"
- android:background="@drawable/login_input_arrow" />
- </LinearLayout>
- <View
- android:layout_width="fill_parent"
- android:layout_height="1dp"
- android:layout_marginLeft="1dp"
- android:layout_marginRight="1dp"
- android:background="@drawable/divider_horizontal_line" />
- <EditText
- android:id="@+id/et_qqPwd"
- android:layout_width="fill_parent"
- android:layout_height="40dp"
- android:background="#00ffffff"
- android:hint="请输入密码"
- android:inputType="textPassword"
- android:paddingLeft="10dp" />
- </LinearLayout>
- <Button
- android:id="@+id/btn_login"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_below="@id/linearLayout01"
- android:layout_marginLeft="42dp"
- android:layout_marginRight="42dp"
- android:layout_marginTop="10dp"
- android:background="@drawable/login_button_select"
- android:text="登陆" />
- <RelativeLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_below="@id/btn_login"
- android:layout_marginLeft="42dp"
- android:layout_marginRight="42dp" >
- <CheckBox
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="@null"
- android:button="@null"
- android:checked="true"
- android:drawableLeft="@drawable/checkbox_bg"
- android:paddingTop="2dp"
- android:text="记住密码"
- android:textSize="12sp" />
- <Button
- android:id="@+id/btn_login_regist"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentRight="true"
- android:background="@drawable/login_reg_button"
- android:gravity="left|center"
- android:paddingLeft="8dp"
- android:paddingRight="25dp"
- android:text="注册新账号"
- android:textColor="#ffffffff"
- android:textSize="12sp" />
- </RelativeLayout>
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_alignParentBottom="true"
- android:background="@drawable/login_moremenu_back"
- android:orientation="vertical" >
- <RelativeLayout
- android:clickable="true"
- android:id="@+id/view_more"
- android:layout_width="fill_parent"
- android:layout_height="40dp" >
- <TextView
- android:background="@null"
- android:id="@+id/tv_login_more"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_centerInParent="true"
- android:gravity="center"
- android:text="更多登陆选项"
- android:textColor="#ffffffff" />
- <ImageView
- android:id="@+id/img_more_up"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_centerVertical="true"
- android:layout_toLeftOf="@id/tv_login_more"
- android:clickable="false"
- android:src="@drawable/login_more_up" />
- </RelativeLayout>
- <LinearLayout
- android:id="@+id/menu_more"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical"
- android:visibility="gone" >
- <View
- android:layout_width="fill_parent"
- android:layout_height="1dp"
- android:background="#ffffffff" />
- <View
- android:layout_width="fill_parent"
- android:layout_height="1dp"
- android:background="#ffffffff" />
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_marginLeft="35dp"
- android:layout_marginRight="35dp"
- android:layout_marginTop="17dp"
- android:orientation="horizontal" >
- <CheckBox
- android:layout_width="1dp"
- android:layout_height="wrap_content"
- android:layout_weight="2"
- android:background="@null"
- android:button="@null"
- android:drawableLeft="@drawable/checkbox_bg"
- android:drawablePadding="4dp"
- android:text="隐身登陆"
- android:textSize="12sp" />
- <CheckBox
- android:layout_width="1dp"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- android:background="@null"
- android:button="@null"
- android:drawableLeft="@drawable/checkbox_bg"
- android:drawablePadding="4dp"
- android:text="静音登陆"
- android:textSize="12sp" />
- </LinearLayout>
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_marginBottom="17dp"
- android:layout_marginLeft="35dp"
- android:layout_marginRight="35dp"
- android:layout_marginTop="17dp"
- android:orientation="horizontal" >
- <CheckBox
- android:layout_width="1dp"
- android:layout_height="wrap_content"
- android:layout_weight="2"
- android:background="@null"
- android:button="@null"
- android:drawableLeft="@drawable/checkbox_bg"
- android:drawablePadding="4dp"
- android:text="允许手机/电脑同时在线"
- android:textSize="12sp" />
- <CheckBox
- android:layout_width="1dp"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- android:background="@null"
- android:button="@null"
- android:drawableLeft="@drawable/checkbox_bg"
- android:drawablePadding="4dp"
- android:text="接收群消息"
- android:textSize="12sp" />
- </LinearLayout>
- </LinearLayout>
- </LinearLayout>
- </RelativeLayout>
--------------------------------------------------华丽的分割线------------------------------------------------------------------
注册界面的布局:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="#e8f0f0"
- android:orientation="vertical" >
- <include layout="@layout/title_bar" />
- <FrameLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_weight="1.0" >
- <LinearLayout
- android:id="@+id/linearLayout01"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_margin="15dp"
- android:orientation="horizontal" >
- <LinearLayout
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_weight="1.0" >
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="手机验证"
- android:textColor="#000000"
- android:textSize="15sp" />
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:paddingLeft="20dp"
- android:src="@drawable/group_fold_arrow" />
- </LinearLayout>
- <LinearLayout
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_weight="1.0" >
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="密码设置"
- android:textSize="15sp" />
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:paddingLeft="20dp"
- android:src="@drawable/group_fold_arrow" />
- </LinearLayout>
- <LinearLayout
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_weight="1.0" >
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="注册完成"
- android:textSize="15sp" />
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:paddingLeft="20dp"
- android:src="@drawable/group_fold_arrow" />
- </LinearLayout>
- </LinearLayout>
- <View
- android:layout_width="fill_parent"
- android:layout_height="1dp"
- android:background="@drawable/prefresh_list_cutline" />
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_marginBottom="14dp"
- android:layout_marginLeft="10dp"
- android:layout_marginRight="10dp"
- android:layout_marginTop="20dp"
- android:background="@drawable/input"
- android:orientation="vertical" >
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_margin="10dp"
- android:orientation="horizontal" >
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="所在地"
- android:textColor="#000000"
- android:textSize="19sp" />
- <TextView
- android:id="@+id/tv_region_show"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginLeft="20dp"
- android:text="+86中国大陆 "
- android:textColor="#505050"
- android:textSize="19sp" />
- <TextView
- android:id="@+id/tv_region_modify"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_weight="1.0"
- android:clickable="true"
- android:gravity="center_horizontal"
- android:text="修改"
- android:textColor="#50a8e0"
- android:textSize="19sp" />
- </LinearLayout>
- <View
- android:layout_width="fill_parent"
- android:layout_height="1dp"
- android:background="@drawable/prefresh_list_cutline" />
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_margin="10dp" >
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="手机号"
- android:textColor="#000000"
- android:textSize="19sp" />
- <EditText
- android:id="@+id/et_mobileNo"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginLeft="20dp"
- android:background="@null"
- android:hint="请输入手机号码"
- android:textSize="17sp" />
- </LinearLayout>
- </LinearLayout>
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_marginLeft="20dp"
- android:orientation="horizontal" >
- <CheckBox
- android:id="@+id/chk_agree"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="@null"
- android:button="@null"
- android:checked="true"
- android:drawableLeft="@drawable/checkbox_bg"
- android:drawablePadding="4dp"
- android:padding="2dp"
- android:text="已阅读并同意"
- android:textColor="#888888" />
- <TextView
- android:id="@+id/tv_QQ_Server"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:clickable="true"
- android:text="《腾讯QQ服务条款》"
- android:textColor="#5858f8" />
- </LinearLayout>
- <Button
- android:id="@+id/btn_send_code"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_marginLeft="20dp"
- android:layout_marginRight="20dp"
- android:layout_marginTop="24dp"
- android:background="@drawable/register_button_select"
- android:paddingBottom="14dp"
- android:paddingTop="14dp"
- android:text="向我发送验证码"
- android:textSize="19sp" />
- </LinearLayout>
- </FrameLayout>
- </LinearLayout>
--------------------------------------------------华丽的分割线------------------------------------------------------------------
注册验证的布局:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="#e8f0f0"
- android:orientation="vertical" >
- <include layout="@layout/title_bar" />
- <LinearLayout
- android:id="@+id/linearLayout01"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_margin="15dp"
- android:orientation="horizontal" >
- <LinearLayout
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_weight="1.0" >
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="手机验证"
- android:textColor="#000000"
- android:textSize="15sp" />
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:paddingLeft="20dp"
- android:src="@drawable/group_fold_arrow" />
- </LinearLayout>
- <LinearLayout
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_weight="1.0" >
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="密码设置"
- android:textSize="15sp" />
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:paddingLeft="20dp"
- android:src="@drawable/group_fold_arrow" />
- </LinearLayout>
- <LinearLayout
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_weight="1.0" >
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="注册完成"
- android:textSize="15sp" />
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:paddingLeft="20dp"
- android:src="@drawable/group_fold_arrow" />
- </LinearLayout>
- </LinearLayout>
- <View
- android:layout_width="fill_parent"
- android:layout_height="1dp"
- android:background="@drawable/prefresh_list_cutline" />
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="50dp"
- android:layout_marginBottom="20dp"
- android:layout_marginLeft="10dp"
- android:layout_marginRight="10dp"
- android:layout_marginTop="20dp"
- android:background="@drawable/input" >
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:layout_marginLeft="16dp"
- android:text="验证码"
- android:textColor="#000000"
- android:textSize="19sp" />
- <EditText
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:layout_marginLeft="22dp"
- android:background="@null"
- android:hint="请输入收到的验证码" />
- </LinearLayout>
- <FrameLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content" >
- <Button
- android:id="@+id/btn_reg_reget"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_gravity="center_horizontal"
- android:layout_marginLeft="20dp"
- android:layout_marginRight="20dp"
- android:background="@drawable/register_button_select"
- android:text="重新获取"
- android:visibility="gone" />
- <TextView
- android:id="@+id/tv_reg_reget"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:gravity="center"
- android:text="x秒后 可重新获得验证码"
- android:textColor="#000000"
- android:textSize="15sp" />
- </FrameLayout>
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_marginLeft="22dp"
- android:layout_marginRight="22dp"
- android:layout_marginTop="22dp"
- android:background="@drawable/register_button_select"
- android:text="提交验证码" />
- </LinearLayout>
- </LinearLayout>
以上只是布局的代码,还有部分功能逻辑的实现在源代码里面,当然只是简单操作,并没有真正实现QQ的注册以及短信的验证等信息,但自己写写逻辑也还不错,总之收获还是蛮多的,不仅仅是布局,也有代码的编写,附上源码,希望和大家一起分享交流
好吧,其实这里源码很早就传到我的资源里面了,只是没有贴地址,地址如下
点击打开链接
- 高仿Android QQ2012登陆界面和注册界面
- 高仿Android QQ2012登陆界面和注册界面
- 高仿Android QQ2012登陆界面和注册界面
- 高仿Android QQ2012登陆界面和注册界面 hierarchyviewer
- 高仿Android QQ2012登陆界面和注册界面
- 高仿Android QQ2012登陆界面和注册界面
- 高仿Android QQ2012登陆界面和注册界面
- 高仿QQ2012界面
- 高仿QQ2012登录界面
- 高仿QQ2012界面-支持Aero特效和界面动画
- 使用层级观察器HierarchyViewer综合各种布局实现Android QQ2012登陆界面和注册界面
- 使用层级观察器hierarchyviewer综合各种布局实现Android QQ2012登陆界面和注册界面
- 使用层级观察器hierarchyviewer综合各种布局实现Android QQ2012登陆界面和注册界面
- Android 高仿QQ 登陆界面
- 仿QQ2012登录界面
- Android仿qq登陆界面
- React-Native 高仿“掘金”App 注册和登录界面
- android 仿QQ登陆界面实现
- Sublime Text 之使用笔记(一)
- java读取property文件
- 无知的人好可悲
- android ScrollView 充满屏幕
- 理解WebKit和Chromium: WebKit的CSS实现
- 高仿Android QQ2012登陆界面和注册界面
- Android中NFC功能流程图解析及代码演示
- oracle学习之学习体系
- android开发规范
- 客户端Script不弹出对话框的原因:
- 用http实现文件共享(python和go语言示例)
- Linux 64位系统下inet_ntoa报段错误问题
- 今天一看,自己发的文章原来这么多了。openeim
- 获取手机的 cpu 内存 sd卡 号码


