android josn讲解及应用
来源:互联网 发布:go语言http json数据 编辑:程序博客网 时间:2024/06/13 22:31
一、josn定义
二、josn解析
三、josn应用
一、
在开发客户端与服务端的应用当中,数据交换接口通常都是通过XML格式来进行数据交换的。近年来,随着AJAX技术的兴起,JSON作为一种轻量级的数据 交换格式,以其易于阅读和编写的优点,也越来越多的被使用到各个项目中。和XML数据来比,Json数据的体积更加小,传输效率高,易解析,不过可读性不高。在 SDK中,也提供了JSON的类库方便对JSON格式的数据进行处理。本文将快速讲解 JSON 格式,并通过代码示例演示如何分别在客户端和服务器端进行 JSON 格式数据的处理。
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于阅读和编写,同时也易于机器解析和生成,非常适合于服务器与客户端的交互。JSON采用与编程语言无 关的文本格式,但是也使用了类C语言的习惯,这些特性使JSON成为理想的数据交换格式。
和 XML 一样,JSON 也是基于纯文本的数据格式。由于 JSON 天生是为 JavaScript 准备的,因此,JSON 的数据格式非常简单,您可以用 JSON 传输一个简单的 String,Number,Boolean,也可以传输一个数组,或者一个复杂的 Object 对象。
String,Number 和 Boolean 用 JSON 表示非常简单。例如,用 JSON 表示一个简单的字符串 “ abc ”,其格式为:"abc"。
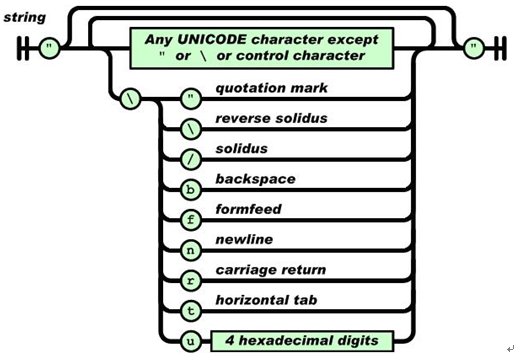
除了字符 ",/,/ 和一些控制符(/b,/f,/n,/r,/t)需要编码外,其他 Unicode 字符可以直接输出。下图是一个 String 的完整表示结构:

图1.String的完整表示结构
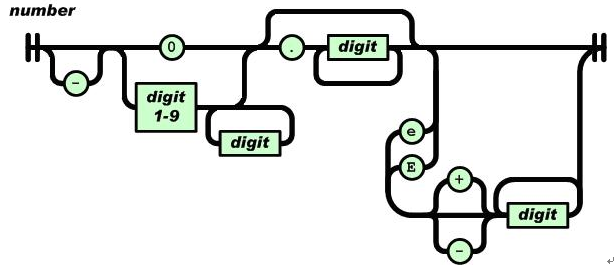
一个 Number 可以根据整型或浮点数表示如下:

图2.Number 的表示结构
这与绝大多数编程语言的表示方法一致,例如:
12345(整数)
-3.9e10(浮点数)
Boolean 类型表示为 true 或 false 。此外,JavaScript 中的 null 被表示为 null,注意,true、false 和 null 都没有双引号,否则将被视为一个 String 。
JSON 还可以表示一个数组对象,使用 [] 包含所有元素,每个元素用逗号分隔,元素可以是任意的 Value,例如,以下数组包含了一个 String,Number,Boolean 和一个 null:
- [ "abc" , 12345 , false , null ]
- ["abc",12345,false,null]
Object 对象在 JSON 中是用 {} 包含一系列无序的 Key-Value 键值对表示的,实际上此处的 Object 相当于 Java 中的 Map<String, Object>,而不是 Java 的 Class 。注意 Key 只能用 String 表示。例如,一个 Address 对象包含如下 Key-Value:
city:Beijing
street:Chaoyang Road
postcode:100025(整数)
用JSON 表示如下:
- { "city" : "Beijing" , "street" : " Chaoyang Road " , "postcode" : 100025 }
- {"city":"Beijing","street":" Chaoyang Road ","postcode":100025}
其中 Value 也可以是另一个 Object 或者数组,因此,复杂的 Object 可以嵌套表示,例如,一个 Person 对象包含 name 和 address 对象,可以表示如下:
- { "name" : "Michael" , "address" :
- {"city" : "Beijing" , "street" : " Chaoyang Road " , "postcode" : 100025 }
- }
- {"name":"Michael","address":
- {"city":"Beijing","street":" Chaoyang Road ","postcode":100025}
- }
二、
1 使用JSONObject 和 JSONTokener去解析
2 使用GSON库
3JsonReader,但是只能在3.0以后的版本中才可以用
具体使用方法大家可以去网上查阅,在此不再列出。下面的例子使用第一张方法解析。
三、接下来,我会通过一个例子来详细说明客户端程序如何访问服务端的接口程序读取用户列表数据,并在模拟器上显示用户列表数据。
1、服务端接口程序
首先,我们创建一个名为User的JavaBean作为用户对象类,用来保存演示数据。
- public class User {
- private int id;
- private String name;
- private String email;
- private String gender;
- public int getId() {
- return id;
- }
- public void setId( int id) {
- this .id = id;
- }
- public String getName() {
- return name;
- }
- public void setName(String name) {
- this .name = name;
- }
- public String getEmail() {
- return email;
- }
- public void setEmail(String email) {
- this .email = email;
- }
- public String getGender() {
- return gender;
- }
- public void setGender(String gender) {
- this .gender = gender;
- }
- }
private List<User> list;
客户端程序访问服务器端接口时,接口通过prepareData方法为用户列表初始化数据,添加用户数据到List对象中。
- private void prepareData(){
- list = new ArrayList<User>();
- User bean1 = new User();
- bean1.setId(1001 );
- bean1.setName("Tony" );
- bean1.setEmail("tony@toeach.net" );
- bean1.setGender("male" );
- list.add(bean1);
- ……
- }
接着遍历用户列表,把列表中的每个Java用户对象转换为JSONObject对象,再加入到JSONArray中去。
- JSONArray array = new JSONArray();
- for (User bean:list){
- //单个用户JSON对象
- JSONObject obj = new JSONObject();
- try {
- obj.put("id" , bean.getId());
- obj.put("name" , bean.getName());
- obj.put("email" , bean.getEmail());
- obj.put("gender" , bean.getGender());
- } catch (Exception e) {}
- array.put(obj);
- }
- JSONDemoServlet.java的完整代码如下:
- import java.io.IOException;
- import java.io.PrintWriter;
- import java.util.ArrayList;
- import java.util.List;
- import javax.servlet.ServletException;
- import javax.servlet.http.HttpServlet;
- import javax.servlet.http.HttpServletRequest;
- import javax.servlet.http.HttpServletResponse;
- import org.json.JSONArray;
- import org.json.JSONObject;
- public class JSONDemoServlet extends HttpServlet{
- private static final long serialVersionUID = -7368225680407826408L;
- private List<User> list;
- /**
- * 处理post方式提交的数据
- */
- public void doPost(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {
- doGet(request,response);
- }
- /**
- * 出来get方式提交的数据
- */
- public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- response.setContentType("text/plain");
- response.setCharacterEncoding("UTF-8");
- PrintWriter out = response.getWriter();
- //准备用户数据
- prepareData();
- //JSON数组
- JSONArray array = new JSONArray();
- for(User bean:list){
- //单个用户JSON对象
- JSONObject obj = new JSONObject();
- try{
- obj.put("id", bean.getId());
- obj.put("name", bean.getName());
- obj.put("email", bean.getEmail());
- obj.put("gender", bean.getGender());
- } catch (Exception e) {}
- array.put(obj);
- }
- //输出
- out.write(array.toString());
- out.flush();
- out.close();
- }
- private void prepareData(){
- list = new ArrayList<User>();
- User bean1 = new User();
- bean1.setId(1001);
- bean1.setName("Tony");
- bean1.setEmail("tony@toeach.net");
- bean1.setGender("male");
- list.add(bean1);
- User bean2 = new User();
- bean2.setId(1002);
- bean2.setName("Jack");
- bean2.setEmail("jack@hotmail.com");
- bean2.setGender("male");
- list.add(bean2);
- User bean3 = new User();
- bean3.setId(1003);
- bean3.setName("Marry");
- bean3.setEmail("marry@163.com");
- bean3.setGender("female");
- list.add(bean3);
- User bean4 = new User();
- bean4.setId(1004);
- bean4.setName("Linda");
- bean4.setEmail("linda@21cn.com");
- bean4.setGender("female");
- list.add(bean4);
- }
- }
[{"id":1001,"email":"tony@toeach.net","name":"Tony","gender":"male"},{"id":1002,"email":"jack@hotmail.com","name":"Jack","gender":"male"},{"id":1003,"email":"marry@163.com","name":"Marry","gender":"female"},{"id":1004,"email":"linda@21cn.com","name":"Linda","gender":"female "}]
2、手机客户端程序
准备好服务端的接口后,接下来就是准备写客户端的程序了。打开Eclipse新建一个OPhone项目。我们创建一个名为MainActivity的Activity类,如下图所示:

因为要访问外部网络,所以要在AndroidManifest.xml文件里增加一行安全许可:
<uses-permission android:name="android.permission.INTERNET"/>
这样我们的应用程序就可以访问网络了。
接着修改布局文件res/layout/main.xml,增加一个TextView对象,用来显示解析后的用户数据。
- <?xml version= "1.0" encoding= "utf-8" ?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent" >
- <TextView android:id="@+id/textView"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent" />
- </LinearLayout>
- /**
- * 获取网址内容
- * @param url
- * @return
- * @throws Exception
- */
- private String getContent(String url) throws Exception{
- StringBuilder sb = new StringBuilder();
- HttpClient client = new DefaultHttpClient();
- HttpParams httpParams = client.getParams();
- //设置网络超时参数
- HttpConnectionParams.setConnectionTimeout(httpParams, 3000 );
- HttpConnectionParams.setSoTimeout(httpParams, 5000 );
- HttpResponse response = client.execute(new HttpGet(url));
- HttpEntity entity = response.getEntity();
- if (entity != null ) {
- BufferedReader reader = new BufferedReader( new InputStreamReader(entity.getContent(), "UTF-8" ), 8192 );
- String line = null ;
- while ((line = reader.readLine())!= null ){
- sb.append(line + "/n" );
- }
- reader.close();
- }
- return sb.toString();
- }
修改MainActivity.java,在onCreate方法里增加解析服务端接口内容的代码,如下所示:
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super .onCreate(savedInstanceState);
- setContentView(R.layout.main);
- try {
- StringBuffer sb = new StringBuffer();
- //在测试过程中,经常是用本机做测试服务器,访问本机的IP地址要设置为10.0.2.2
- String url = "http://10.0.2.2:8080/article/JSONDemoServlet" ;
- String body = getContent(url);
- JSONArray array = new JSONArray(body);
- for ( int i= 0 ; i<array.length(); i++){
- JSONObject obj = array.getJSONObject(i);
- sb.append("id:" ).append(obj.getInt( "id" )).append( "/t" );
- sb.append("name:" ).append(obj.getString( "name" )).append( "/r/n" );
- sb.append("gender:" ).append(obj.getString( "gender" )).append( "/t" );
- sb.append("email:" ).append(obj.getString( "email" )).append( "/r/n" );
- sb.append("----------------------/r/n" );
- }
- TextView textView = (TextView)findViewById(R.id.textView);
- textView.setText(sb.toString());
- }catch (Exception e){}
- }
运行后的界面如下图:

图4.运行界面
这是一TextView方式显示数据的,当然常用的还是以ListView方式显示。具体方法大家可以参阅这篇文章http://www.apkbus.com/android-24098-1-1.html
总结
本文简单介绍了JSON的相关知识,以及在android平台中如何通过JSON来和服务端的应用进行数据交换。
- android josn讲解及应用
- android josn讲解及应用
- Android Scroller讲解及应用
- Android scrollTo() scrollBy() Scroller讲解及应用
- Android scrollTo() scrollBy() Scroller讲解及应用
- Android scrollTo() scrollBy() Scroller讲解及应用
- JOSN
- josn
- Android 中详细理解Josn
- BBI指标讲解及应用
- 母函数讲解及应用
- [android]使用android自带josn解析
- android平台上解析Josn方法
- Android:图解四种启动模式 及 实际应用场景讲解
- M3U8格式讲解及实际应用分析
- M3U8格式讲解及实际应用分析
- M3U8格式讲解及实际应用分析
- M3U8格式讲解及实际应用分析
- Spring AOP 详解
- C#操作AD及Exchange Server总结(二)
- memcache研究
- Longest Valid Parentheses (求最长有效匹配括号子串的长度)
- 20个非常棒的扁平设计免费资源
- android josn讲解及应用
- 编译ffmpeg步骤(windows&linux)
- 页面脚本(js、css等)调试技巧介绍
- 如何利用oracle第三方工具做数据库的性能优化
- Android读写文件
- Android模拟机出现Installation failed due to invalid APK file错误
- JMS生产者+单线程发送
- Spring3.0 AOP 详解
- StringBuffer换行问题


